初心者向けIllustrator講座その② ~ライブペイントツールの使い方編~
目次
はじめに
前回はペンツールの使い方を中心に記事を書きましたが、今回はライブペイントツールの使い方になります。
その中でもIllustratorでの塗りは大きく分けて
①線で描き、塗りはライブペイントで
②面で描く
の2通りあるのですが、今回は①の塗り方を説明いたします。
(パーツごとに分けてアニメーションなどを作成したい場合は、①の塗り方が良いです)
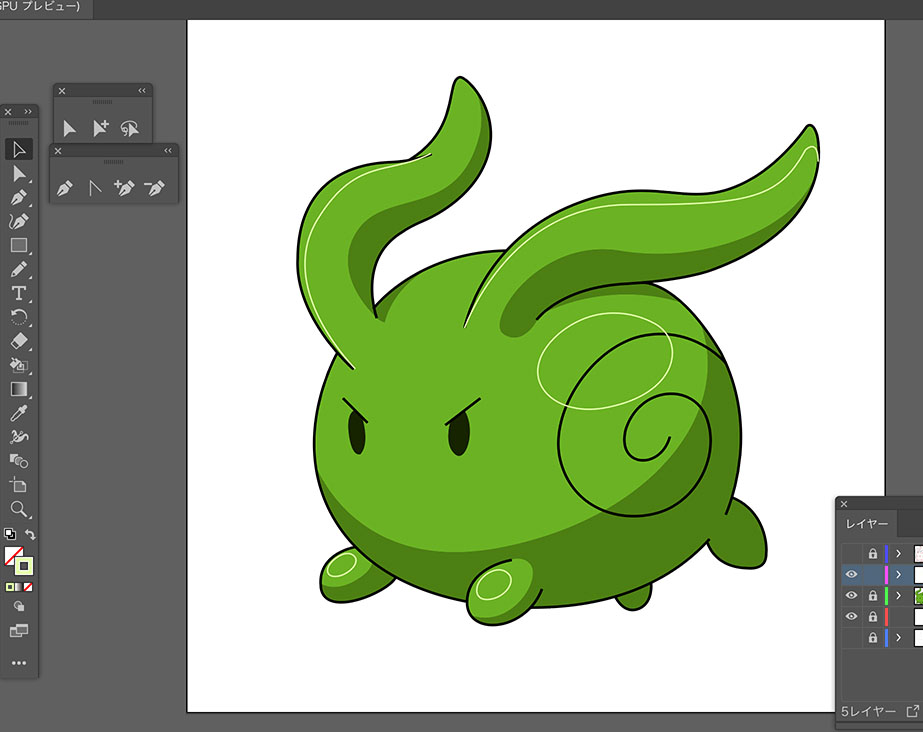
●線画を複製する
Windowsに入っているペイントのように、このままバケツツールで色を塗る・・・ということはできません。
この線画を一度「ライブペイント化」してからではないとライブペイントツール(バケツツール)で色を塗ることができないのです。
線画を一度ライブペイント化しても解除をすることはできるのですが、念のためライブペイント化前の線画を別のレイヤーに複製しておくことをお勧めします。
①選択ツールを選んで、線画全体を囲うようにドラッグで選択

②「Ctrl」「C」キーを同時押しで「コピー」

(※「Ctrl + C」でコピーするのも多用するので覚えましょう!ちなみに、Ctrl+Xは「カット(切り取り)」になります。)
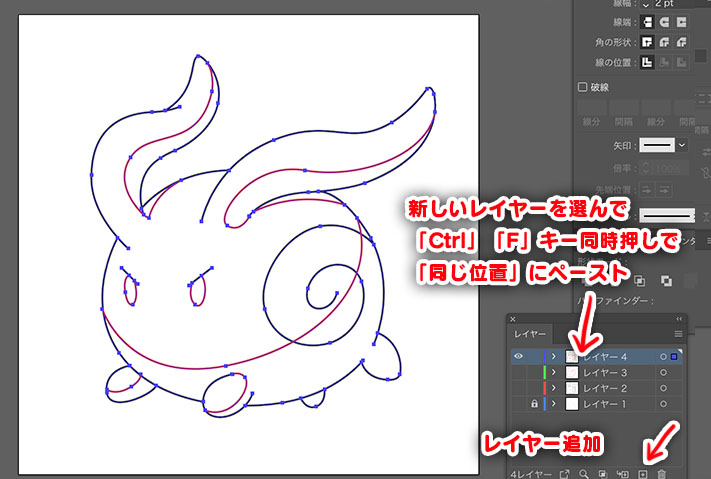
③レイヤーパネル右下のアイコン(ゴミ箱の左隣)で、新規レイヤーを追加
④追加したレイヤーを選んだ状態で「Ctrl」「F」キーを同時押し
(※わかりやすくするため、レイヤー2は一旦非表示にしています)

「Ctrl + F」でコピー元のものと「同じ位置にペースト」することができます。
「Ctrl + V」でもペーストすることができますが、コピー元とは違う位置にペーストされるので、同じ位置にペーストしたい場合は「Ctrl+F」を使いましょう。
これで線画をコピーすることができました。
実は、レイヤーそのものを複製することもできます。
レイヤーパネルの「レイヤー○○」と書いてある部分を、「Alt」キーを押しながら上へドラッグすると、同じレイヤーを複製することができます。
(※今回は線画と影用の線画の2枚のレイヤーを1枚のレイヤーに複製したかったためこうしました)
(ここの画面もスクショしたかったのですが、手の本数が足りずできませんでした・・・)
今コピーしたレイヤー4を非表示にして、コピー元のレイヤー2,3を表示に戻しておきましょう。
●ライブペイント化
さて、いよいよ塗りに入ります! ・・・の前に「ライブペイント化」をしましょう。
・・・・・・の前にもう1つ、やることがあります。 ライブペイント化した後にもできるのことなのですが、先にやった方が楽だと思います。
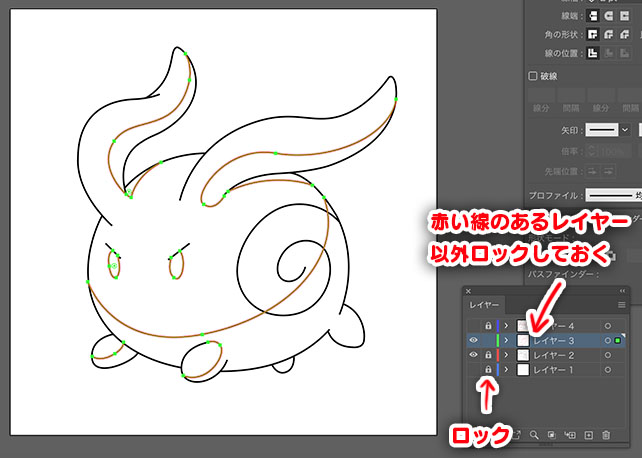
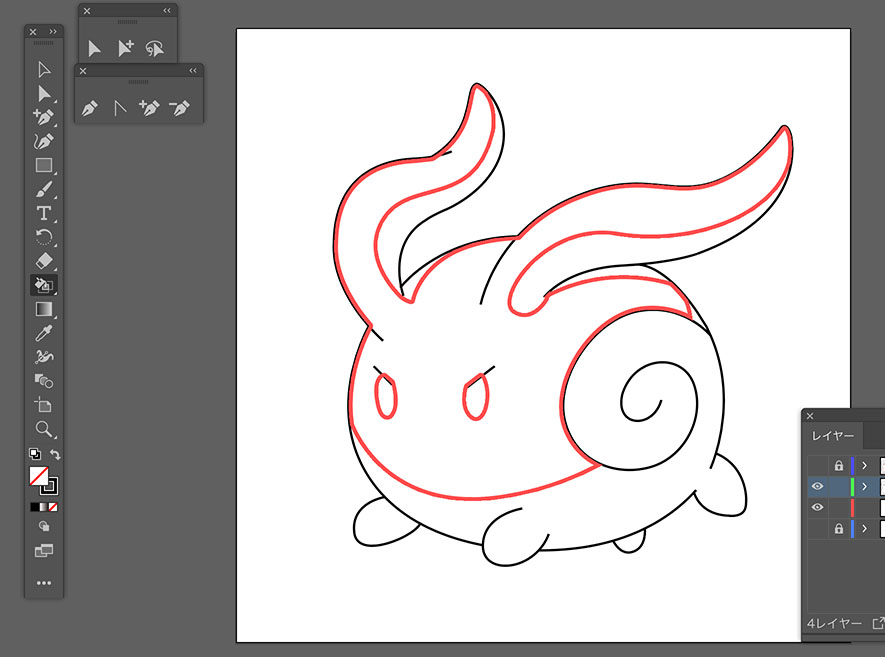
ファンくんの影の部分を、赤いペンで描きましたよね? あれは、線画の色を「なし」にするための目印です。
①選択ツールで赤い線画だけを選ぶ
(レイヤー2をロックして全体を選択すればレイヤー3の赤い線画だけ簡単に選べます。)

(全体を囲わなくても、ドラッグしてできる四角形に少しでも線画が重なっていれば選択することができます。 また、複数箇所選択する場合は、「Shift」キーを押しながらドラッグしてください。)
②ツールバーの下の方にある2つの四角形のうち、右下の方(線の色)が手前に出ている状態(奥に出ていたら、クリックすると手前に出ます)で、その下に並んでいる3つの小さい四角形のうち右のものをクリックする

この小さい四角形は、左から「カラー」「グラデーション」「なし」となります。今回は「なし」を選択します。
これで線画の色がなしになりました。

(余白をクリックして選択を解除してみれば、色が無いことがわかります。)
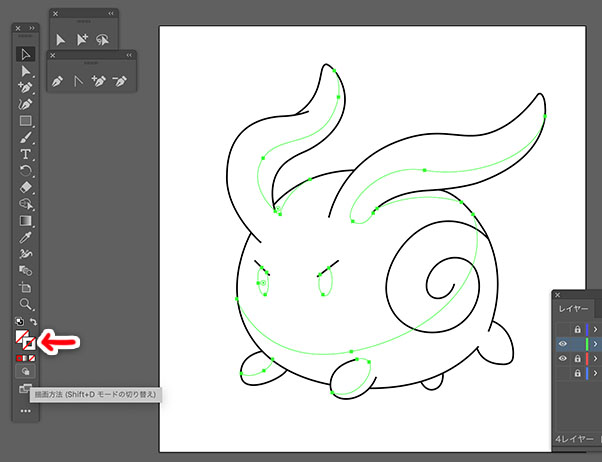
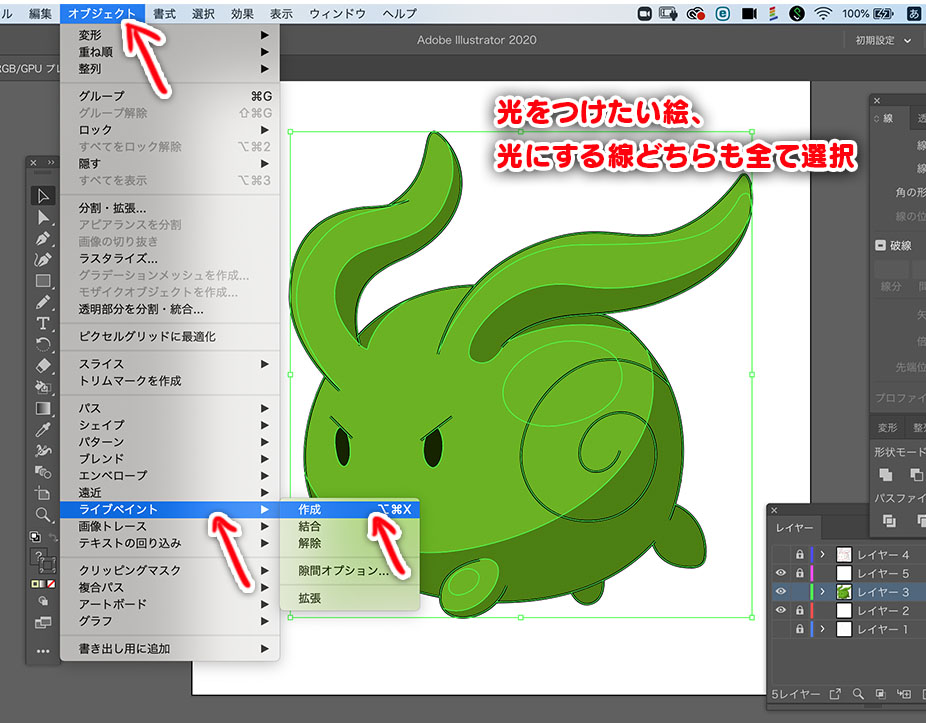
さて、今度こそライブペイント化していきます。
①選択ツールを選んで、線画全体を囲うようにドラッグで選択

このレイヤーに、この線画以外に描いていないものがあれば、「Ctrl」「A」キー同時押し(そのレイヤーのものをすべて選択)でもよいです!
②上から「オブジェクト」→「ライブペイント」→「作成」を選択します。

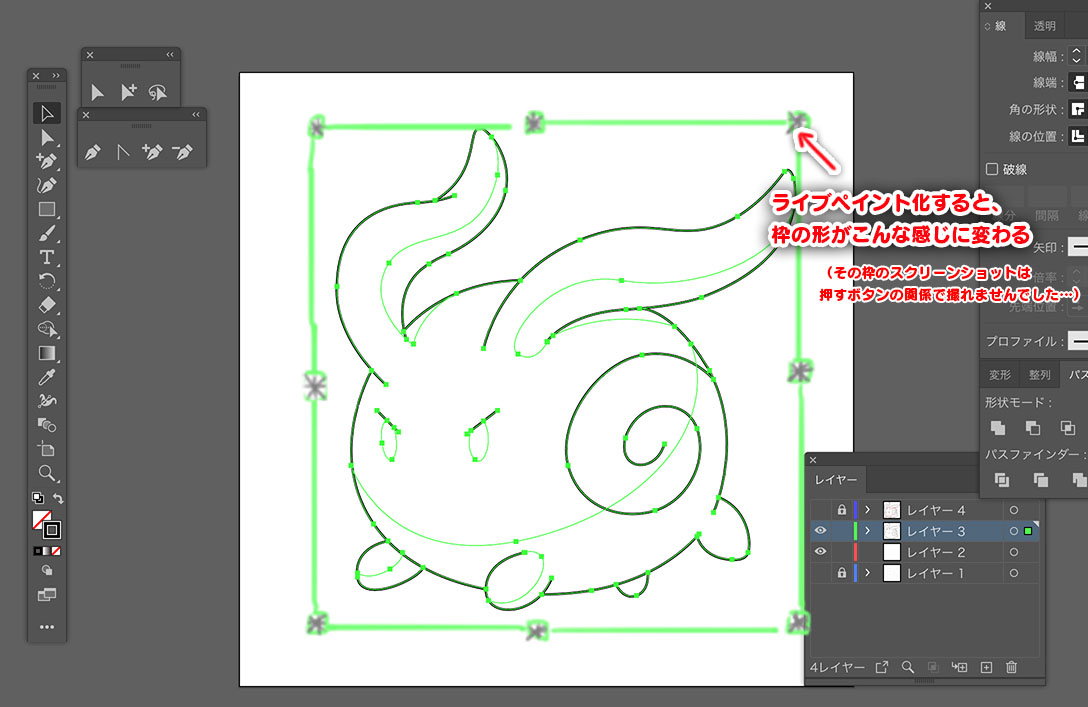
これでライブペイント化が完了です!

見た目には変わっていないように見えますが、選択すると全体がいっぺんに選択される(グループ化されている)のと、枠の四角形が少し変わります。
●ライブペイントツール
さて、準備が終わってようやく色を塗ります!
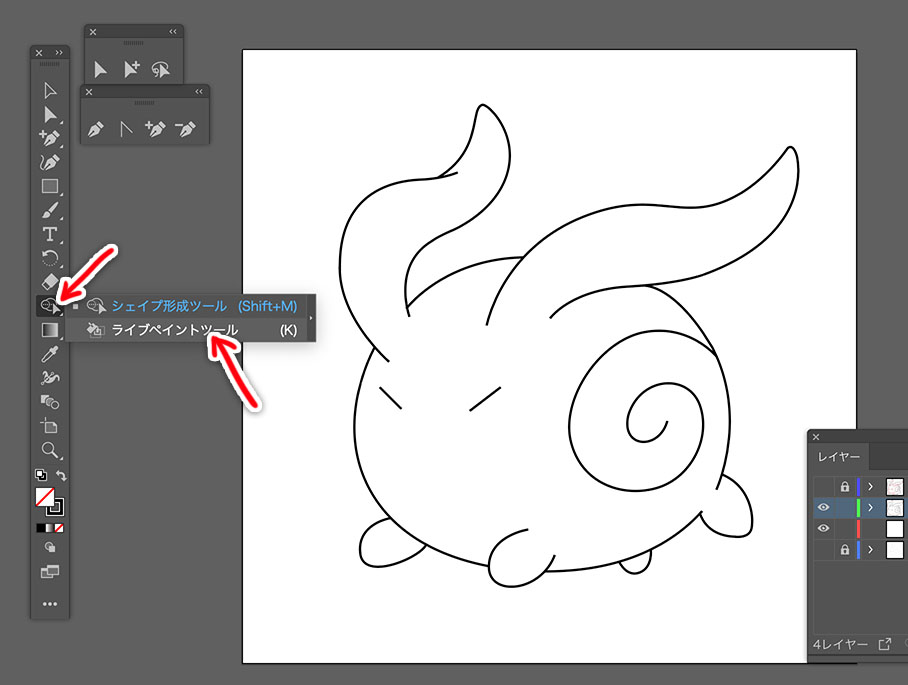
①ツールバーから「ライブペイントツール」を選択します。

隠れていたらクリック長押しで出しましょう。
これがライブペイントツールです。試しにマウスカーソルをどこかに乗せてみましょう。

おお!!塗る範囲が見えます!!!
・・・ちなみに、見えない場合や塗りたい範囲より大きくなって仕舞う場合は、線画がちゃんと閉じていないので、線画を調整しましょう。
選択ツールで選択した状態で「オブジェクト」「ライブペイント」「解除」を選択して線画を調整し直しましょう。
塗ってから解除すると、塗った部分の色も無くなってしまうので、線が繋がっていないことには早めに気づいておきたいですね。
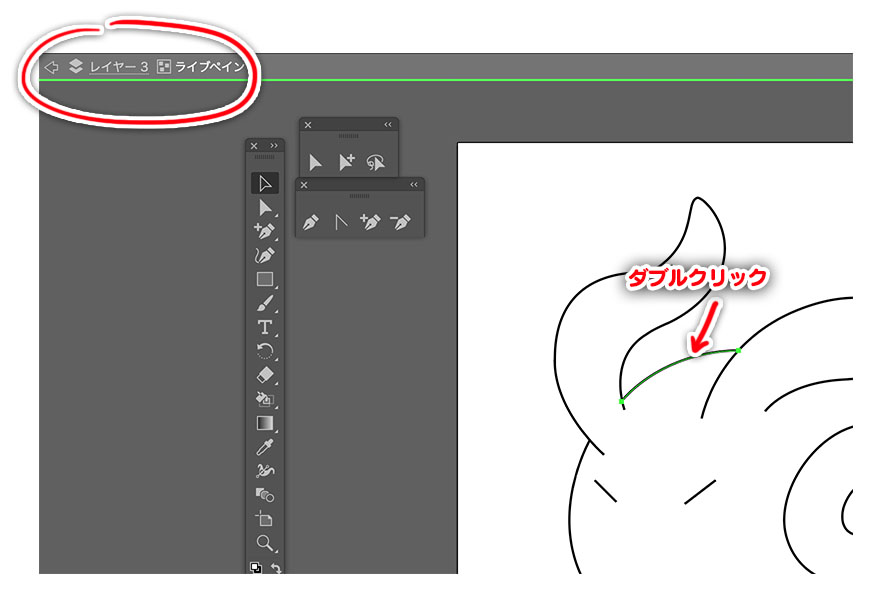
一応、線画をダブルクリックしたあとに調整したい線画を選べば、ペンツールで書き足したりなどの調整をすることもできます。

