アプリケーション開発に使われる、フレームワークとは?
目次
- はじめに
- プログラミングでよく聞くフレームワークとは?
- なぜフレームワークが使われるのか?
- フレームワークを学び、使う上で必要な知識
- フレームワークで必要な知識(概要)
- オブジェクト指向プログラミングについて
- アーキテクチャパターンについて
- アーキテクチャパターンを構成する要素(M、V、P、C)について
- MVCについて
- MVPについて
- MVCPについて
- 学習方法について
- 最後
はじめに
はじめまして バックエンドエンジニアのonoです。今回は、プログラミングを勉強する方は一度は聞いたことがあるであろうフレームワークについてご紹介します。
学生時代にPHPのフレームワークについて勉強していましたが、当初はフレームワークを理解するには何が必要で何を学べばいいのかわかりませんでした。
そこで、「フレームワークについて参考書や先生から見聞きして興味はあるけどどういう方法で学べがよいのか」「プログラミングで使用されているフレームワークを全体的に知りたい」など、これから学ぶ方の力、きっかけになればと思い、今回の記事を書いていこうと思います。
プログラミングでよく聞くフレームワークとは?
フレームワークとはいったいどういうものなのか、できるだけわかりやすく説明していきます。
簡単に説明すると、フレームワークとは「開発をする上で必要な機能などの枠組みが揃っているもの」です。
プログラマーではない方でもわかるように、フレームワークをプラモデルに例えてみると、下記のような図になります。
プラモデルにはキットと一緒に組立説明書というものが入っており、その説明書の通りに組んでいけば誰でも完成させることができます。
このように1からなにか用意する必要がないので、フレームワークのみで開発することができます。

なぜフレームワークが使われるのか?
フレームワークのメリットとデメリットについて考えてみました。 記載してみると、やはりメリットの方が大きく、なぜフレームワークが使われるのかを紐解くことができます。
フレームワークを使うメリット
・1から開発する必要がなくなる。
・ファイルなどを追加する場合に、基本的にはどの場所に置くかが決まっており、どこに何があるかがわかる。
・開発途中で合流した場合、フレームワークの使い方と言語をを知っていればすぐに戦力になれる。
・フレームワークにセキュリティ対策がされており、ある程度は担保されている。
フレームワークを使うデメリット
・フレームワークで使用されている言語だけを知っていても使用することが難しい。
・フレームワークごとに使い方が違うので、そのフレームワークごとに覚えないといけない。
フレームワークを学び、さらに使用する上で必要な知識とは?
フレームワークで必要な知識(概要)
ここからはフレームワークを学ぶ上でどのような知識が必要になるか書いていきます。
フレームワークには共通して必要となる知識があります。
それは「オブジェクト指向プログラミング」というものです。
フレームワークでは「オブジェクト指向プログラミング」を用いて作られている為、この考えを学ぶことがフレームワークの理解につながっていきます。
オブジェクト指向プログラミングについて
このオブジェクト指向プログラミング自体を聞いたことない方向けに簡単に説明をしますと、
「プログラミングの構造としてオブジェクトというものに置き換え、扱う記述のこと」を指します。
ここでいう「オブジェクト」とはクラスのインスタンスであり、関連する(親クラス、子クラスなどの)データがまとまったものです。

オブジェクト指向プログラミングには4大要素というがものあります。
4大要素については以下の通り。