さて、線画が繋がったら塗りましょう。 今は「塗り」が「なし」になっているので、色を選びましょう。
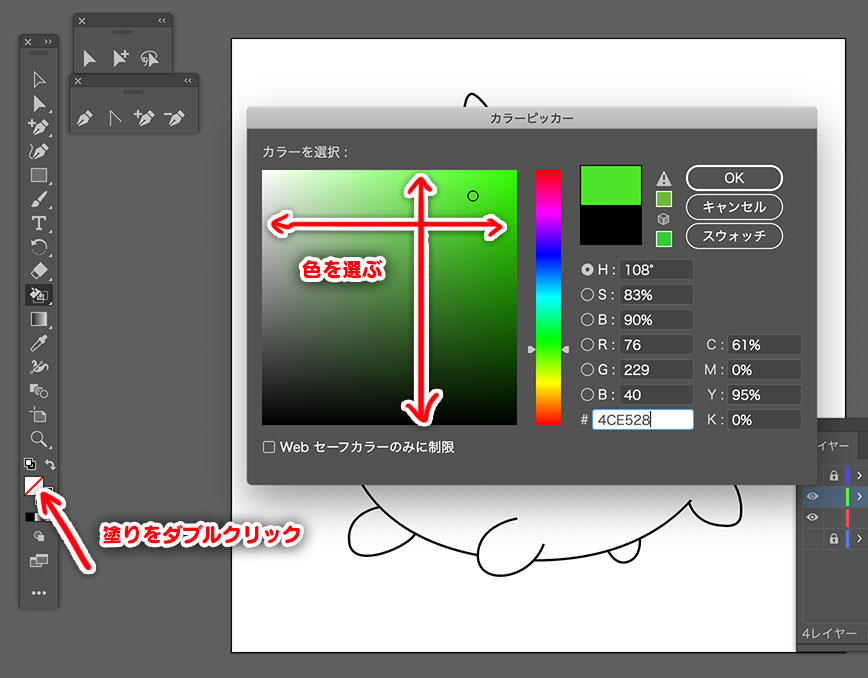
②ツールバーの下の方の2つの四角形のうち、左上のものをダブルクリック、カラーピッカーから塗りたい色を選ぶ

うまく目当ての色が選べない・・・という場合は、画像をウェブ上や自分のフォルダに用意したものをコピーして貼り付けてスポイトするのもありです。

画像のペーストは、画像をコピーした状態で「Ctrl + V」、フォルダから貼る場合には直接ドラッグ&ドロップです。
スポイトツールはツールバーから選択できますが、
ライブペイントツール選択中なら「Alt」キーを押している間はスポイトツールになるので覚えておきましょう。
スポイトツールで選びたい色の部分をクリックすれば、色を選ぶことができます。
(資料に使った画像はDeleteキーで消すなり別の所に避けておくなりしましょう)
今度こそ塗ります!
③ライブペイントツールで、塗りたいところをクリック

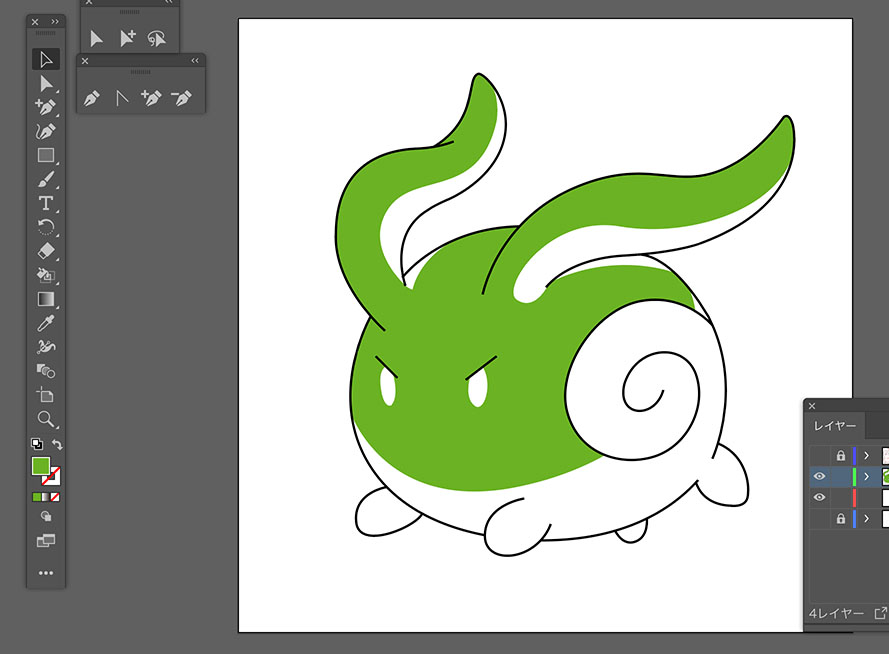
塗れました~~~ッ!!!!
良い感じです!
これを繰り返してすべての色を塗りましょう。
ちなみに、この部分のように、区切られているけど同じ色に塗りたいという場合はドラッグでいっぺんに塗れます。

これを繰り返して・・・
完成!!!!

・・・え?何か物足りないですか?
ファンくんのつやっとした質感を表す光を付けたい??
・・・ではせっかくなので、追加でもっと塗りたい場合のことも教えましょう!
●追加でライブペイント化する
後から光や影を追加したいという場合には、再度ライブペイント化して塗れるようにすればよいのです。やってみましょう。 (こちらの光なしバージョンも、念のため複製して別レイヤーに残しておきます)
①光を付けたいレイヤーをロックし、新しいレイヤーを用意する
(この作業はなくてもいいですが、あとでまとめて光用の線画を選択する時に便利です)
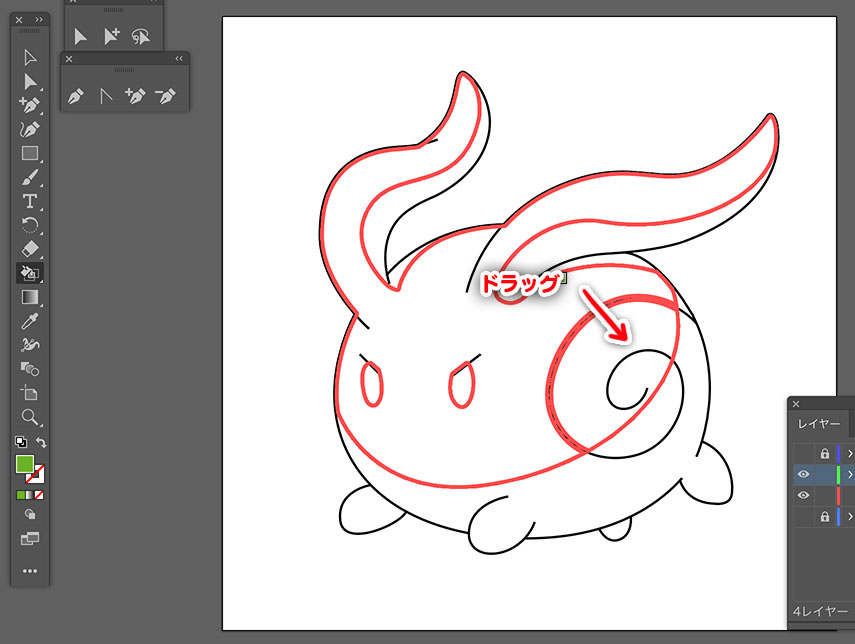
②新しいレイヤーに、光の線をペンツールで描いていく

この辺りは感覚ですね・・・ペンの色は何色でも良いですが、わかりやすいものがよいでしょう。
この時、元の線画と交差する(くっつく)ようにするのもポイントです。隙間ができると塗れませんので!
はみだしてもよいです。
③選択ツールですべてを選択し、線の色を「なし」にする
 選択しているものがすべて同じ色でない場合は、「?」アイコンになりますが、気にせず色をなしにしましょう。
選択しているものがすべて同じ色でない場合は、「?」アイコンになりますが、気にせず色をなしにしましょう。
④「Ctrl + X」でカットし、さっき色を塗った絵のあるレイヤーに「Ctrl + F」で同じ位置にペースト

「Ctrl + V」ではなく「Ctrl + F」なのがポイントです。
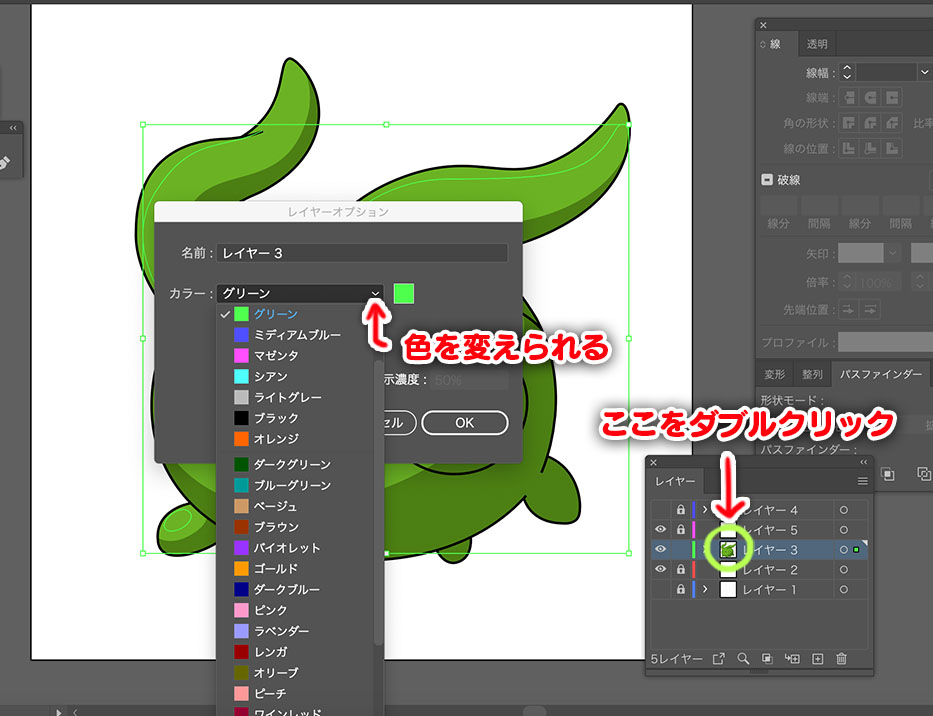
レイヤーが違うと、選択したときの線の色が違うことに気付いたでしょうか。
レイヤーパネルのロックアイコンの右隣にある色がそのレイヤーのカラーになります。
もし線画と同じ色で見づらい、などありましたら、レイヤーパネルでそのレイヤーのサムネイルをダブルクリックすると変更することができます。

⑤色を塗った絵とペーストした影・光の線をすべて選択してライブペイント化する

⑥ライブペイントツールで塗っていく
ここはさっきと同じです。
線画が見えなくてやりづらい~という場合には、③の工程を省き、色を塗った後に線をダイレクト選択ツールで選択→線の色をなしにする、という手もあります。
影の色を決めるコツは、元の色をスポイトでコピーしてから、それより少し暗い色を選ぶと良いでしょう。

つやっとしたファンくんになりました!
これで完成です!お疲れ様でした!!!
(やっぱこの光いらなかったな~という場合には、ダイレクト選択ツールで線を選んでDeleteキーで消しましょう。
この時、色が変わってしまった場合にはまた塗り直しましょう。)
おわりに
これで線画(ペンツール)と塗り(ライブペイントツール)の説明は終わりです。 初心者向けということで細かく書いてみましたが、いかがでしたでしょうか・・!!
最後までお読みいただきありがとうございました!
初心者向けIllustrator講座その① ~ペンツールの使い方編~
目次
はじめに
こんにちは。2DデザイナーのM.Yです。 今回は、Illustratorの使い方についての記事になります!
「Illustratorでペンツールを使って絵を描きたい!」という方向けの記事になります。 なかなか教わる機会が無くて手が出せないという方はぜひ参考にしてみてください。
今回はアールフォースのマスコットキャラ「ファンくん」のイラストを描いてみたいと思います!
実際の作業
●準備
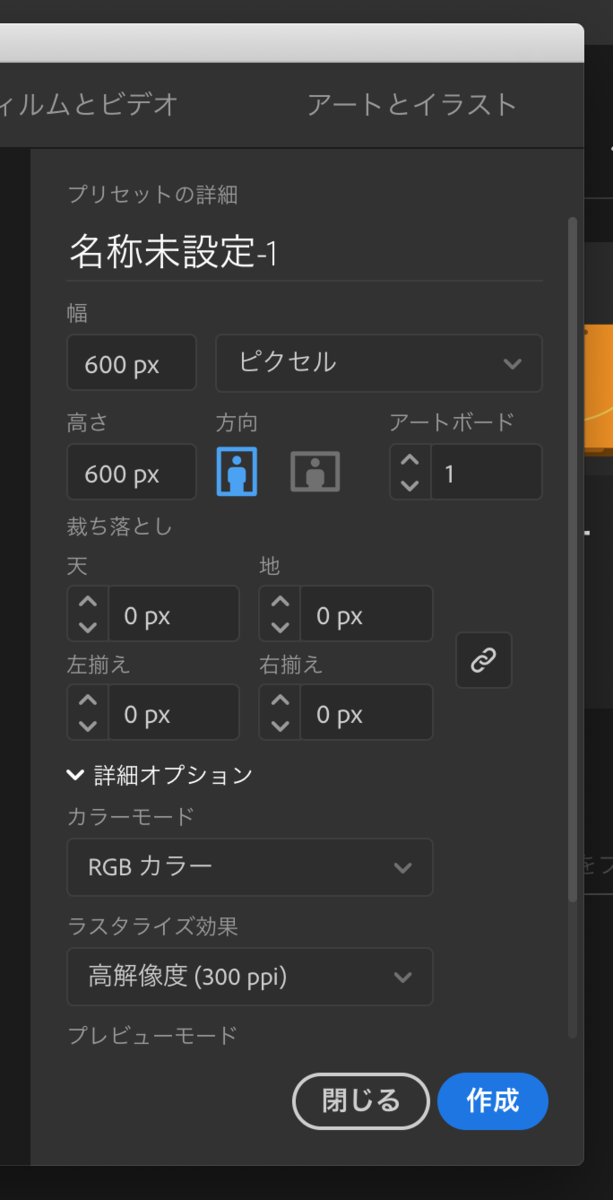
Illustratorを開き、上の「ファイル」→「新規作成」を選ぶとこのようなメニューが出ます。

こちらでカンバスのサイズなどを決めます。(あとからも変えることができます。) 気を付けるのが、「カラーモード」です。 年賀状を印刷したい時など、印刷したい場合には「CMYK」、ウェブ上でイラストを載せたい場合には「RGB」と覚えておきましょう。 今回はRGBでやります。
●下書きを用意する
まずは下書きを用意します。Photoshopで描いたものをjpegにしたり、手書きの物をスキャンしてjpegデータにするでも良いでしょう。

これが下書きです。ラフなものではなく、できるだけ線をきっちり描くとなぞりやすいです。 これをIllustratorに持って行きます。
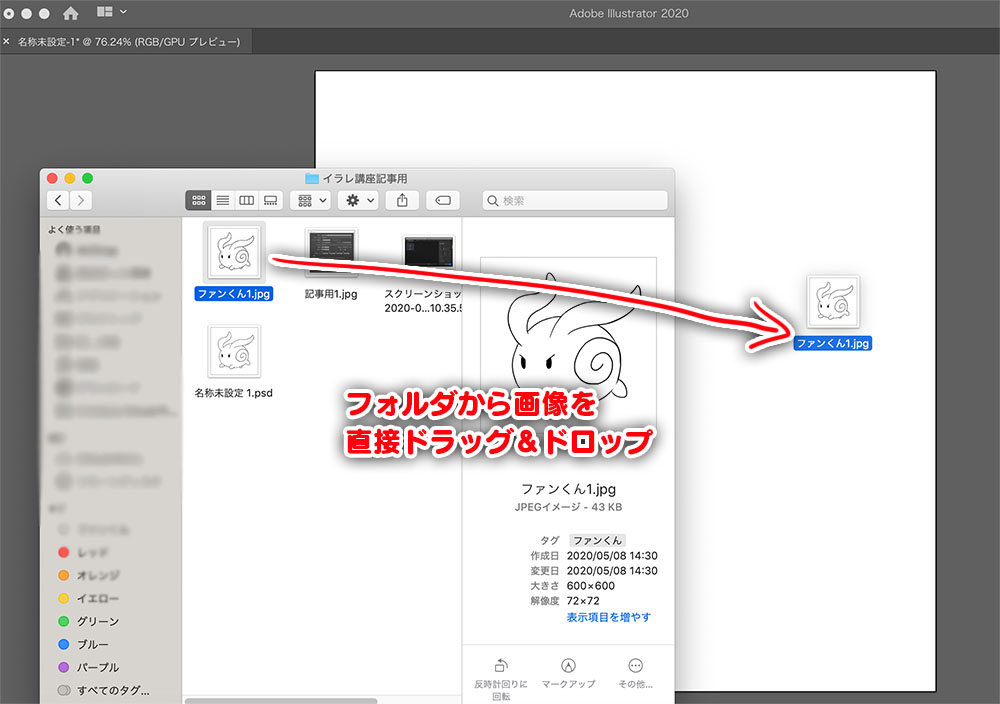
フォルダから直接、Illustratorのカンバス上にドラッグ&ドロップすると配置することができます。
フォルダからドラッグ&ドロップする方法以外だと、上の「ファイル」→「配置」でフォルダと画像を選択する方法もあります。

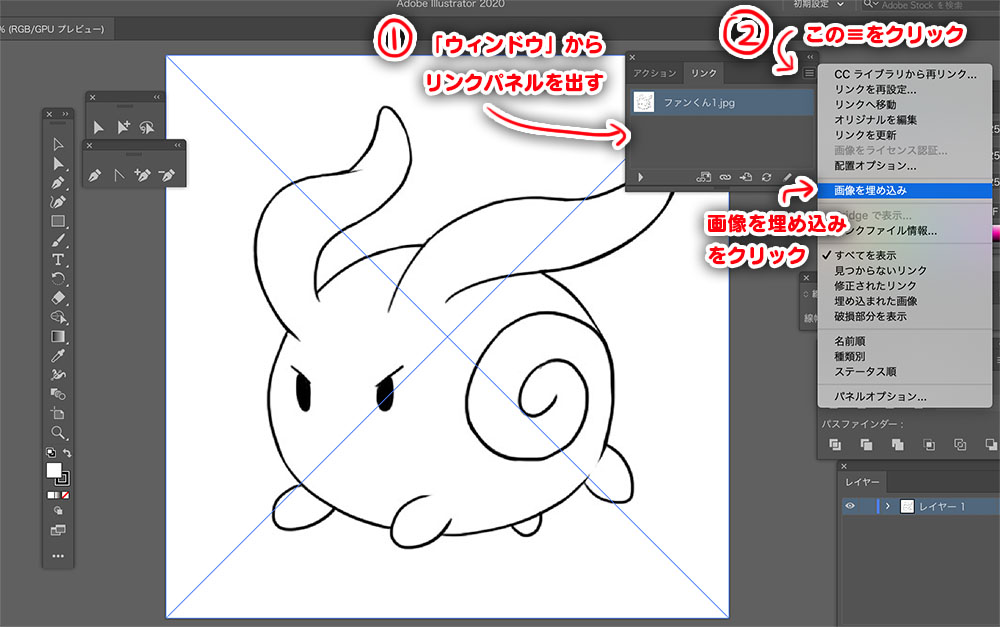
この時、フォルダに保存した画像を「埋め込み」します。 上の「ウィンドウ」→「リンク」でリンクパネルを開き、右上辺りの「≡」をクリックして出てくる「画像を埋め込み」をクリックします。

これで埋め込みをしないとどうなるかというと、このIllustratorのデータを、持って来た下書き画像と同じフォルダに保存していないと、次にIllustratorのデータを開いたときに下書き画像が表示されないということが起きてしまいます。
他の人にデータを渡す際などには注意が必要ですね。
ウェブ上でコピーして直接貼り付けた場合などには、埋め込みは不要です。
埋め込みをしないことへのメリットも多分あるのですが私はあまり使いません・・・
ドラッグ&ドロップした後は、カンバスの真ん中へ移動します。

この時、ツールの一番上の「選択ツール」で選択した状態でないと移動できないので注意です。
選択ツールを選んだ状態で画像の上でドラッグ&ドロップ、もしくは矢印キーで移動できます。
いちいち選択ツール選ぶのはとてもめんどくさいので、「Ctrl」キーを押している間は「選択ツール」になりますので、ぜひ活用してください!
選択ツールはIllustratorでは頻繁に使うので覚えておきましょう。
「透明」パネルの「不透明度」の%で不透明度を設定します。
パネルが出ていないときは上の「ウィンドウ」→「透明」で出しましょう。
直接数字を入力するか、プルダウンメニューから10%単位で選択します。今回は細かい不透明度を設定する必要はないのでプルダウンメニューからお好みの薄さを設定しましょう。
「透明度」ではなく「不透明度」なので、数字が低いほど薄くなります。