オブジェクトが持っているプロパティを、外部のクラスから直接書き換えられないようにすることです。
抽象化
オブジェクトを分類化し、その中で共通しているものを見つけだすことです。
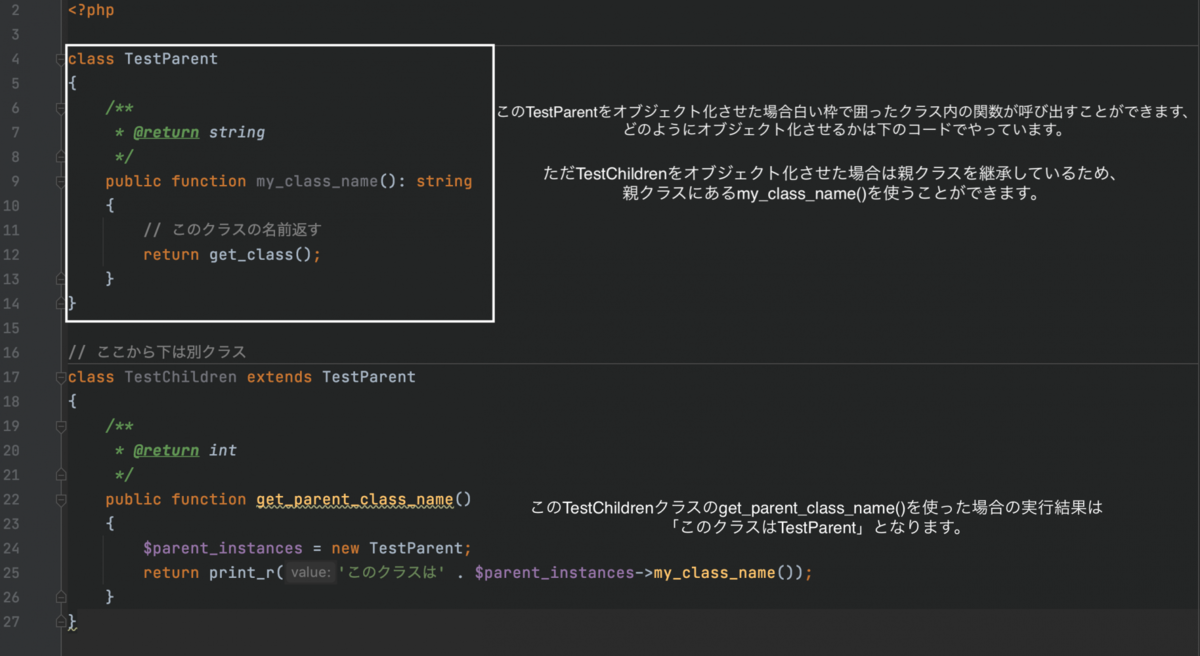
継承
共通して使うであろうメソッドなどを親クラスとして作成し、この親クラスを継承することで、継承したクラスは親のメソッドを使用できるようになります。
継承をすることで同じメソッドを個々のクラスに書く必要がなくなり、一つのクラスにまとめることできるようになります。
多様性(ポリモーフィズム)
共通したメソッドを呼び出した際に、呼び出された子クラスによって異なる振る舞いを(クラスによって結果が変化)することを指します。
これらはオブジェクト指向プログラミングを学ぶ上でとても重要です。
そして今回は、オブジェクトを扱う上で特に必要になってくる「カプセル化」を重点的に説明していきます。
オブジェクトからメソッドやプロパティを呼び出す際に、そのメソッドやプロパティの公開・非公開によって呼び出すことができるか、できないかが変わってきます。
メソッドやプロパティを作成する際、public、protected、privateといったようにそのメソッドやプロパティの扱いに対しての設定が必要になってきます。
public 公開 (どこでもアクセス可能)
protected 限定公開 (自クラスと継承したクラスだけアクセス可能)
private 非公開 (自クラスのみアクセスが可能)
上記を、アクセス修飾子といいます。
自分が作成するメソッドやプロパティにはどのような設定をしようかなど色々考えることが必要になってきます。
例として、自クラスしか使わないメソッドやプロパティがあったとします。その場合他クラスでは使われないため、そのメソッドやプロパティをpublicまたはprotectedにするのは設定的におかしいですよね。またコードの安全面的にもまずいため、この場合privateにします。
外部からそのメソッドやプロパティを変更されたくないといった(オーバーライドで処理を上書きされたくない)場合にもprivateにします。
基本はまず、privateに設定。他クラスで使う場合などにはpublicまたはprotectedしたほうがよいかを考えます。
参考リンク一覧 【C#入門】カプセル化とは?アクセス修飾子の種類と使い方を紹介
アーキテクチャパターンについて
続いてはフレームワークでよく使われているアーキテクチャパターンについて説明していきます。
このアーキテクチャパターンとはPHP、Ruby、Rust、Javaなどの多くの言語のフレームワークに使われています。
アーキテクチャパターンとは、書いてあるとおりパターンです。
実装をする際にみんな同じパターンでコードを書くことで、そのコードをどこに置くなど管理がしやすい、またコードを読む際にも何をやっているのかがわかりやすくなります。
では、どのようなアーキテクチャパターンがあるかというと・・・
MVC、MVP、MVCP
この3つとなっています。
3つ以外にもアーキテクチャパターンありますが今回はこちらをピックアップしていきます。
この文字だけでは何を意味しているのかわからないと思うので、順番に説明していきますね。
アーキテクチャパターンを構成する要素(M、V、C、P)について
Model
ModelとはContorllerから渡されたデータなどを処理するなど、ビジネスロジックを担当しています。
View
Viewとは受け取ったデータを表示したり、時にはユーザーから入出力されたデータをPresenterなどに渡す役割になっています。
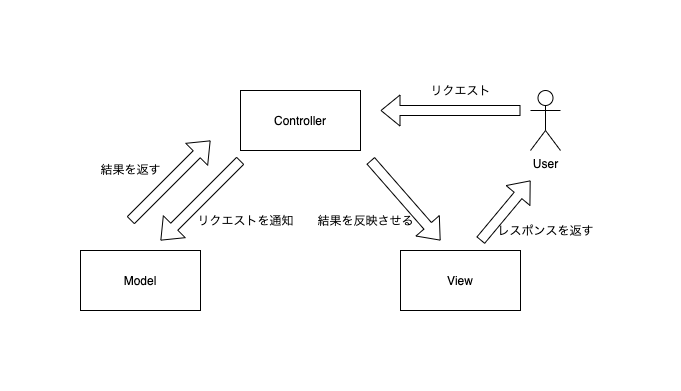
Controller
Controllerとはユーザーからの入力に基づいてViewとModelを制御する役割になっています。
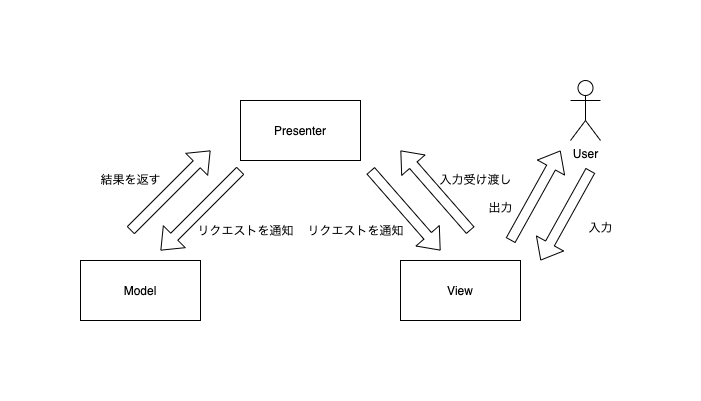
Presenter
PresenterとはViewの表示をする際に必要となるものをModelに問い合わせに行き、Modelから受け取ったデータをViewへ渡す役割となっています。
Controllerがない場合ModelとViewの橋渡しをしています。
条件によってはPresenterがビジネスロジック部分を担当することもあります。
これから紹介するアーキテクチャパターンの名称は、上記の頭文字をとったものです。
MVCについて
MVCはそれぞれが完全に分離されており、開発をする際には機能ごとに分担作業が可能です。
また、分離されていることで一部コードを変更する際の影響箇所が少なくなります。
動作 ユーザーから送られてきたデータをControllerが受け取り、Modelにデータの問い合わせを行い、そのデータをViewへ渡し、Viewが表示をしたものをユーザーへ返すという動作になっています。
Webサイトは基本このMVCが使われています。ユーザーはURLをクリックした人、そこからControllerにいき、ページに必要なデータをModelが用意し、ControllerがそのデータをViewへ渡し、サイトが見えるという形です。

MVPについて
MVCのContllerと基本は変わらず、データの問い合わせ等の制御をする役割がPresenterに変わっただけになります。
ただし、Controllerとの違いはユーザーから直接ではなく、Viewからこのデータが欲しいとPresenterへリクエストをする点です。
動作 ユーザーが操作によって入出力されたデータをViewがPresenterに要求し、PresnterがModelにデータを問い合わせし、そのデータをPresnterがViewに渡す、Viewが渡されたデータなどをユーザーに表示するいう動作になっています。

MVCPについて
MVCPとはMVCにPresenterが追加された感じになっています。
MVCではControllerからViewに対して制御などをしていましたが、ControllerからPresenterにデータを渡すことでViewの制御をPresenterが行っています。
動作 ユーザーから送られてきたデータControllerが受け取り、Modelにデータを問い合わせ行い、そのデータをContollerからPresenterに渡し、PresenterがViewのためにデータの整形を行い、Viewに整形したデータを渡し表示がされます。

学習方法について
ここまででフレームワークについて色々な情報を一気に説明しましたが、文字だけの学習ではフレームワークを覚えることは難しく、フレームワークを実際に触ってみないと深く理解することはできません。
自分自身、フレームワークに何度も触り、繰り返しやったことで覚えることできました。
ここで「勉強したいけど、何のフレームワークに触ればいいのかわからない」と思った方、学習用で適している既存フレームワークは・・・残念ながら、無いです。
フレームワークをこれから学ぼうとする人が既存のフレームワークを触っても、理解するには他に覚えることが多すぎるからです。
そこで、自分から提案するのは「今学んでいる言語でフレームワークを1から作ってみる!」です。
ここで提案しているフレームワークは、「既存並に便利なものを作るというわけではなく、簡易的なフレームワークを作る」ということです。
まさに、実践しながら学んでいく、ですね!