これで配置できました。
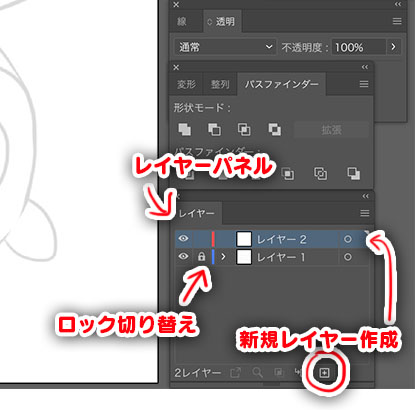
このままだと選択ツールでクリックするたびに選択されてしまって面倒なので、一番下のレイヤーとして設定してロックしてしまいましょう。
「レイヤー」パネルが無い場合は上の「ウィンドウ」→「レイヤー」で出しましょう。
ロックは、レイヤーパネルでロックさせたいレイヤーの横の□をクリックです。南京錠のマークが出ている間はロックされています。もう1度クリックでロック解除です。

ちなみに、その左の目のマークをクリックすると「表示」「非表示」の切り替えができます。下書きを非表示にしたい場合などにも使えます。
線画を描くためにレイヤーを1枚増やしておくのも忘れずに!
(レイヤーパネル右下の、ゴミ箱の左隣のマークをクリック)
●ペン入れ準備
これで下準備ができたので描いていきます。
Illustratorでこういった絵を描く場合、
①線で描き、塗りはライブペイントで
②面で描く
のだいたい2パターンあります。
ゲームなどのデータにする場合は、後から編集がしやすい②でやるのが基本ですが、今回はあまり知られていなさそうな①で説明します。
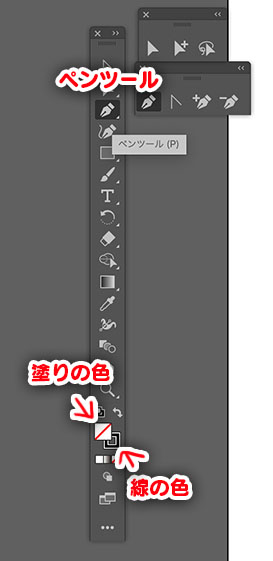
ツールバー(出ていない場合は「ウィンドウ」→「ツール」)で「ペンツール」を選択します。
下の方にあるのが、「塗りの色」と「線の色」です。白い四角に赤い斜めラインが入っているものは「色なし」です。
(塗りか線の四角をクリックした後、下に小さく3つ並んでいる四角の右のものを選ぶと色なしにできます)
今は線をなぞるので、塗り:なし、線:黒にします。色を変えたい場合は四角をダブルクリックするとカラーピッカーが出ます。
この色は、描いた後からでも変更できるので便利です。

次に線の太さの設定です。
「線」パネル(無い場合は「ウィンドウ」から以下略)の「線幅」から太さを選びましょう。
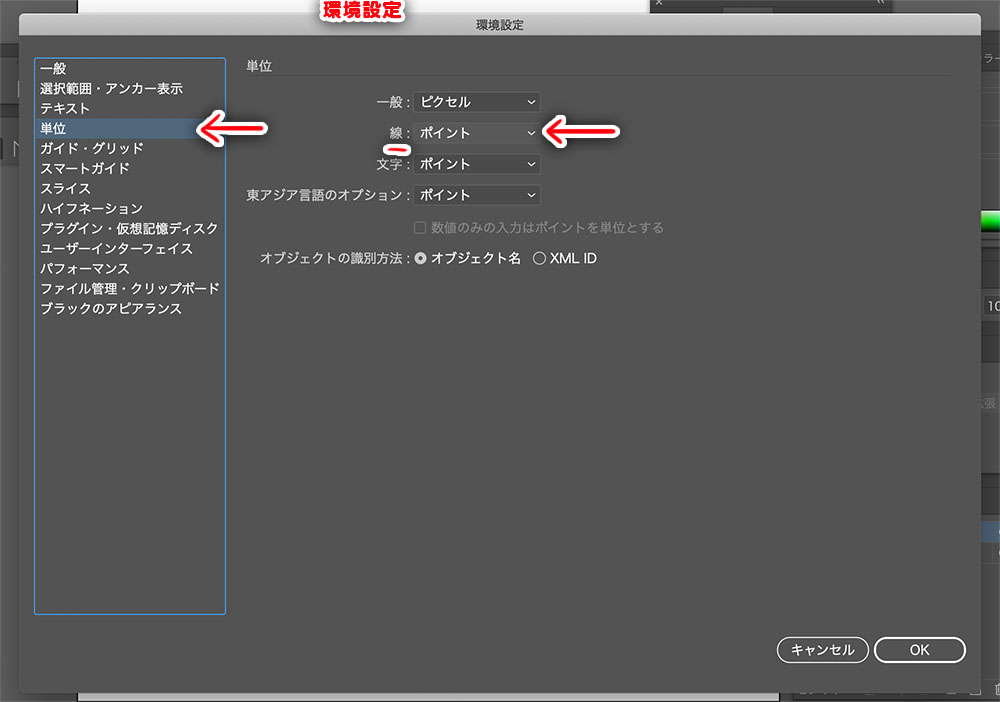
私の設定では単位が「ポイント(pt)」になっていますが、ピクセルなどに変えたい場合は「ファイル」→「環境設定」→「単位」から変更することができます。

ちなみに線パネルからは線の端の形状を変更したり、矢印や点線に変更したりもできますが、この辺は今回は使いません。

また、線の太さは後からいつでも太くしたり細くしたりできますので、お好みの太さで描きましょう!
●ペン入れ
さあいよいよ描いていきます。
が、フリーハンドではなく「ベジェ曲線」を使って描くので、慣れないうちは大変かもしれません。
ベジェ曲線とは何か?というのを細かく説明するのは難しいので、詳しいことが知りたい場合は検索してほしいのですが、曲線の描き方のコツを順を追って説明したいと思います。
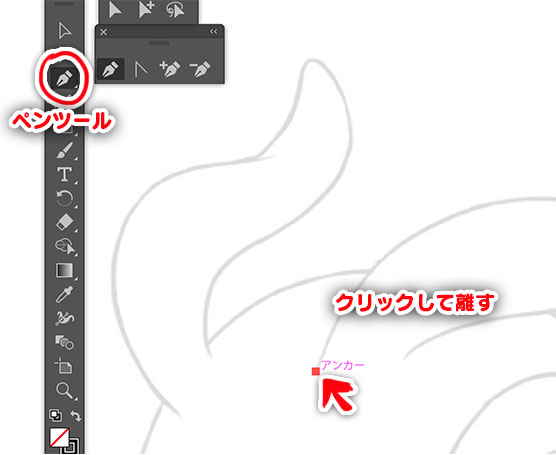
まずこの耳の場合。
描く時は、基本的には端から端に向かって描きますが、途中から描いた場合でも線を繋げられるのでどこからでもやりやすいところから始めましょう。

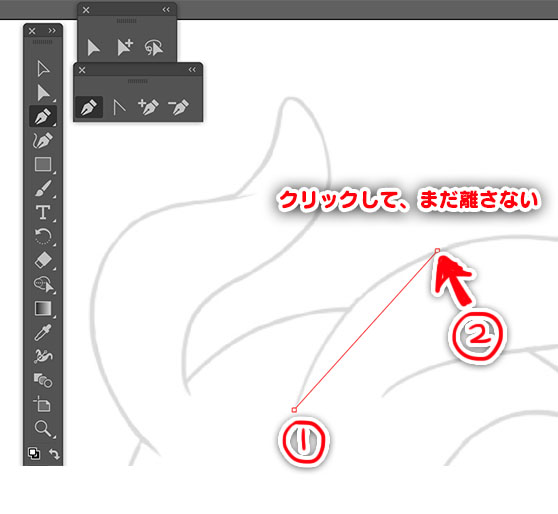
①書き始めのところをクリックします。
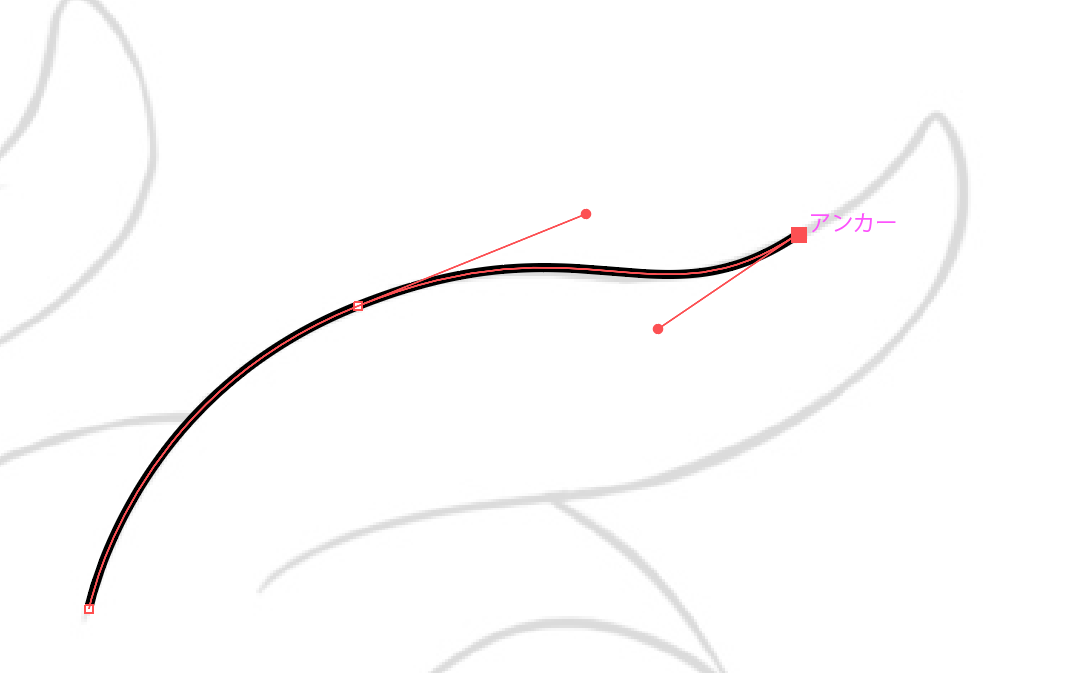
すると「アンカーポイント」と呼ばれる点ができます。

②耳の中間辺りをクリックします。
この時、まだマウスのボタンやペンタブの先を離さないでください。

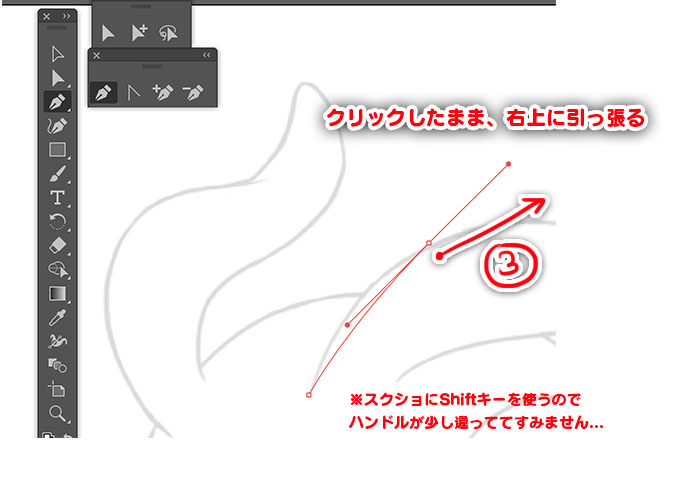
③クリックしたまま右へドラッグします。
(この時、「ハンドル」と呼ばれる線が表示されます。)

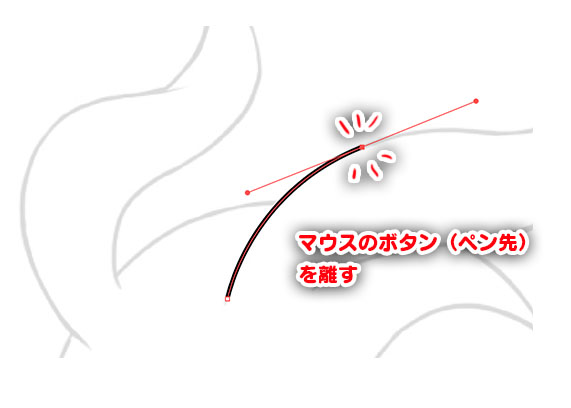
④ボタン(ペン先)を離します。

これ途中まで線が引けました。
③のときに、どの方向にドラッグすれば引きたい線が引けるかがわからない!という方がいるかもしれませんが、慣れていくうちに覚えていくかと思います。色々試しましょう。
もし間違えたから戻りたい!という場合には、マウスのボタンを離している状態で「Ctrl」と「Z」キーを同時押しです。
この操作は絵を描くうえで何度も何度も使う事になるかと思います。
戻しすぎた!という場合には「Ctrl」「Shift」「Z」キーを同時押しです。
ショートカットキーがわからないよ~!という場合は上の「編集」から「ペンの取り消し」「ペンのやり直し」の所にキーが書いてありますし、それを直接選んでも同じ効果が得られます。
このまま耳の端まで書き進めていきます!
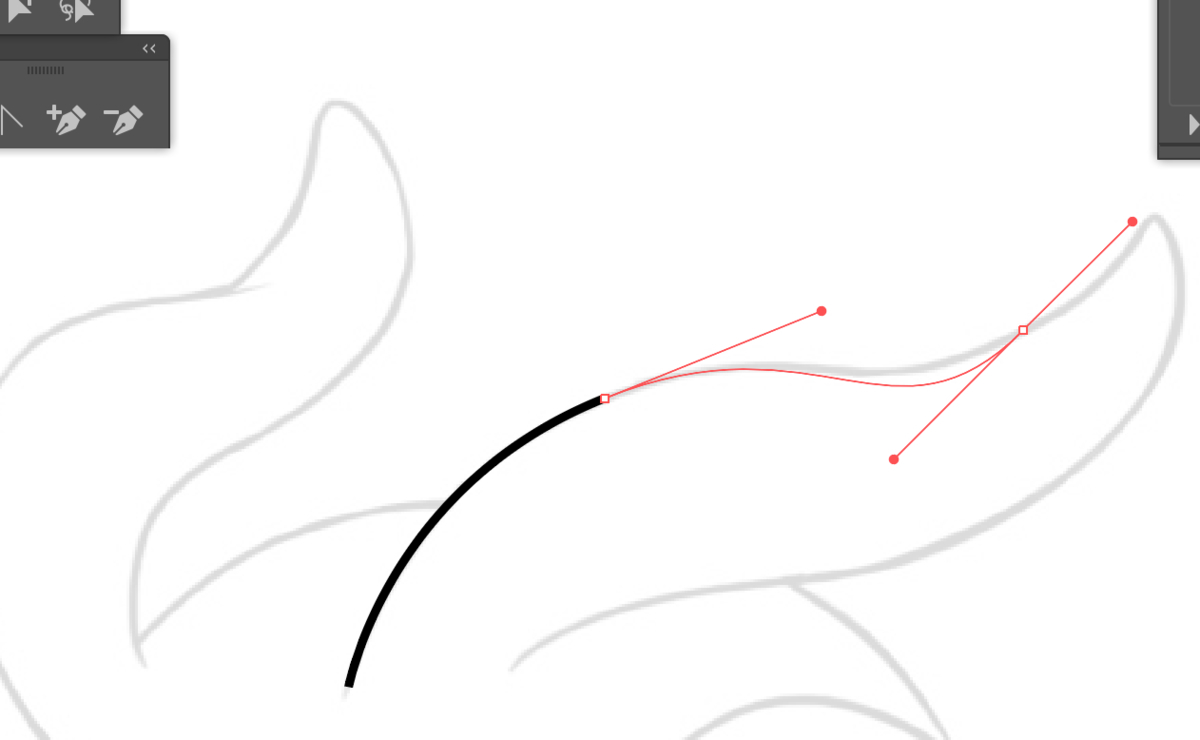
⑤耳の中間辺りをクリックしてドラッグ
・・・・・・あれ?線がぐにゃっとして思い通りに描けない?

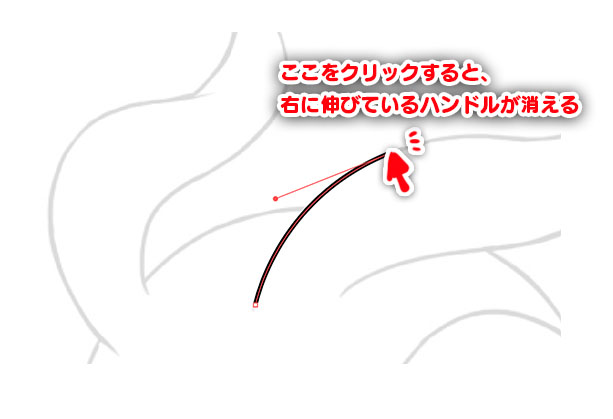
そうなんです、③でできた「ハンドル」(アンカーポイントから伸びている線)のせいでこのようにうまく線が引けないことがあります。
なめらかな曲線を描く場合には便利な「ハンドル」ですが、時には思い通りの線を引く邪魔をしてしまうのです。
そんなときは、
⑤ ②でできたアンカーポイント(点)をクリックです!

こうすることで、ハンドルが半分消え、これから描く線の軌道が膨らまずに済みます。
こうしてハンドルをうまく使ったり、いい線が引けない時はハンドルを消したりしながら、少しずつでも線を書き進めていきます。


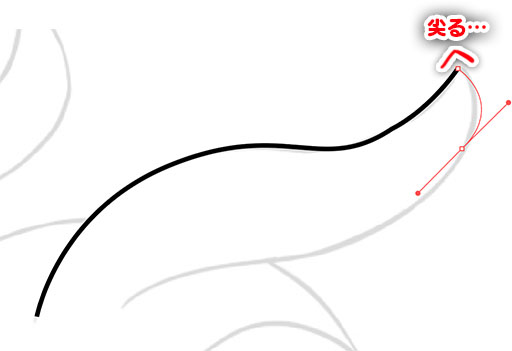
⑥先端をクリックしてドラッグ・・・・・・ ・・・・・・耳が尖ってしまう!!もっと丸みを帯びた耳が描きたい!!!!

・・・そんなときには、一気に端まで描いてしまうのではなく、1本の線を複数の段階にわけて書きましょう。
耳の先の丸い先端を表現したい場合には、この辺りにアンカーポイントを置きます。
2番目に打ったアンカーポイントから離れすぎないのがコツです。

今度こそ気を取り直して・・・
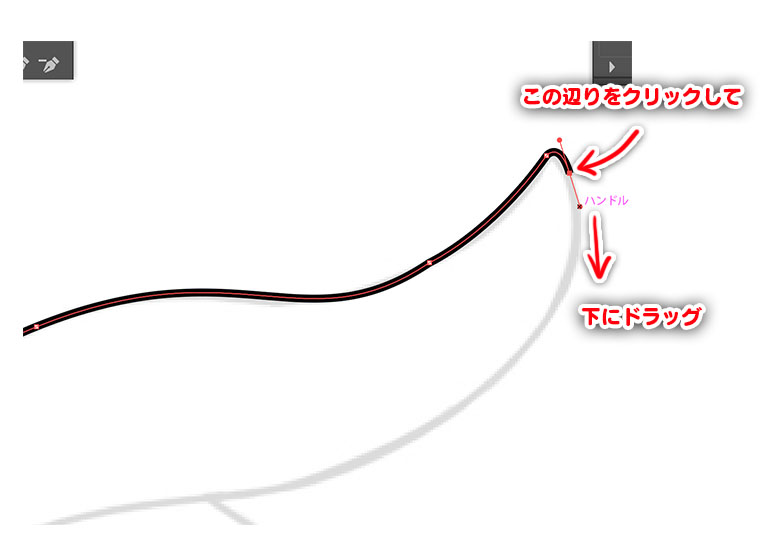
⑥クリックして、離さないまま下へドラッグして、離す
(3つの工程を1つにまとめてしまいましたが、要するに②~④と同じことです!)
これで耳の先端の丸みが描けました。 さあ、今度こそ端まで一気に描きましょう!
⑦ ⑥でできたアンカーポイントをクリック、中間をクリックして離さないままドラッグして、離す、の繰り返しです。

これで耳が一通り完成!長かったですか?慣れれば数秒で終わります。
一旦1つの線を描き終わった後には、
⑧「選択ツール」を選んだ状態でカンバスの余白をクリックして選択を解除
までがワンセットとも言えます。
これをしないまま次の線を描こうとすると、繋がってしまいますので・・・!
線を引き終わったあとに線を微調整したい場合は、ツールバーの白い矢印「ダイレクト選択ツール」でアンカーを選択するとハンドルが現れますので、それをダイレクト選択ツールや、ツールのペンツール長押しで出現する「アンカーポイントツール」でいじることができます。
(「ペンツール」を選択しているときに「Alt」キーを押している間だけ「アンカーポイントツール」になるのも便利ですので覚えておきましょう!)
これでペンツールでの線の引き方はだいたいわかったでしょうか?
ドラッグで曲げながら描くのが難しいよ~という場合には、アンカーポイントだけ先にクリックだけで全部打ってしまって、それが終わってからアンカーポイントツールで曲げるという手もあります。
これを繰り返して線を1本ずつ引いていきますが、よく行きあたる場面とその対処も描いておきます。
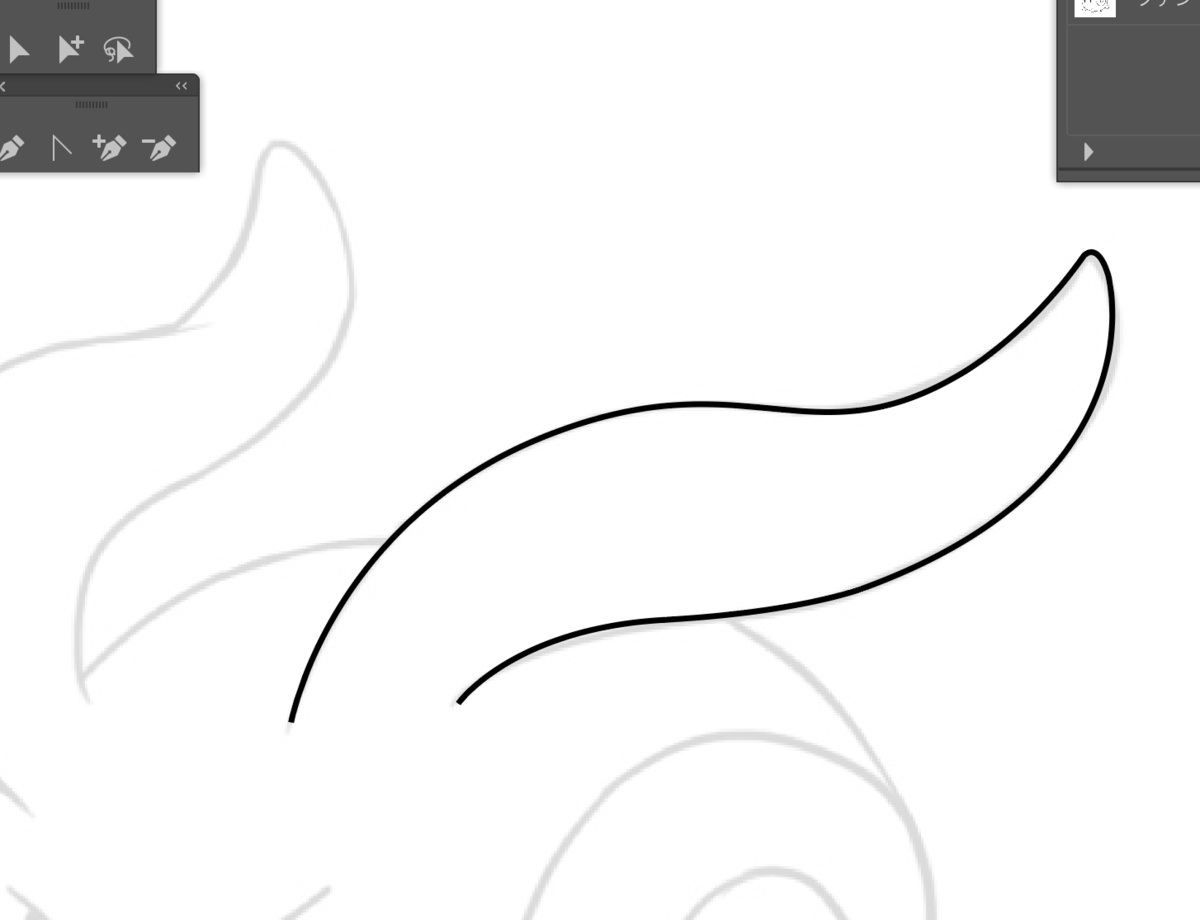
●「線を長く描きすぎてしまった!」
 Ctrl+Zで戻すと今描いた線も消えちゃうし・・・やだな~~~~
Ctrl+Zで戻すと今描いた線も消えちゃうし・・・やだな~~~~
そんな場合にははみだした線を短く調整しましょう。
①選択ツールで、長さを調節したい線を選択
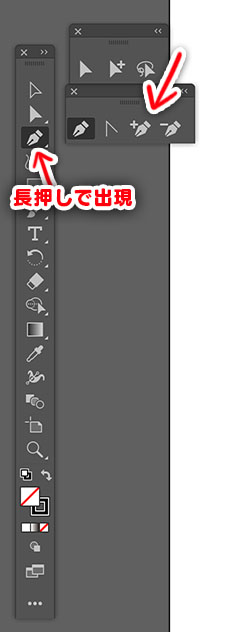
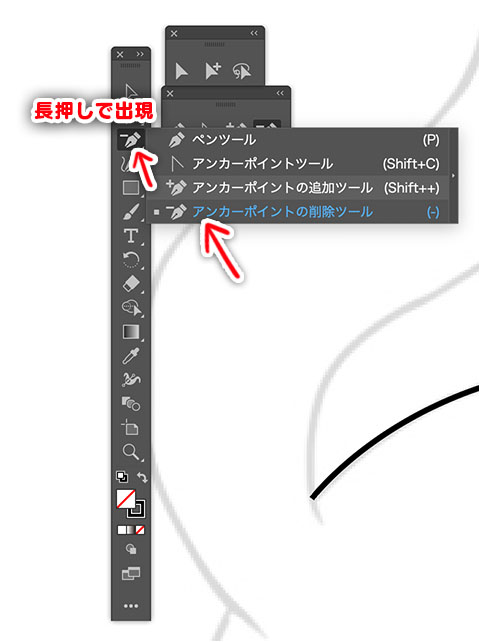
②ペンツールの上で長押しして出てくる「アンカーポイントの追加ツール」を選択

③短くしたいところ(先端にしたいところ)をクリックして離す

これでアンカーポイントが増えました。この状態で、耳に食い込んでいる先端のアンカーポイントを消せば、今打ったアンカーポイントのところが先端になるというわけです。
④ペンツールの上で長押しして出てくる「アンカーポイントの削除ツール」を選択

⑤消したいアンカーポイント(この場合は先端)をクリック

 (⑥選択ツールで余白をクリックして選択を解除)
(⑥選択ツールで余白をクリックして選択を解除)
これで調整完了です!
今回は先端なので「アンカーポイントの追加・削除」でできましたが、 線の途中の場合はどうするの?という例も載せておきます。
こんな感じで、中を消したい場合ですね。
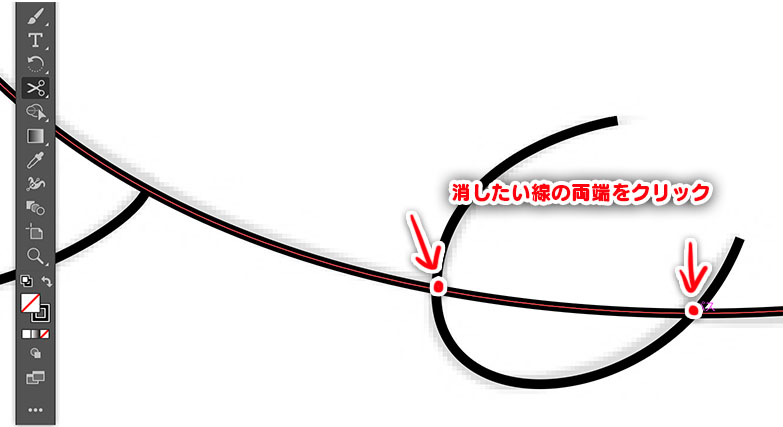
 そんなときは「はさみツール」を使います。
そんなときは「はさみツール」を使います。
はさみツールは、普段は隠れていますが、「消しゴムツール」のところを長押しするとでてきます。
①調整したい線を選択
②はさみツールで、「消したいところから消したいところ」を2か所1セットでクリック
します。クリックする度に選択が解除されてしまう場合には、Ctrlを押しながらクリックでその都度選択してください。

これで1本の線を切り分けることができました。あとは余分な部分を削除するだけです。
③選択ツールで、余分な部分を選んで「Delete」キーを押す
(※複数個消したい場合は、1つ目を選択した後Shiftキーを押しながら2つ目以降をクリックでいっぺんに選択できます!)
 これで余分な線が消せましたね!
これで余分な線が消せましたね!
「線の長さがあとほんのちょっと足りない!」
ペンツールで書き足してもいいけど、無駄にアンカーポイントが増えちゃうなぁ・・・

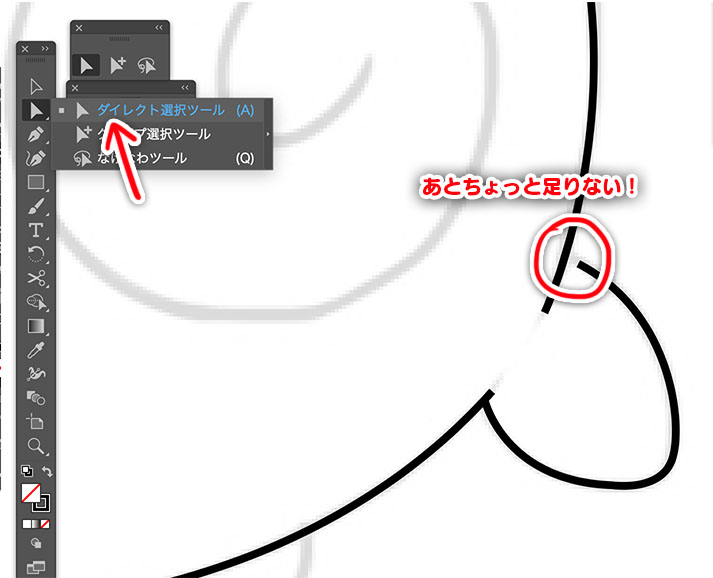
そんなときは「ダイレクト選択ツール」でアンカーポイントを移動させることができます! ツールの上から2つ目の「白い矢印」がダイレクト選択ツールになります。
黒い矢印の「選択ツール」との違いは、「選択ツール」は「全体を選択」することができ、「ダイレクト選択ツール」は「一部を選択」することができます。
ペンツールで描いた1本の線で言えば、 「線1本を全部選択」できるのが「選択ツール」 「アンカーポイントだけ選択」「アンカーポイントの間の線だけを選択」できるのが「ダイレクト選択ツール」です。
①伸ばしたい線の先端のアンカーポイントをダイレクト選択ツールでクリック
②伸ばしたいところまでドラッグして離す

これで伸びました!

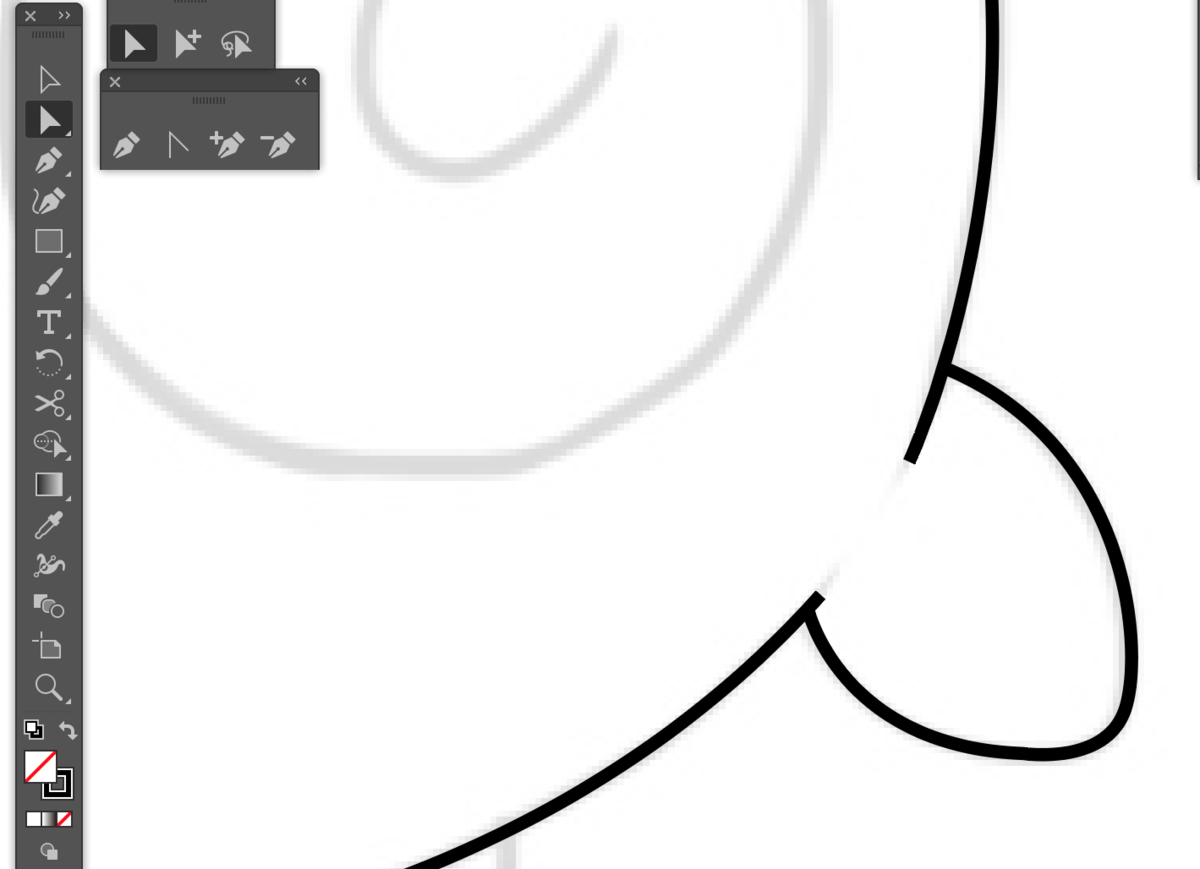
ちなみに、今回の塗り方の場合には、線と線をくっつけて隙間を無くさないと色を塗ることができないので注意してください。太い線だから大丈夫!ではなく、太い線の中心を通っている線(選択すると見える線)を繋げてください。
この場合には細い線で見たほうがわかりやすいです。
もっと早く書いて欲しかったですか・・・?この機能を使ってあとからでもやりましょう!
でも、伸ばした分曲線が緩やかになってしまった・・・ そんなときは、ハンドルをいじって調整しましょう。
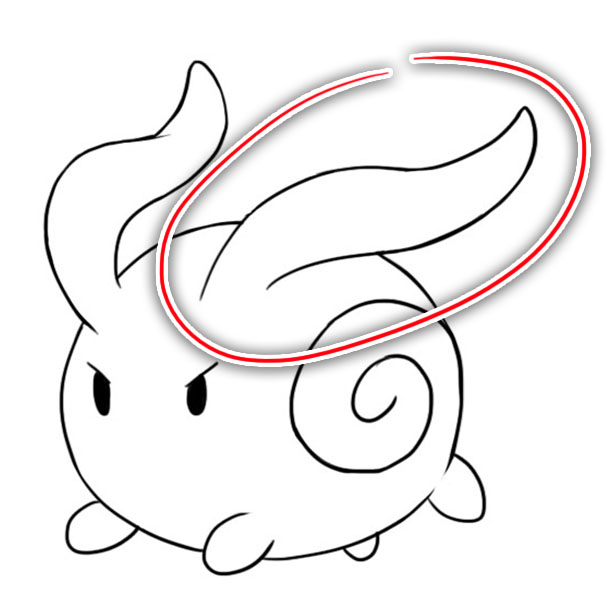
これを繰り返して・・・線画完成!

赤い部分は、陰影をつけるための線です。
あとで透明にするのでわかりやすく色を付けているだけなのでわかれば何色でも良いです。
あとで透明にする線は、新しいレイヤーに書いておくと、線画と混ざってしまわないので便利です。
おわりに
今回は線画までの初心者向けIllustrator講座を書きました。
次の回ではいよいよ「ライブペイントツール」で色を塗っていきます!
是非お楽しみに!
会社初!コンシューマーでのオリジナルゲーム開発チームに迫る! Vol.1
目次
- はじめに
- どういったゲームを開発しているのか
- コンシューマーでオリジナルを創り始めたきっかけ
- 受託開発との違い
- 制作体制や期間
- 今回の開発にあたって工夫したこと
- スマートフォンゲームを創る時と比べて、苦労した点
- おわりに
はじめに
今回は、弊社初となるコンシューマーでのオリジナルタイトル開発チームに直撃インタビューしてまいりました。 インタビューにお答えいただくのは、プロジェクトリーダーのIさんとプランナーのT2さんです。
受託開発との違いや、技術的な工夫などご紹介しておりますので是非ご覧ください!
どういったゲームを開発しているのか
──早速ですが、どういったゲームを開発されているのでしょうか?
I:アクションパズルゲームですね。
T2:もともとパズルの方が強かったのですが、テーマチェンジにともなってアクション性が強くなりました。
──やり込み要素などはありますか?
I:繰り返し遊んで、より高いスコアを目指すようなゲームです。
近しいジャンルは「脳トレ」です。
ちょっと全然違うイメージを抱かれるかもしれないのですが、ゲーム内容としては知性を要するものになるので、 そういった意味で、脳トレです。
T2:「自分が操作したことによってどう変わるのか」を瞬時に考えて操作するので 反射神経も必要かもしれないです。
コンシューマーでオリジナルを創り始めたきっかけ
──なぜ今、コンシューマーでオリジナルを創ろうと思ったのでしょうか?
I:社内でオリジナルを創れるラインを増やしたいという想いがあります。
これを機会に会社で新しい仕事の幅を広げていきたいです。
──弊社では近年スマートフォンゲームを中心に開発してきたが、なぜコンシューマーを選んだのでしょうか?
I:今の開発チームは、少し前に大きなプロジェクトを終えたメンバーがほとんどです。
そういったメンバーの布陣や会社の状況を考え、やったことないものに挑戦しよう! という話になりました。
T2:以前からSteamのインディーズが熱いなと感じていたことと同時に、Switchでゲームを創ってみたいという気持ちもあったので
コンシューマー(SwitchとSteam)でオリジナルを開発しようということにりました。

受託開発との違い
──受託と自社開発での大きい違いはありますか?
I:一番大きいことはプロモーションを自社で行う ということでしょうか。
いつもは受託開発ですのでその部分はあまり経験がなく、今現在大変さが身に染みているところです。
──開発方面での違いはどうでしょうか?
I:実を言うと開発自体は受託とそんなに大きく変わらないと思っています。
会社のHPにもありますが、もともと受託開発を請け負っていても、ただ指示通りに創っているわけではなく 「おもしろいと思ったものを提案しますよ」というスタイルでやっていたので。
現在のチームは少人数のチームなのですが、セクション問わず各々の意見を募ってトライできるのは良いなと思います。
T2:今創っているオリジナルゲームは一度テーマ変更しているのですが、変更前の元々の企画も今の企画もチーム全員で話し合って創りました。 まずは開発費と人数規模をしっかりチームで決めて、それに見合う企画を出し合います。
企画を出し合う為には何かとっかかりがないといけないなと思ったので、皆で好きなインディーズのゲームを話し合ったりしました。 最終的には8案くらいでていたかなと思います。 8案全部面白そうで、できることなら全部製品化したかったのですけれど、もちろん難しいので最後は「今自分たちがしっかりと開発できてコストに見合うものは何か」という観点で決定しました。
制作体制や期間
──現在の開発での工数や想定している期間など教えて頂きたいです。
I:大体21人月*1ですかね。
最短で半年くらいで制作しようと思っています。今年の秋冬くらいには…。
今回の開発にあたって工夫したこと
──開発にあたって工夫したことを教えて頂きたいです。
I:開発に使用する予定だったアセットが、ゲームのルールの仕様にあっておらず、 メンバーがアセットの仕様変更を行い使いやすいようにしたことです。 また、マルチプラットフォーム向けの検証も時間をかけて行っています。
今回の開発は「コストを抑えて、ゲームパフォーマンスを最大限引き出す」をテーマにしているのですが
こうして自分たちの手を使わずに作業できることを増やせばコストを抑えることにもつながります。
また弊社には社内基盤を整えるチームがあり、そのチームとも連携して新しいプラットフォームに対応してもらっています。