最後
自分自身も初めて勉強したときは、正しく理解できていたとは言えない状態でした。
(アーキテクチャパターンをMVCとして書くはずがContollerにビジネスロジックを書いてコードレビューで指摘されたこともあります。)
フレームワーク学習経験者の自分からは、以下の2点を最後のアドバイスとしてみなさんにお伝えして終わりたいと思います。
その1:アーキテクチャパターン、オブジェクト指向プログラミングを学習する際には、オブジェクト指向プログラミングを優先して学ぼう!
その2:アーキテクチャパターンも元はオブジェクト指向プログラミングに合わせて作られたパターンになっているため、最低限これらの知識を得ることでフレームワークの理解度はあがる!(と思う!)
新卒2Dデザイナーってどんな1日なの?~学生からプロのデザイナーになる~

はじめまして、2021年に2Dデザイナーとして新卒入社したハヤシです。
肩書としては、UI/UXデザイナーとして入社しています。
早いもので入社して1年が経とうとしています。
私は地方から上京してきたので、1年前の今頃は引っ越し準備で慌ただしくしていました。
環境が大きく変化した1年であったのはもちろん、仕事面では
プロの現場で働くデザイナーとしても大きく心境変化していると感じています。
--------
ということで今回は ゲーム業界のデザイナー(アーティスト)を目指す学生の方 に向けて
新卒デザイナーの1日をなぞりながら、学生のデザインと仕事でのデザインの違いについて
紹介したいと思います。
目次
はじめに
いきなり結論ですが、デザイナーの仕事はとっても楽しいです!!
もちろん辛いこと(...うまくデザインできない、表現できない)など
研修を終えてPJにジョインしてから半年も経っていないためそういった苦痛は感じています。
しかし、トータルで考えると 圧倒的に楽しい! と学生の皆さんには最初にお伝えしたいです。
なぜ仕事が楽しいのか
- 学生の時には感じられなかったお客さま(ユーザー)を感じるから
- 自分が手掛けたものに対するレスポンスが正直に返ってくるから
- デザインの奥深さを堪能できるから
特に学生時代の作品は、開発の規模も小さいですから人目に触れる機会も少ないと思います。
デザイナーに限らず、誰かに自分が手掛けたものを見せる という経験がある人は分かると思いますが、
反応がもらえるととっても嬉しいですよね。
反応をもらえるって嬉しい!