──開発を始めるにあたり一番最初に調べた技術的仕様はなんでしょうか?
I:まずはSwitchに関するスペックです。 解像度であったり、どのくらいのメモリが使えるのかであったり。
今まではスマートフォンのアプリ開発が多かったので、やはり違う部分は多くありました。 新しいプラットフォームで開発を行う際は、「これでどのようなゲームを表現することが可能なのだろう」と調べることが重要かと思います。
T2:あとは、各種サービスとの連携についても調べました。 ゲーム本体以外でも、どういった遊び方ができるだろうと。 幅広いお客様に色々な楽しみ方をして頂いて飽きない作品にしたいです。
スマートフォンゲームを創る時と比べて、苦労した点
──これまでの開発と比べ苦労した、大変だと感じる点はありますか?
I:先ほどもお答えした通り、新しいプラットフォームで開発するという事自体がとても大変です。
今までの、弊社でいうとアプリゲームが多いですが、それとは入力形式が全く違っていたり…
プランナーもエンジニアもお互い大変です。
T2:スマートフォンですと、タッチしたら反応するというインプットですが、コントローラーやキーボードだと入力したときのUI的なルールが複雑です。こちらもチーム全員と検証して考えました。
Steamですと、マウスで動くのかキーボードで動くのかパッドで動かすのか…パターンが結構あるので、ボタンの出し方などかなり時間を使って検証しました。大変でした…。

おわりに
やはり新しいプラットフォームで開発するということは、技術的な検証に多く時間を使い、様々なお客様に楽しんで頂けるような工夫が行われているようです。
引き続き、コンシューマーゲーム開発チームのインタビューを続けてまいりますので、次回も楽しみにお待ちください!
スマホゲームアプリを創る際に気をつけるべきポイント!複数アスペクト比率端末に対応する必要性について
目次
- はじめに
- 世の中にはどんな端末が存在しているか
- 簡単なレイアウトを考えてみる
- 実際にUnityでレイアウト設定してみよう!
- じゃあアンカーポイントをうまく設定すればなんでも解決するのか?
- +α レイアウトを考える際の更に厄介な問題!『ノッチ』について
- おわりに
はじめに
はじめまして!
アールフォースでクライアントエンジニアをやっております、藤田と申します。
弊社は近年Unityで開発を行うことが多いですが、それはiOS, Androidのマルチプラットフォームのスマホゲーム開発が容易に行えることが理由の1つにあげられます。
そんなスマホゲーム開発を行う際に、最初から意識できているかできてないかで大違いになる
複数アスペクト比率端末に対応する
という必要性について今回の記事ではお話させて頂きます。
コンシューマーや、PC向けに単一解像度でゲームを制作することしか考えてこなかった方にとっては中々興味深い話ではないかと思いますので、是非楽しんでいって頂ければ幸いです!
世の中にはどんな端末が存在しているか
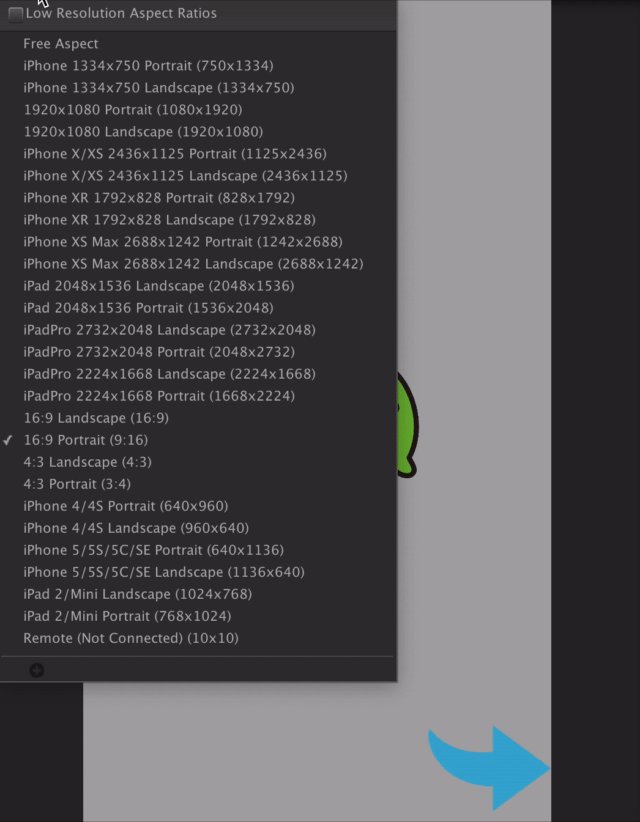
まずは話を簡単にするために、端末提供元がAppleだけであるiOS端末について見て行ってみましょう!
今現在Appleからリリースされている端末の中から、アスペクト比が異なるものをいくつか羅列してみます。 (昨年、iPadは独自のiPadOSというものが搭載されるようになりましたが、ここではまとめてiOSとして扱わせてください)
| 端末名 | 画面サイズ*1 | アスペクト比 | アスペクト比の横÷縦 |
|---|---|---|---|
| iPhone5 | 640 x 1136 | 40:71(≒9:16) | 0.5633 |
| iPhone6 | 750 x 1334 | 9:16 | 0.5622 |
| iPhone6Plus | 1080 x 1920 | 9:16 | 0.5622 |
| iPhoneX | 1125 x 2436 | 375:812(≒9:19.5) | 0.4618 |
| iPhone11 | 828 x 1792 | 207:448(≒9:19.5) | 0.4618 |
| iPad系 | --- | 概ね3:4 | 0.75 |
主にアスペクト比に注目していただきたいのですが、基本的なサイズであるフルHDと比較して3種類のパターンに分けて考えることができますね。
- 16:9のフルHDサイズグループ
- 19.5:9の(16:9と比較して)縦長グループ
- 4:3の(16:9と比較して)横長グループ
それでは早速、まずは16:9端末であるiPhone6の縦持ち画面を基準に、 非常に簡単なレイアウトを考えてみましょう!
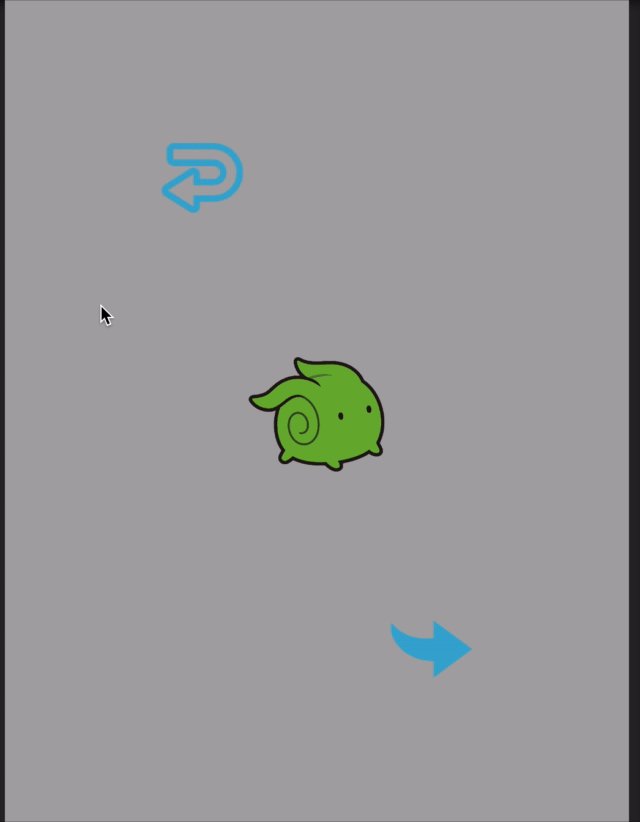
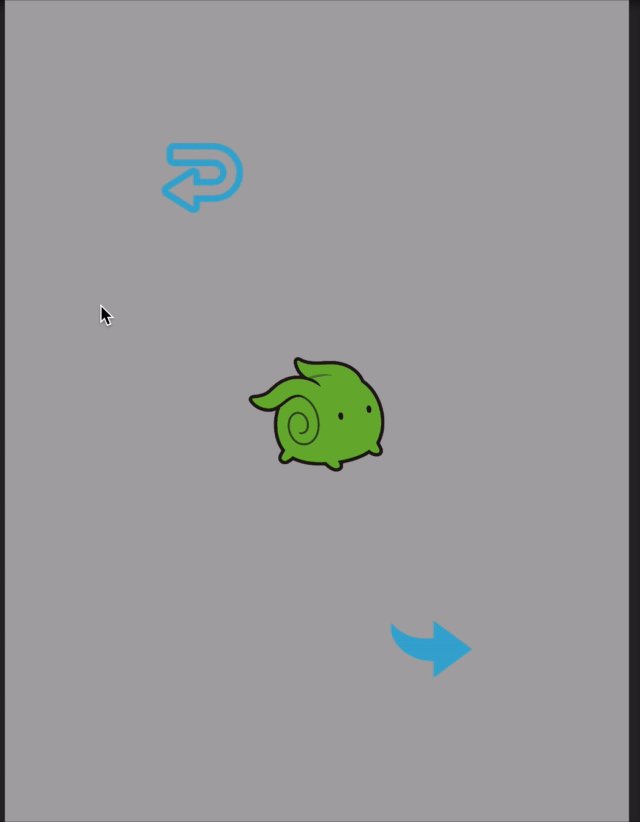
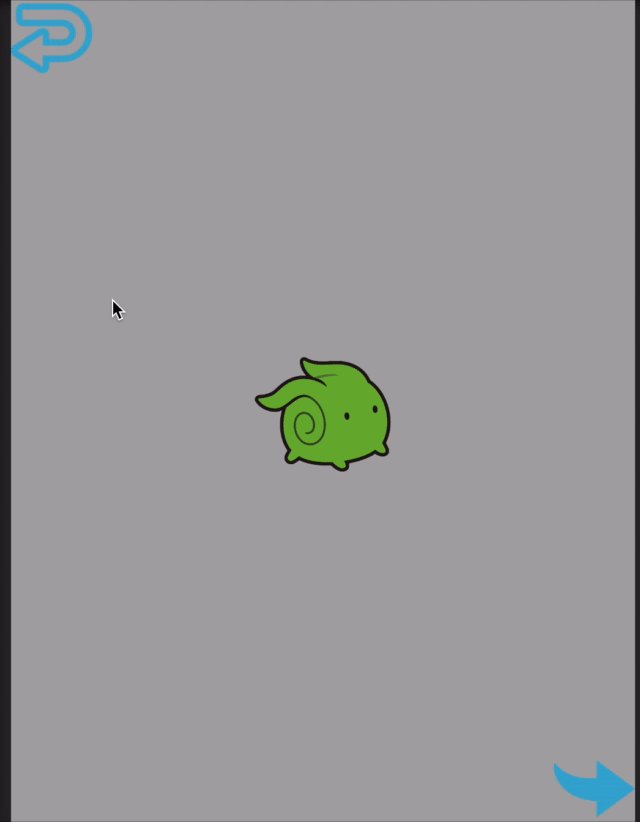
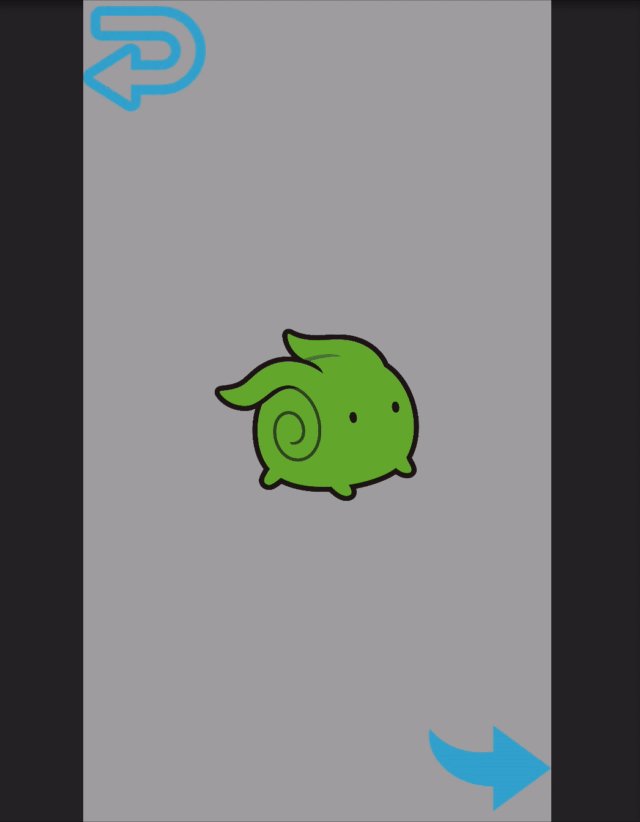
簡単なレイアウトを考えてみる
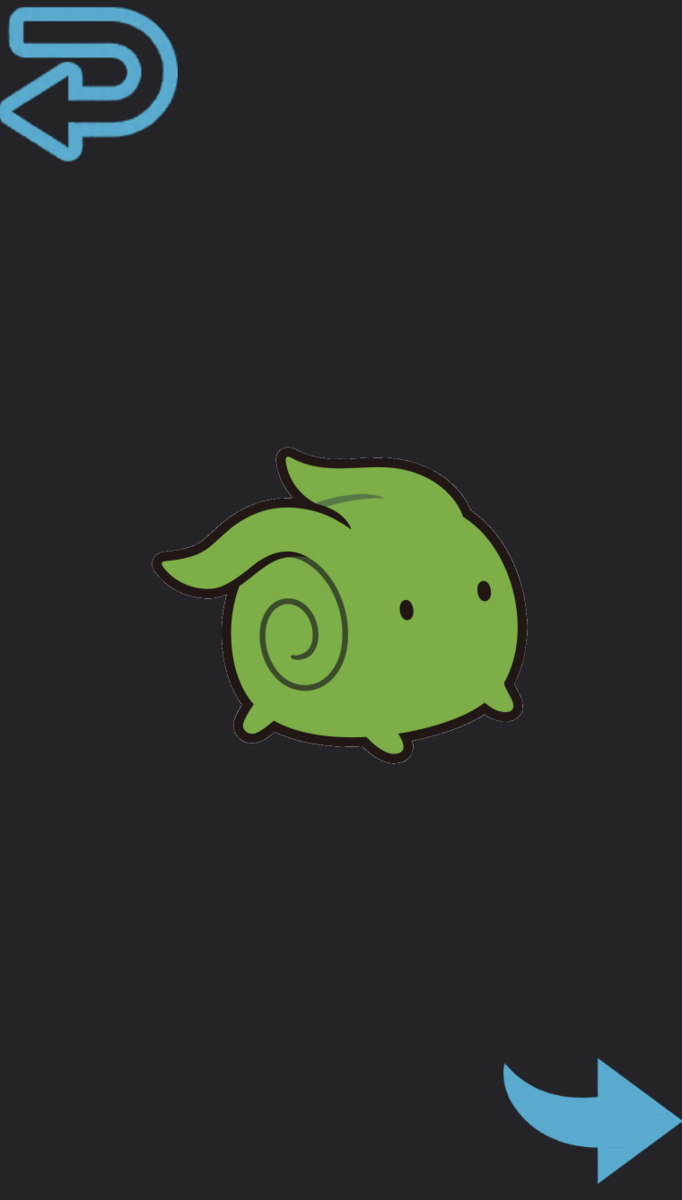
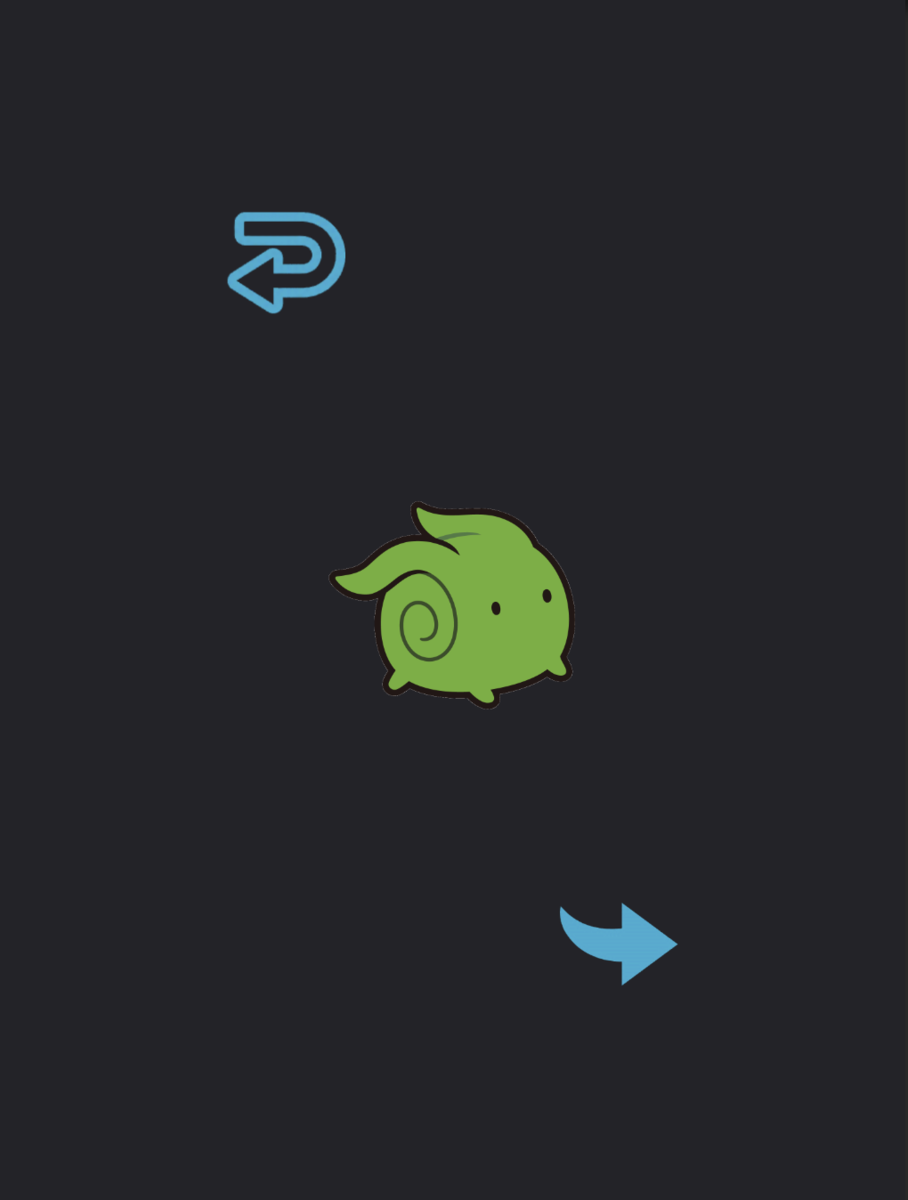
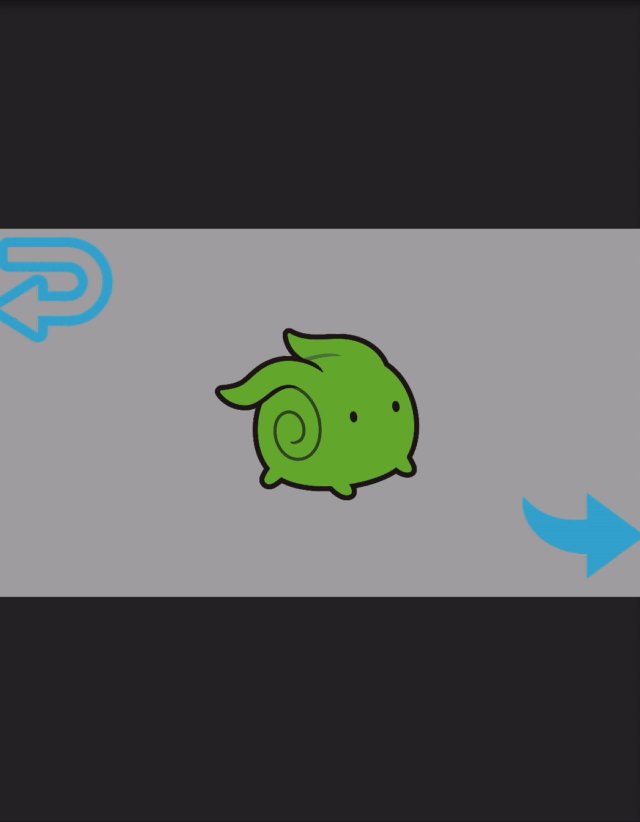
まず、画面のヘッダーとして戻るボタン
フッターとして進むボタン
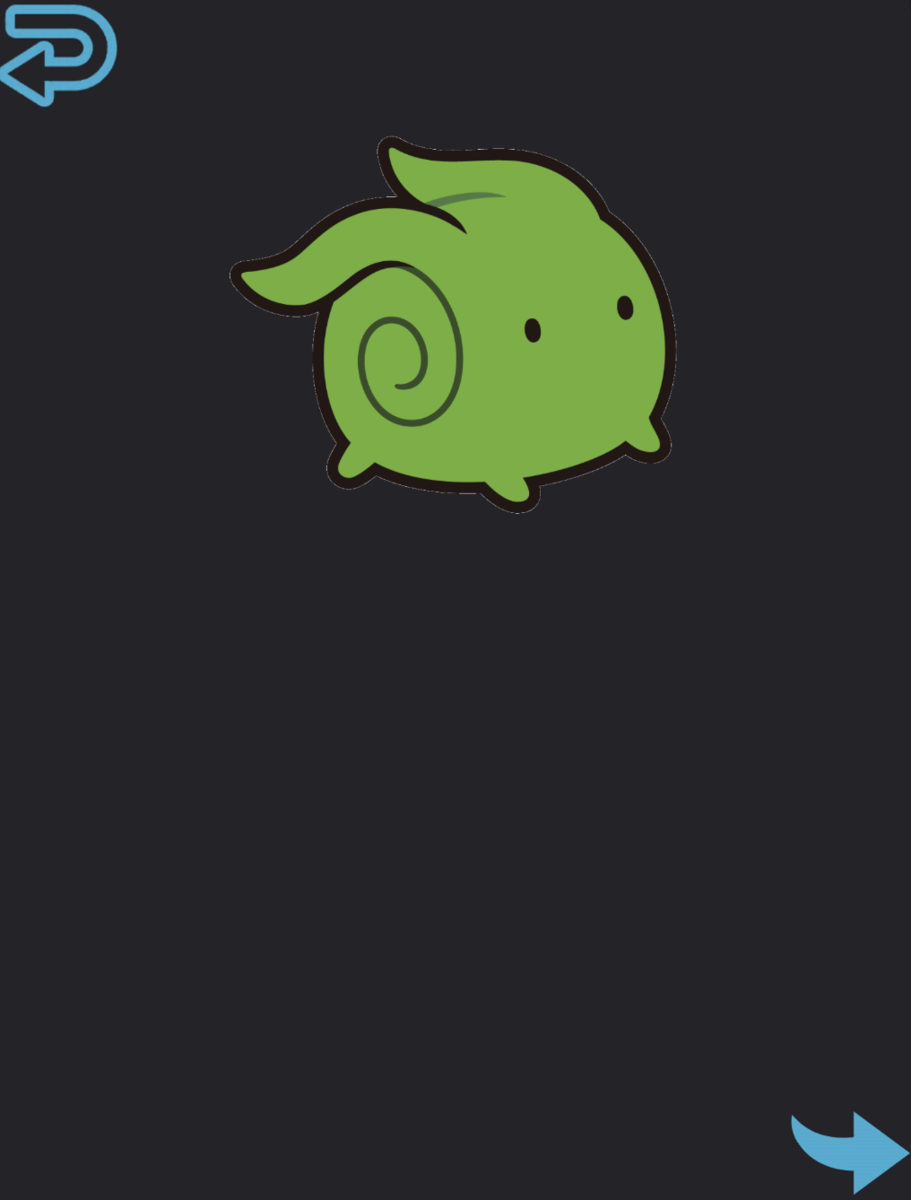
中央にキャラクター画像(弊社マスコットキャラクターのファンくんです)
を表示しているだけの簡単なデザインを見て行ってみましょう。
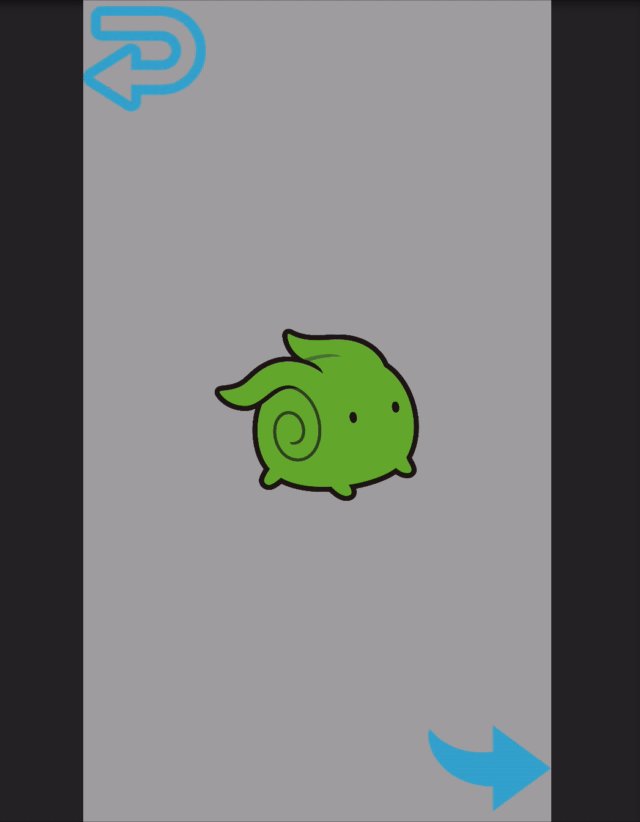
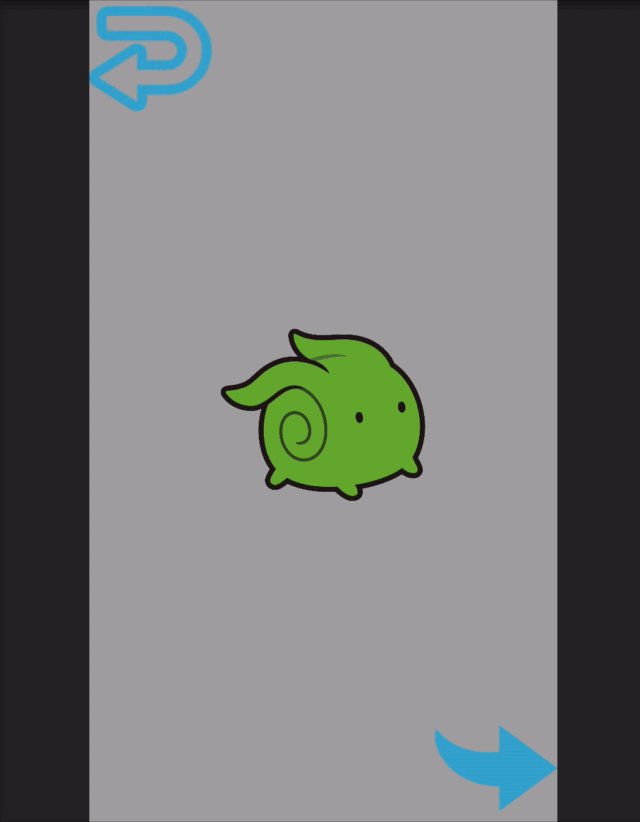
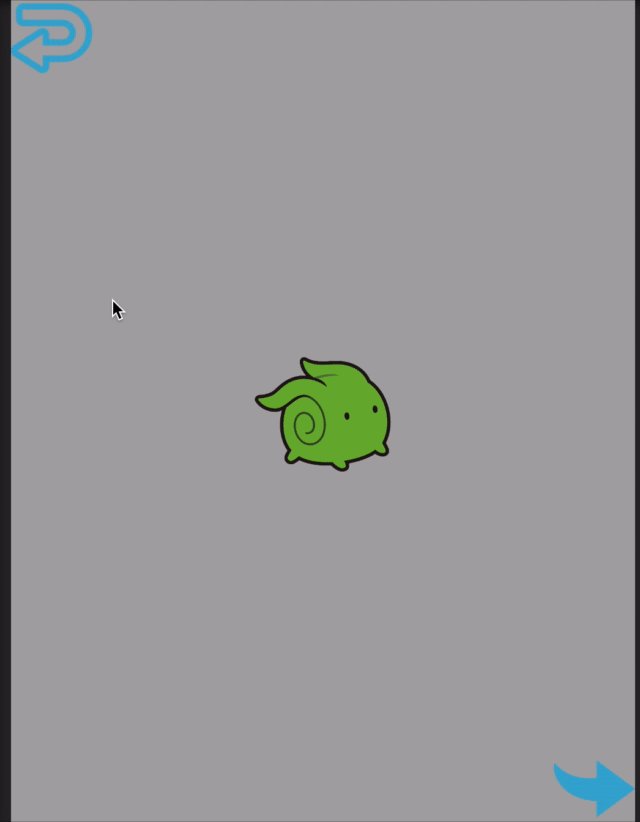
このとっても簡単なデザインを、例えば何も考えずにiPad端末でも表示した場合、
実装によって次のどちらかのパターンになってしまうでしょう。
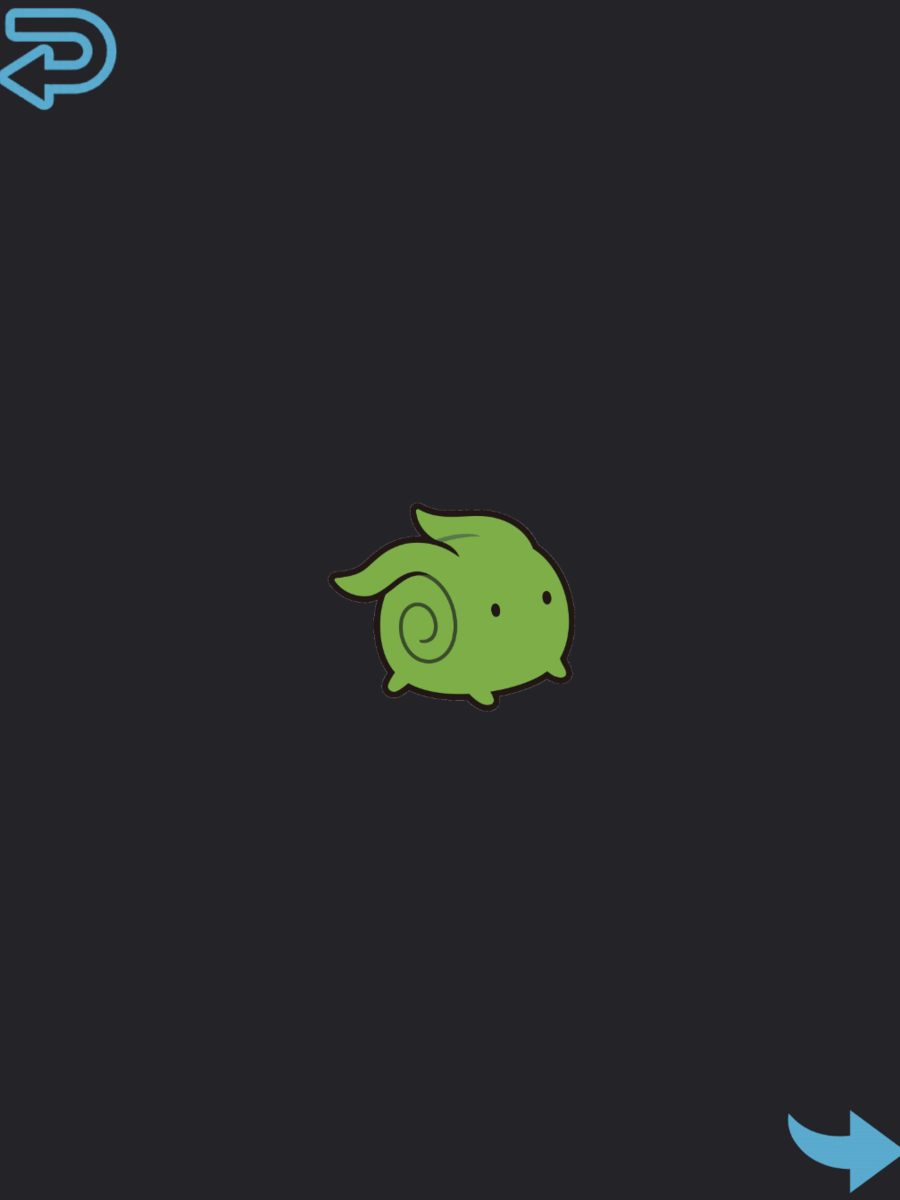
失敗パターン1
座標がそのまま固定されたままになってしまい、上下左右に余白ができてしまうパターン

失敗パターン2
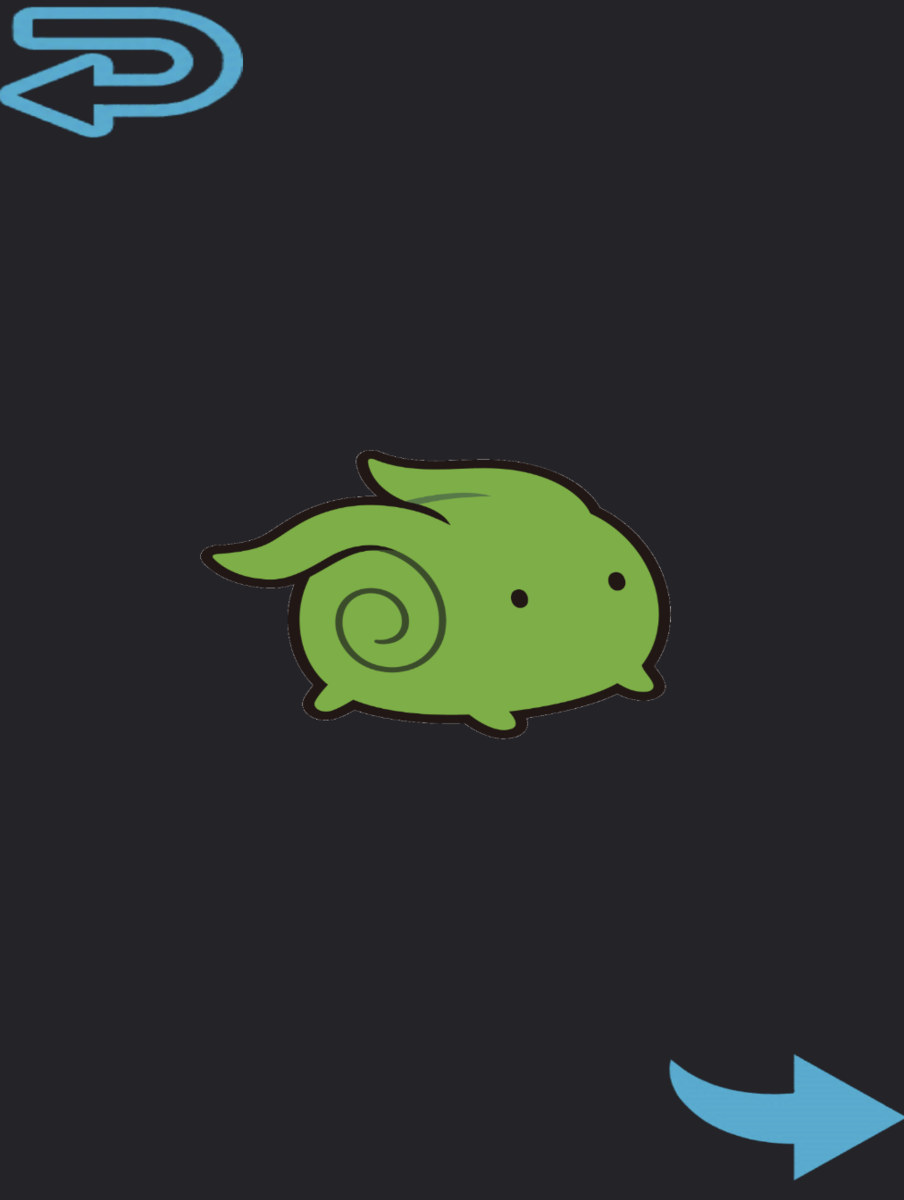
しかし、本来なってほしいデザインは次の通りのはずです。
期待されるパターン
最初のiPhone比率のスクショと同じように
ファンくんは中央。他のボタンは同じように端に等倍で表示されていますね。
このようにスマホゲームを創るときは
複数のアスペクト比においてレイアウトが適切になるように考える必要があります。
これ、全部プログラムで制御しないといけないの??
と思われた方もいらっしゃるかもしれませんが、そんなことはございません。
例えばUnityであれば、Unity標準であるUGUIというUIシステムに、こういった問題を簡単に解決してくれる機能があります。
ほんのすこしだけ見てみましょう。
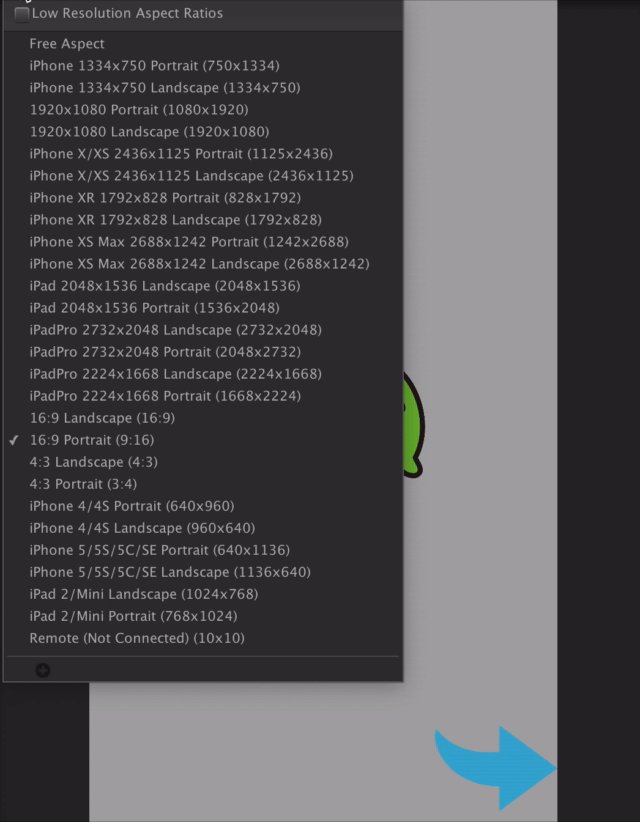
実際にUnityでレイアウト設定してみよう!
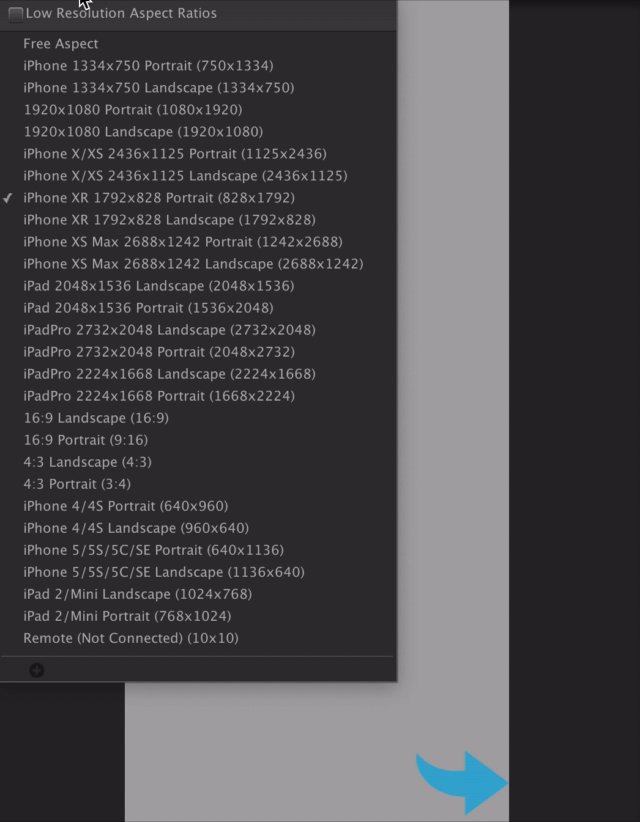
まずは何も設定していない場合と、設定してみた場合でどのような違いが起きるのか
gif動画を見てみてください。
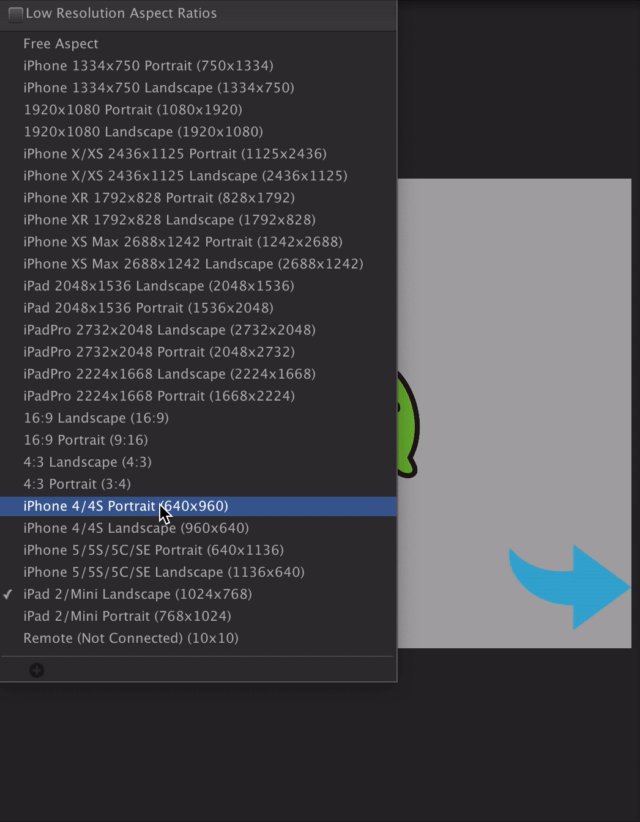
いずれも、1920 x 1080のフルHDレイアウトから、2048 x 1536のiPadレイアウトに変更してみたものです。
ちょっと画面外との区切りが分かり辛かったので、背景色を変えています。
何も設定していないもの
設定してみたもの
後者は良い感じですが、前者は画面中央寄りなままになってしまっているのでイケてないですね。
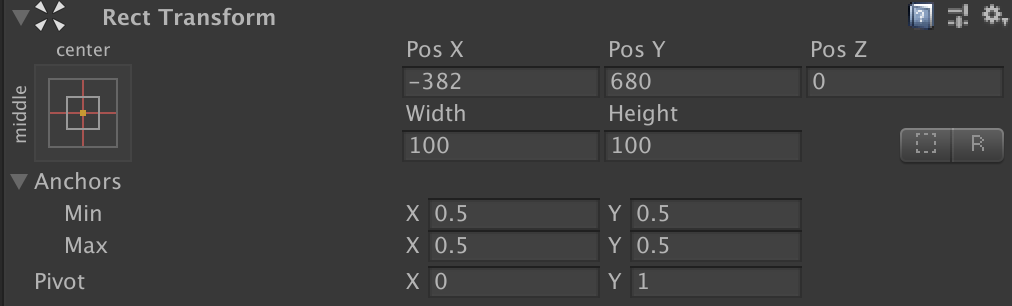
何をやったかというと、UGUIに属するコンポーネントには必ずついているRectTransformというクラスの中の、アンカーポイントというものを設定しました。
デフォルトだと、アンカーポイントは次のように真ん中に設定されています。
(左上に表示している戻るボタンのInspector上の表示です)