一概に嬉しい反応ばかりとは言えませんが、お客さんは思っている以上にゲームに対して真摯に向き合ってくれています。
「期待に応えたい」「もっとワクワクしてもらいたい」
この気持ちは仕事をはじめてから、現実味を帯び、強くなりました。
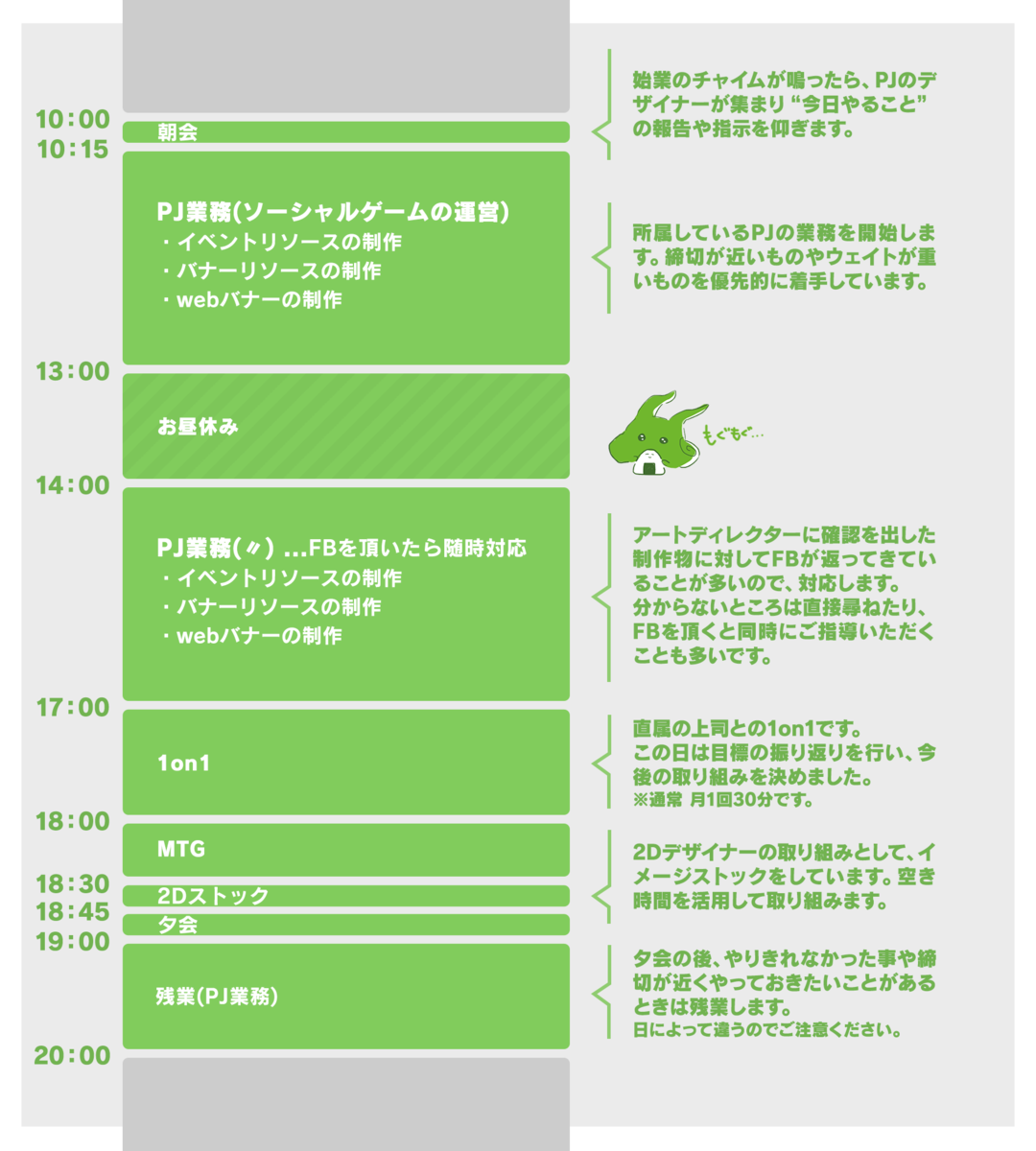
新卒デザイナーの1日
RFで働くデザイナーの1日ってどんなだろう?
ということで、
実際にあったとある1日を表にしてまとめてみました。

この日はリリースされているアプリの運営に関わるPJに2021年9月頃にジョインし、5か月経ったあたりです。
普段業務では、運営しているアプリのバナーやイベントリソース制作に携わることが多いです。
PJにジョインした時には既にリリースされていたアプリだったので、
過去のイベントをもとに素材など流用して制作することがメインです。
運営の肌感や先輩方のテクニックやコンセプトに対するアプローチを psdデータを介して日々感じています。
学生と新卒デザイナーの違い
まだまだプロのデザイナーと呼べるには程遠い私ではありますが、
プロのデザイナーと過ごすことで心境の変化はありました。
学生の時と仕事では、考え方や考えるフローに違いはありませんが、
仕上げていくまでの精度がまるで違いました。
①誰に向けてどう伝える? 色は?文字は?