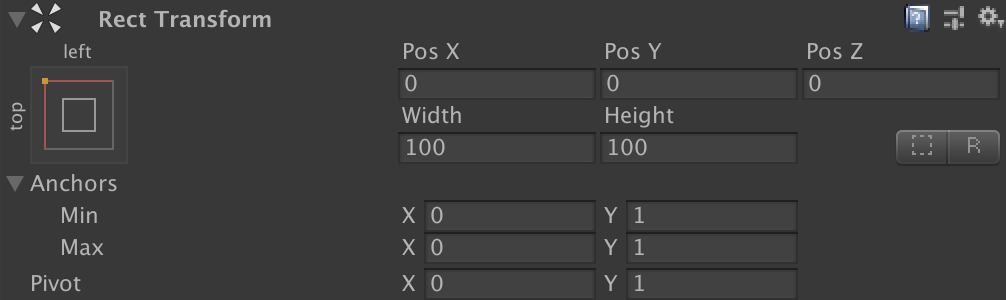
これを左上になるように設定することで、2枚目のgifのように
アスペクト比を変更しても自動で左上にくっついてくれるようになります。

このようにしておくことで、たとえどんなアスペクト比に変更したとしても
左上にくっついてくれます。アンカーポイント便利ですね〜。

今回の例はRectTransformとアンカーポイントの力としては触りも触りの部分です。 このアンカーポイントを制御する仕組みは今日のゲームエンジンであれば大体同じようについているはずですので、Unityに限らず一度しっかり身につけておくときっと役に立ちますので、是非勉強してみてくださいね。
じゃあアンカーポイントをうまく設定すれば
なんでも解決するのか?
というと、そんなことはありません。 例えばこんなデザインを考えてみましょう。
一番最初のレイアウトから、バランスを変に崩さない程度にファン君を拡大して上に若干詰めてみました。
これを単純にiPadのレイアウトに移行するとこうなってしまいます。
iPadで表示してみた
あまりにも下側に余白ができてしまいましたね。
これでは流石にバランスが悪くなってしまいます。
16:9のiPhoneだけで表示するなら良かったかもしれないレイアウトでしたが、
他のアスペクト比の端末のことを考えた場合、そもそもやってはいけないデザインだったということがわかります。
少し極端な例ですが、1つのアスペクト比で良い感じに表示されてるからおっけー!
と考えてしまうと、他のアスペクト比で表示した時にカバーしきれないということがわかったかと思います。
さて、ここまでの話はたったの2通りの端末にしか、それもiPhone端末にしか触れておりません。
実際にはいろんなアスペクト比のAndroid端末も発売されており、
スマホゲームを創る際には、その全てに対して適切に表示されるようなレイアウトロジックとデザインを考え、実装を行う必要があるのです。
+α レイアウトを考える際の更に厄介な問題!
『ノッチ』について
ここまでの項目では、とりあえず2種類のアスペクト比におけるレイアウト崩れの可能性に触れてみました。
しかし、現在のスマホにおいては更に考えなければならないことがあります。
皆さんもiPhoneX系端末を見たことがある、もしくは実際に使っているという人も多いかと思いますが、それより前の端末と比較して大きな違いがあることに気づいているでしょう。
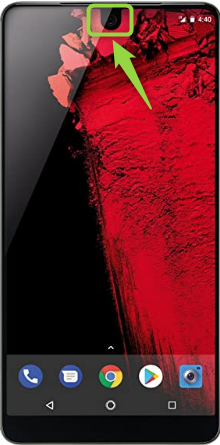
そう、ノッチと呼ばれる部分のことです
左からEssentialPhone, Huawei P20, iPhoneX
Android端末においては、ノッチは正しくはDisplay Cutout(切り欠き)と呼ばれます。
iPhoneXが世にリリースされた後、世の中で求められているフルディスプレイに対する現状の最適解はこれだ!とばかりに、2018年頃から爆発的に広まったデザインです。
現在ではGoogleさんが、切り欠きは多くても2つまでにしてくださいねというお触れを
出してくださっているので、上に1つ。あるいは上下に1つずつ。というデザインが多いです。
ノッチの両サイド部分にも画面が表示されていることがわかると思いますが、
例えばこの部分にボタンが表示されてしまっていたとしたら、押しづらい、もしくはそもそも押せないボタンになってしまいますよね。
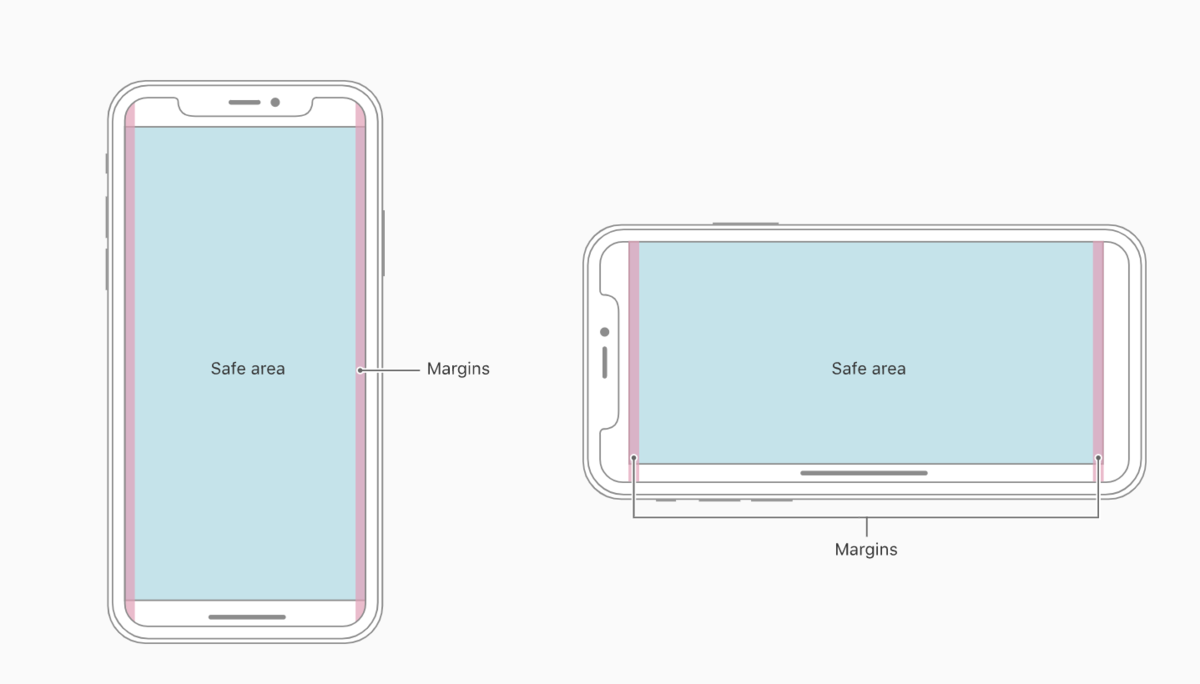
そうはならないように、例えばAppleはこのようなレイアウトガイドを公開してくれています。

UIを表示しても問題ない領域はセーフエリアと呼ばれます。
このセーフエリア領域外にはUIが表示されないようなUIロジックを考えることが、現在では非常に重要になっています。
アールフォースでも独自の仕組みを創って対応しているのですが、それはまたの機会でお話させて頂ければ幸いです。めっちゃ長くなりますけど!
おわりに
いかがでしたでしょうか?
スマホゲームアプリを創る際には、ただゲームの面白さを追求すればいいというわけではなく、考えなければいけない厄介な問題があるということを知って頂けたのではないでしょうか。
最近では折りたたみ端末とか、アスペクト比3:1の端末とか出てきて頭が痛くなったりもしますが、そういったものが出たとしても問題ないであろうUIロジックを考えることも、
スマホゲームを創る上での醍醐味のひとつです。
他にもスマホゲームアプリを創る際に考えなければいけないことはたくさんありますので、今回のような形でご紹介していきたいです。
ここまでお読み頂きありがとうございました〜!
すぐにできる「アイデアの出し方」
【はじめに】
初めまして。
株式会社アールフォース・エンターテインメント プランナーの阪本です。
好きなアニメのジャンルは「ポストモダンギャグ」です。
プランナーは会社で働いていると、
「なんかアイデア出してよ」と無茶ぶりされることが多々あります。
今回の記事では、
そんな時に使える「アイデアの出し方」をお教えします。
想定されるシチュエーションを3パターンご用意しました。
【なんか良いタイトル案出してよ】
【なんかヤバイ案出してよ】
【企画コンペやるからなんか考えてよ】

【なんか良いタイトル案出してよ】
「こんな施策やるんだけど、良い施策名ない?」
何か施策をやる時やゲームタイトルを決める時、
良いタイトル案ってなかなか出てこないですよね。
例えば「会社のオフィスを掃除する施策」の施策名、
パッと思いつくのはこんな感じでしょうか。
・みんなでお掃除し隊
・モーニングクリーンタイム
・毎日清掃!朝は早朝!
施策の目的となる「掃除」を連想させるタイトルにはなっていますが、
在り来たりでインパクトがないです。
では、インパクトのあるアイデアをたくさん出すためにどうするか?
①忘れる
一旦「掃除」を忘れます。
②別ワードを考える
次に「掃除」に類似するテキトーなワードを出します。
・集める
・学校
・一緒
・キレイ
③別ワードから別ワードを考える
テキトーなワードを英語や別の表現に変え、さらに類似したワードを出します。
・「集める」⇒ コレクション 収集家 トレジャー
・「学校」 ⇒ ハイスクール 学園 授業
・「一緒」 ⇒ トゥギャザー パーティ 団体行動
・「キレイ」⇒ ピカピカ 輝き 美しい
④ワードを組み合わせる
出てきたワードを使って、いい感じに組み合わせましょう。

正直これも先ほどと大差ないタイトル名ですが、
「掃除」と「学校」というテーマがマッチしており、
学生時代、掃除をしていた頃を思い出させる効果もあります。
とにかく箇条書きでも良いので、たくさんのワードを書き出すことが大事です。
完成までの過程も大切にしましょう!
【なんかヤバイ案出してよ】
「ゲームを面白くするヤバイ案なんかない?」
ゲームをより面白くする案を考える時、
良い案ってなかなか出てこないですよね。
例えば「リズムゲームを面白くする案」の場合、
パッと思いつくのはこんな感じでしょうか。
・リズムに合わせてキャラが踊る
・ノーツ*1タップ以外の操作を増やす
・マイクに向かって手を叩いて演奏
上記の案は、既に他のリズムゲームにあるものばかりです。
面白くなる可能性は十分にありますが、二番煎じになる可能性も高いです。
では、ヤバくなるアイデアをたくさん出すためにどうするか?
①忘れる
一旦「リズムゲーム」を忘れます。
②別ジャンルを考える
リズムゲーム以外のゲームを思い浮かべます。
・多彩なキャラが出てくるレースゲーム
・可愛い女の子が爆弾を置いて戦うゲーム
・様々な武器を使って地面に色を塗るゲーム
③面白い部分をピックアップ
そのゲームの面白い部分を思い浮かべます。
・アイテムを投げる
・爆発
・色を塗る
④リズムゲームを思い出す
それらをリズムゲームに無理やり組み込んでみます。
・タップしたノーツが飛んでいく
・タップしたノーツが爆発する
・タップしたノーツ周辺の背景色が変わる
⑤案を組み合わせてみる
組み合わせなくてもいいですが、何事も挑戦が大事です。
ゲーム中、敵に向かってノーツをふっ飛ばす
ふっ飛ばしたノーツは、着弾すると爆発して色をぶちまける
ぶちまけた色の面積によって敵にダメージを与える
もはやリズムゲームとは言えませんが、他のリズムゲームでは見たことないですよね。
「ノーツを敵に向かってふっ飛ばす」など、勢いを感じるモノは僕的には好印象です。
よくわからない案ができましたが、稀に良い案ができたりします。
大事なのは、アグレッシブさです。
【企画コンペやるからなんか考えてよ】
「企画コンペするけどなんか良い案ない?」
企画コンペをやるとなった時、
良い案ってなかなか出てこないですよね。
例として、数年前にApple Watchが発表された時、
急遽開催されたApple Watchの企画コンペの話をします。
事前にApple Watchの機能は発表されていましたが、
明確にどんなことができるかは、わかりませんでした。
そんな中、プランナーさん達が考えた企画案はこんな感じでした。
・未来体重計
・ウソ発見器
・疑似ペット育成
どれも備わっている機能を活用したステキな案でした。
しかし、最優秀賞には選ばれませんでした。
最優秀賞はなんだったのか
最優秀賞は、僕が考えた「犬にApple Watch」でした。
人ではなく、犬にApple Watchを持たせるという案です。
なぜ選ばれたかわかりませんが、ユーモアなところが評価されたと勝手に思っています。
実現するには難しいですが、機能もしっかり考えました。
・喋れない犬のかわりに、Apple Watchが犬の体調や異常などを共有
・災害時、人が通れない所を通り、Apple Watchで連絡手段を確保 等
なぜ「犬にApple Watch」?
まず、Apple Watchを人ではなく、別の何かにつけることを考えました。
そこで、ペットもApple Watchが欲しくなる時代がくることを見据えた結果、この案が誕生しました。
全く現実的ではないですが、できれば面白いですよね。
枠にとらわれず、自由な発想をしていきましょう。

【まとめ】
・軸(メイン)となる題材を一旦無視する
・的外れな案でもいいので、まずはたくさん並べてみる
・枠にとらわれない発想も大事
・流行りを取り入れる
9割以上ボツになる可能性はありますが、アイデアは出やすくなります。
たくさんの案を出したい人は、是非試してみてください。
*1:ゲーム中、リズムに合わせて流れてくるマーカーのこと
アプリ開発でのプランナー役割紹介
目次
はじめに
はじめまして、アールフォース・エンターテインメント(以下アールフォース)でプランナーをしています袖ヶ浦です。
アールフォースでは「ユーザーストーリー重視」「ユーザードリブン手法」*1という考えを大事にし、常日頃お客様重視で企画をつくっています。
そんな企画をつくる仕事プランナーについて本記事では、意外と知られていない(?)プランナーの仕事内容をアールフォースではどのように行っているか、その一部をプロジェクトの開発フェイズに合わせて簡単に紹介していきたいと思います。
またゲームプランナーの仕事は会社やプロジェクト毎に役割範囲や業務内容が異なることが多分にありますので、1つのモデルケースとしてこんなことやっているんだなぁと思って読んでいただけると幸いです。
開発フェイズ毎に異なる役割
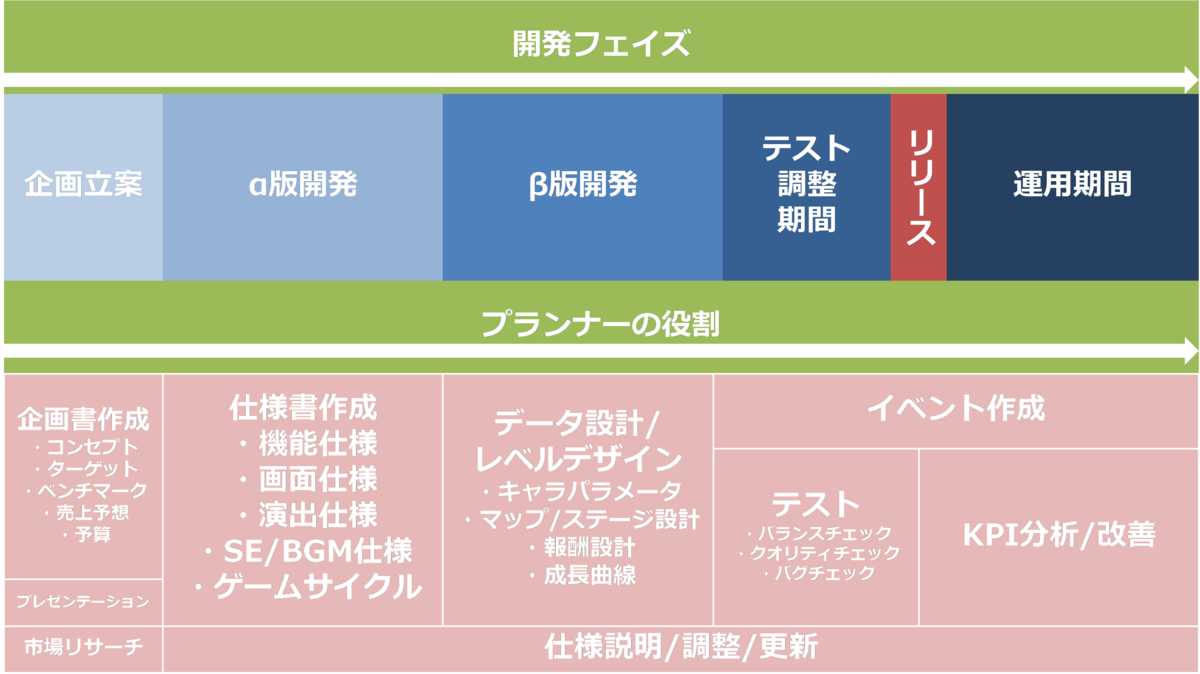
ゲーム開発ではプロジェクトの進捗具合によっていくつかの開発フェイズに分けられます。 よく聞くα版やβ版、最近ではプリプロダクションやバーティカルスライスといった各フェイズが存在し、プランナーも基本的にこの開発フェイズに合わせて様々な役割を順次遂行していくことになります。

①プロジェクト化以前及び初期段階
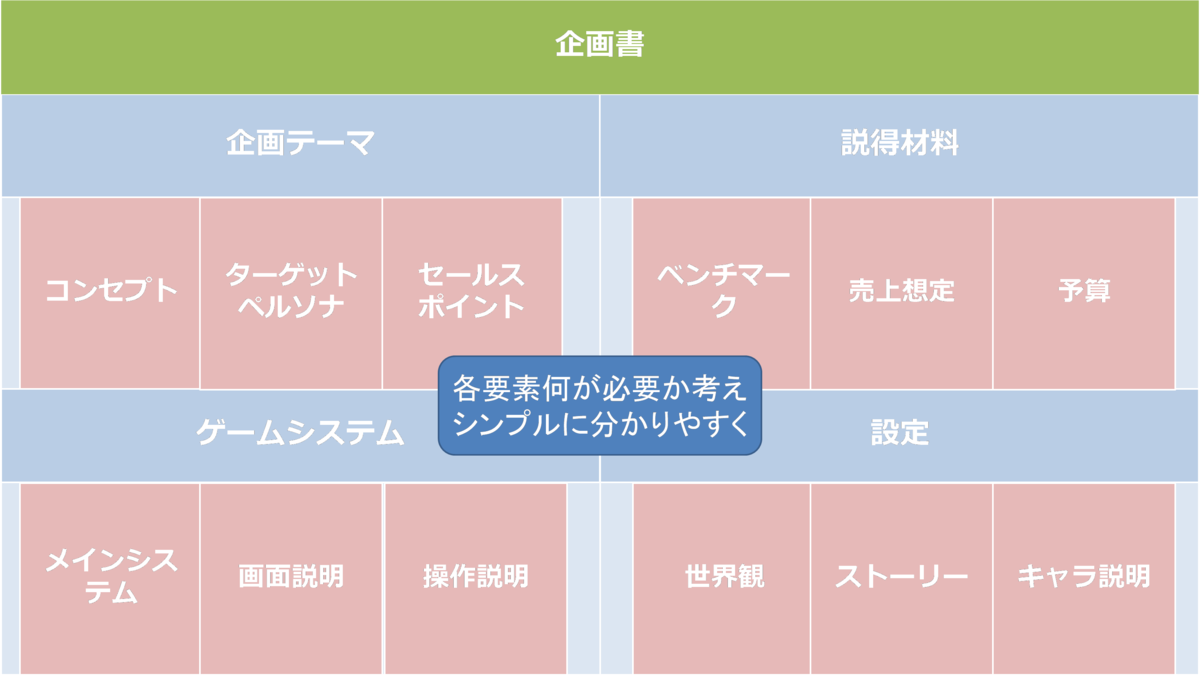
- プランナーの役割:「企画書」の作成、そのプレゼンテーション
- キーワード:企画書、プレゼンテーション、ターゲット、ペルソナ、コンセプト
- ワンポイント:書類のまとめ方やテンプレは書籍やネットに参考が複数存在するので、まずは企画内容に合った形式を真似してアウトプットに慣れていこう
まずゲーム開発初期段階では、どんなゲームをつくるのか?ターゲットは誰か?どの位の売上が見込めるか?などを調べ思考し企画書としてまとめます。 プランナーと聞いてよくイメージされる仕事がこちらです。
弊社では業種問わず定期的に企画コンペを行っており、意見交換やレビューを行い、そこからプロジェクト化となる機会もあり、アイデア次第で夢の企画が通るかもしれない非常にやりがいのある仕事でもあります!
作成する形式については多種多様ではありますが、主にPowerPointやGoogleスライドなどのプレゼンテーションツールで作成されることが多く、ここでは物事をシンプルに分かりやすく伝えられる様に文字だけでなく図やイラストを用いて読み手に出来るだけ伝わるように心がけています。

②α版開発
- プランナーの役割:「仕様書」の作成、その運用、説明
- キーワード:仕様書、コミュニケーション、常に更新、共有連絡
- ワンポイント:確定仕様に更新があったら関係者に連絡を入れ、認識のズレを解消しよう
ゲームをエンジニアさんに実装してもらう為に、企画書を元に、より詳細を記載したゲームの設計図とも言える仕様書をまとめます。 仕様書は各画面でどんな機能がどう動くかを明記した資料になります。 大規模なゲーム程仕様書自体のボリュームが大きくなる為、機能や画面毎に仕様担当者も割り振りを行い、インゲームやアウトゲーム担当、強化成長画面やガチャ画面担当などに分け作業を行います。
また各機能を仕様化するにあたり、エンジニアさんと実装の可否や手法の相談、デザイナーさんとUIとしてどう見せたら良いかの相談などを密にこなすことで仕様としてのクオリティアップは勿論のこと、 各セクションにスムーズな作業進行をもたらすことができる為、プランナー採用で求めるスキル欄に「コミュニケーション能力」や、あると好ましいスキル欄に「プログラミングやデザインなど別セクションの知識」が書かれていることが多いです。
こちらも主にPowerPointやGoogleスライドなどのプレゼンテーションツールを用いて書面化されています。
この仕様書制作業務はゲームプランナーの仕事でも比較的大きな割合を占めている役割になります。

③β版開発
- プランナーの役割:ゲームデータの設定、及びその調整
- キーワード:レベルデザイン、ゲームサイクル、成長曲線、報酬設計、マップデザイン
- ワンポイント:型をつくることで、修正、量産の手順をできるだけ省こう
仕様が固まったら次にキャラクターの強さやステージの構成、ミッション内容といったゲームの各パラメータを入れていきます。 レベルデザインともいわれる部分で、ここの設定をミスると折角今までつくったものがパーになってしまいかねない大事な部分になります。 マスターデータと呼ばれるデータをまとめた専用参照シートを用いて、プランナーが各自設定したHPの上限値などの値を入力していくことでゲームに設定されていきます。 アールフォースでは最近GoogleSpreadSheetを使用してマスターデータの管理運用を行っています。
ポイントとしては数値の出し方は決して感覚値だけに頼ることなく、参考としている他ゲームの場合はどうであったかや、他機能との関係性を総合的に鑑みつつ計算式や曲線などを用いつつ出来るだけ型にはめた上で調整していくことで、狂いの少ないデータをつくっていきます。
この工程もゲームプランナーの役割では非常に大きな割合を占めています。

④テスト期間
- プランナーの役割:ゲームバランスの調整
- キーワード:テスト、デバッグ、QA
- ワンポイント:テストにしっかりと時間を割き、ゲーム全体を見渡そう
仕様実装が完了し、データ入稿後はゲームが意図通りに仕上がっているか、プレイしていて本当に面白いかをリリースする最後まで確認していくことになります。 各機能とデータが全て揃うことで今まで想定していなかった問題や発見が様々な部分で大小出てくる為、QAさんと連携を取りながら仕様バグの修正、データの再チェックなど行います。
またこちらフェイズ上③のΒ開発と分けましたが、データ調整やテスト作業自体は上記③から常に行い、トライ&エラーを繰り返し、よりよいバランスに仕上げていきます。
⑤リリース後運用
- プランナーの役割:イベント制作
- キーワード:イベント、KPI
- ワンポイント:開発時から運用を意識したデータつくり、機能設計を行い、テンプレ化しておこう
無事リリースを迎えた後は、運用フェイズに入ります。 プランナーとしては、イベントの開催に合わせ上記の③データの設定と④バランスの調整を各イベント毎に行っていくことになります。 イベント制作も近年ではハロウィンやエイプリルフールをはじめ、各社が季節に合わせたこだわりのイベントを提供するのも恒例となってきており、プランナーの腕の見せ所でもあります。
またリリース後は計測したKPI、お問い合わせされる内容、SNSなどの動向を元に、ユーザーが何を求めているのか?どこに不満をもっているのか?どうしたら売上を上げることができるかなどを、 適切に分析し対応していくことで息の長いサービスを提供していくことを目指します。
とあるプランナー1日のサイクル
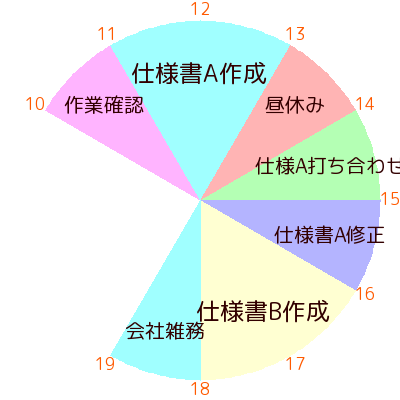
ここでは実際に出社してから退社するまでのプランナー1日の動きを、少しだけ紹介したいと思います。
仕様書作成期間中の1日の例

- 10:00~11:00:業務開始の1時間は、メールやチャットのチェックや前日タスクの進捗確認、今日の作業予定の洗い出しなどを行います。ここは基本どのフェイズやプロジェクトでも変わりません。
- 11:00~13:00:機能Aを仕様書にまとめます。事前に必要な資料などはまとめておき、大枠から詳細へと仕様を固めていきます。
- 13:00~14:00:お昼休憩です。仲間と外にランチに出かけたり、コンビニ弁当を買い、YouTubeを流しつつイベント周回をして休憩します(笑)
- 14:00~15:00:午前にまとめた機能A資料を元に、プランナーチームで仕様打ち合わせを行いレビューや意見交換を行います
- 15:00~16:00:打ち合わせで上がった要望や矛盾や不整合を修正し、資料に再度落とし込みます
- 16:00~18:00:Aとは別の機能Bを仕様書にまとめます。
- 18:00~19:00:チーム単位で簡単な進捗報告会をデイリーで行い、情報の共有を計ったり、今後のスケジュール調整を行います。
このように扱う資料やデータが違うだけで、普通のサラリーマンと取り分け特別なことをしている分けではありません。 1つ1つの機能や設計、データに対してお客様にどう感じて欲しいのか、どうしたら喜んで貰えるかを丁寧に考え、 最終的に最高のゲーム体験を届けられるように、日々我々も勉強しながら取り組む毎日です!
おわりに
ということで今回は開発フェイズ毎のプランナーの役割と、1日のサイクルについてざっと簡単に説明していきましたがいかがだったでしょうか?
企画書つくりだけではないプランナーの役割を少しでもお伝えできていれば幸いです! 次回のプランナー記事では実際のテクニックやノウハウなどを交えて、もう少し細かく紹介していきたいと思います。
ここまで読んで頂きありがとうございました。
*1:ゲームの画面や機能、システムに対してユーザーに「どう思ってもらいたいか、どう遊んでもらいたいか」ということを意識すること
アールフォース流!Unityチーム開発 ~アーキテクチャ編~
目次
はじめに
はじめまして、アールフォース・エンターテインメント(以下アールフォース)でエンジニアをしております波多野です!
今回はR-FORSCHOOLの第一回目のテック記事を担当させていただきます。
さて今回のテック記事のお題ですが、『アールフォース流!Unityチーム開発とは~アーキテクチャ編~』となっています。
ゲーム開発エンジンといったらUnityと言われるほどメジャーになりましたが、アールフォースでもUnityを使った開発がメインになっています。
そこでアールフォースではどのようにUnityを使ってチーム開発をしているのかご紹介していきたいと思います!
今回の記事では開発アーキテクチャについてご紹介します。
※このテック記事ではUnityの初歩知識を有していることが前提になっておりますのでご注意ください。
チーム開発で気をつけたいこと
Unityでの開発は自由度が高いです。
だからこそ開発時にしっかりとした開発ルールを定めなければ、各開発者が統一性のない開発を行ってしまいます。
その結果、
- 可読性の低いコーディング
- メンテナンス性の悪い実装
- 解決困難なバグが生まれる
といった開発に大きな影響を与えてしまうことがあります。
そこでアールフォースでは、より円滑にチーム開発を進めるためにどのような開発アーキテクチャでチーム開発を行っているのか、説明していきたいと思います。
主な開発アーキテクチャ
2020年2月現在のアールフォースのUnity開発では主にMV(R)Pパターンで実装を行っています。
MV(R)Pパターンとは簡単に説明すると一般的にMVPパターンとUniRxを組み合わせたアーキテクチャになります。 MVPパターンとは
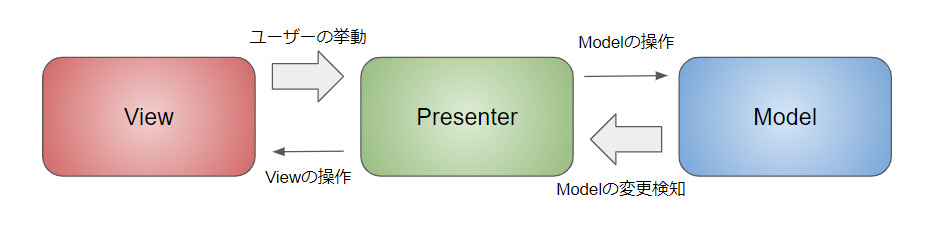
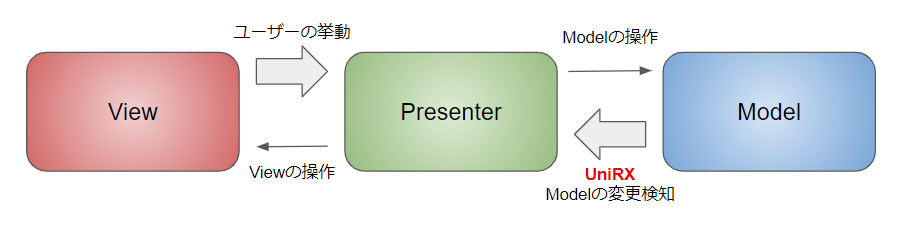
- Model(データ ViewもPresenterも知らない)
- View (表示 ModelもPresenterも知らない)
- Presenter (ModelとViewの仲介役 ModelとViewを監視している)
に分けてプログラムを組むアーキテクチャになります。
概念図はこうなります。

UniRxは上記画像のModelの値の変更の検知に使用しています。
UniRxを追加した概念図はこんな感じです。

MV(R)Pパターンの詳細について記載していくと、それだけで記事が埋まってしまうので割愛させて頂きますが、実際にどのような感じでUnityの実装に落とし込んでいるのか説明していきます!
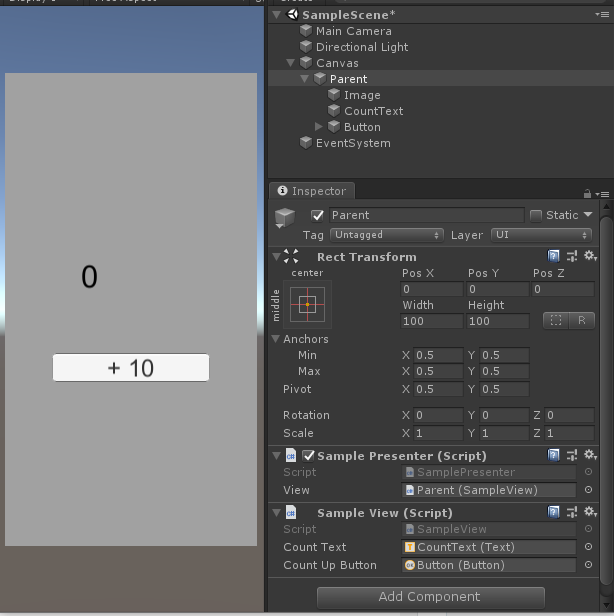
例) +10ボタンを押したとき、0の値が10ずつ加算されるSampleのMV(R)Pの実装例

/// /// @brief モデルクラス /// using UniRx; namespace RFORSCHOOL { /// <summary> /// モデルクラス /// </summary> public class SampleModel { /// <summary> /// カウント /// </summary> private ReactiveProperty<int> _count; /// <summary> /// カウントのプロパティ /// </summary> public IReadOnlyReactiveProperty<int> Count { get { return _count; } } /// <summary> /// コンストラクタ(初期化処理) /// </summary> public SampleModel() { _count = new ReactiveProperty<int>(0); } /// <summary> /// カウントを追加する /// </summary> public void AddCount(int count) { _count.Value += count; } } }
/// /// @brief ビュークラス /// using System; using UnityEngine; using UnityEngine.UI; namespace RFORSCHOOL { /// <summary> /// ビュークラス /// </summary> public class SampleView : MonoBehaviour { /// <summary> /// 加算するカウントの定数 /// </summary> private static readonly int AddCount = 10; /// <summary> /// 数字を表示しているテキスト /// </summary> [SerializeField] private Text _countText = null; /// <summary> /// +10ボタン /// </summary> [SerializeField] private Button _countUpButton = null; /// <summary> /// +10ボタンが押されたときのリスナー /// </summary> public Action<int> OnCountUpButtonClickedListener = null; /// <summary> /// 初期化 /// </summary> public void Initialize() { OnCountUpButtonClickedListener = null; _countUpButton.onClick.AddListener(OnCountUpButtonClicked); } /// <summary> /// +10ボタンが押されたときのイベント /// </summary> private void OnCountUpButtonClicked() { OnCountUpButtonClickedListener(AddCount); } /// <summary> /// カウントの切り替えが呼ばれる /// </summary> public void OnChangeCount(int count) { //カウント表示を切り替える _countText.text = count.ToString(); } } }
/// /// @brief プレゼンタークラス /// using UnityEngine; using UniRx; namespace RFORSCHOOL { /// <summary> /// プレゼンタークラス /// </summary> public class SamplePresenter : MonoBehaviour { /// <summary> /// ビュー /// </summary> [SerializeField] private SampleView _view = null; /// <summary> /// モデル /// </summary> private SampleModel _model = null; /// <summary> /// Start処理 /// </summary> private void Start() { Initialize(); } /// <summary> /// 初期化 /// </summary> private void Initialize() { _model = new SampleModel(); _view.Initialize(); Bind(); SetEvent(); } /// <summary> /// ViewとModelの紐付け /// </summary> private void Bind() { //Countの値に変更が入ったときにOnCountChangeが呼び出される _model.Count .Subscribe(OnCountChange) .AddTo(gameObject); } /// <summary> /// イベントを設定 /// </summary> private void SetEvent() { //+10ボタンを押したときのイベントをセット _view.OnCountUpButtonClickedListener = OnCountUpButtonClicked; } /// <summary> /// Viewから送られてきたカウントでモデルを更新する /// </summary> private void OnCountUpButtonClicked(int count) { _model.AddCount(count); } /// <summary> /// Modelのカウントが切り替わったときに呼ばれる /// 引数はModelのCountと同じものが返ってくる /// </summary> private void OnCountChange(int count) { _view.OnChangeCount(count); } } }
いかがでしょうか?
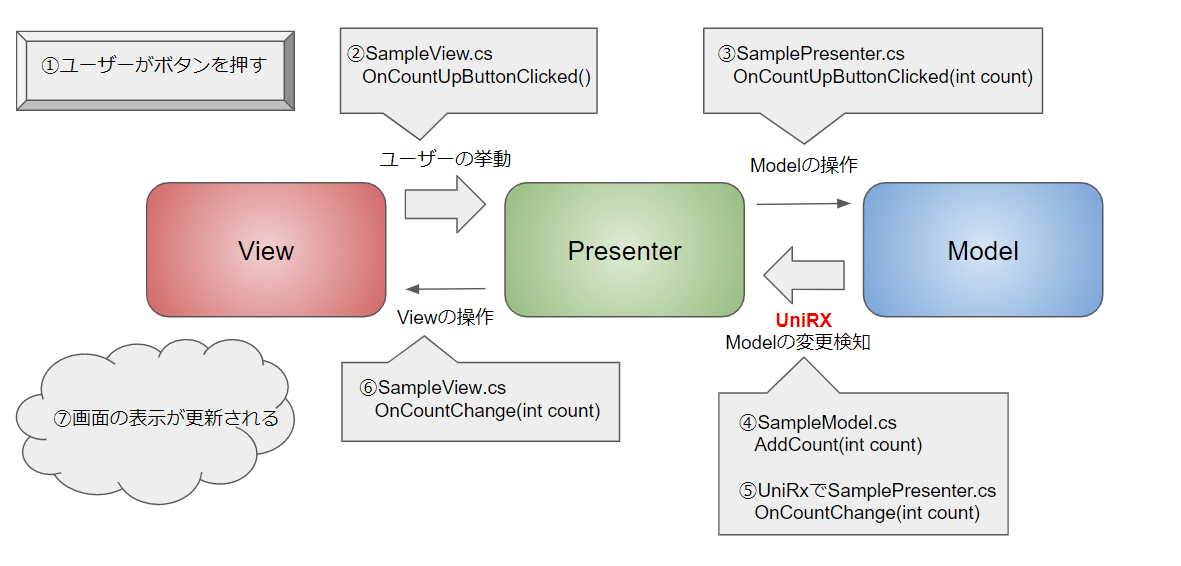
こちらの実装を概念図に当てはめるとこんな感じになります。

一見クラス数も多くなり、余計にややこしくなったのでは?と思う方もいると思います。
しかし各クラスに要素を分けることによって、作業者のコーディングに個性が出にくくなり可読性が上がり、拡張性も広がります!
それによって、コードのメンテナンス性が高まり開発速度も向上します!!
自由度の高いUnityチーム開発では、いかに各作業者の個性をなくすことが重要となります。
Model、View、Presenterと、役割を明確にすることで、バグが発生したときの早期発見、早期解決や新規機能の追加のしやすさに繋がります。
また開発アーキテクチャだけでなく、Inspector上からPrefabを操作したり、値を操作するときは[SerializeField]をつけるようにするなど、コーディング規約をしっかりと定めることも重要な要因となります。
終わりに
今回はMV(R)Pパターンの説明でしたが、これはUnity開発における一つの回答であって、正解というわけではありません。
開発の一つの手法として参考にしていただけると嬉しいです。
引き続きアールフォースの文化をガンガン発信していきますので、是非またR-FORSCHOOLに足を運んでいただけると幸いです。
ここまで読んで頂きありがとうございました。