既にコンセプトがあり、リリースされているゲームなので開発の根本は後から知った口ですが、
運営していくにあたってリソースそれぞれには役割があります。
「この画面で伝えたいことは?」 「どうすれば伝わる?」
これらを理解して取り組み、色や構成、文字サイズなどはそれらを伝えるためのエッセンスです。
学生時代にはざっくりで(感覚で)決めていた色や配置でしたが、
数px刻み、数%刻みで検討することで、より細やかな配慮が出来るようになってきました。
②忙しくても立ち止まって、情報整理!把握!確認!
正直今のPJはとっても忙しいです。
学生の時も課題の締め切りなどあったと思いますが、手を抜いたりなんかもできますよね。
しかし、締切は伸びてくれませんし、そもそもお客さんからしたらそんな事情は関係ありません。
そんな時つい「前のイベントはこうだったから」「過去はこうだったから」と
憶測で進めてしまったり、勝手に頭で結論づけたりしてしまいます。
もちろん過去は参考にすべきなのですが、過去と全く同じ状況なんていうのはあり得ません。
都度、状況を整理して分からないところは逐一確認することが肝です。それは計画でもあります。
私は、初めて取り組む業務や、引っかかる所、指示内容がうまく咀嚼出来ないときは
過去に担当されていた他の先輩や、お世話係としてついてくれている上司に
こまめに聞くようにしています。とっても心強いですよ。
③引き出しはあればあるほどいい
コンセプトに対するアプローチとして、手法や手段という引き出しの多さは往々にして必要です。
日常にあるもののほとんどには"意図"や"思い"が込められています。
間違っていてもいいので、どうして?に対する答えを自分の中で出してみること。
そして、本やインターネット、先輩から学ぶ姿勢を保ち続けること。
デザイナーにとって、これは習慣であり、アイデアストックでもあります。
さいごに
いかがでしたでしょうか。
タメになるテクニックやTIPSを伝える記事ではありませんでしたが、
ゲーム業界を目指す未来のデザイナーたちに少しでも響けば光栄です。
ゲーム開発とは、ドキドキわくわくの開発でもあります。
そのために、学生のうちに色んな作品や経験に触れ、制作をしてみてください。
あなただけの経験や制作を!
そしてぜひ、ゲーム業界への扉をたたいてみてください。
企画書の書き方【おまけ】
お世話になっております。いつも世界平和を願っている、RFプランナーのあもんと申します。
「企画書の書き方」シリーズは今回が最終回となります。これまでの記事で書けなかった企画書作成のちょっとしたコツや、就活企画書の実例として私が就活で作った企画書を掲載したいと思います。
ちょっとしたコツ
■文章は全てポジティブに書こう!
面白いところ、楽しいところを面白そうに、楽しそうに書きましょう。 ゲーム内容の説明部分については、すべての文の最後に「~となっているから面白い、楽しい。」という一文を省略してるつもりで書くとよいです。
また企画書は仕様書じゃないんで、ゲーム的なバランスを取るためのデメリット部分については書かずに済むなら省いた方がよいです。
×:高火力の必殺技が使えるが、HPが減少する ←「企画書」にはいらない
○:すごいダメージを与える必殺技が使える! ←「ウリ」を示すにはこれで十分
「○○できない(不可能) 」「△△しなければならない(強制) 」などのネガティブ表現は避けるよう意識しましょう。 バーベキューとか投げてきそうなパリピやら陽キャになったくらいのテンションでポジティブに書きましょう。(へいへいへいへいへいへいへいへいへーい!)
■誇張はOK!でもハッタリはNG…
取引先に好印象を持たれたいとか仕事を取りたいあまりに、企画書に実現が難しいハッタリシステムを書いてしまうのは相当に危険なのでやめておきましょう。
企画書は「こういうものを作ります」という契約書類なので、書いてる内容は基本的に「やること」となり、逆にやらなかったら「契約違反」になります。 ハッタリ文章をうっかり1行書いてしまうと、開発者全員が死の向こう側へ行くことになりますのでくれぐれも控えましょう。
■できればマーケティングのことも書いておこう!
「世の中でこういうものが流行ってるから、このゲームは売れる!」というようなマーケティング的な強さがある企画でしたら、ゲーム内容やシステムを細かく説明するよりもマーケティング資料を載っけといた方が断然よいです。
先方に出す企画書などは基本的にビジネス文書なので、お金の話しがちゃんと書いてあった方が説得力があります。 ただあくまでゲームの企画書ではあるためお金の話しばかりだと面白くないので、ゲームの面白さ部分は削り過ぎないようにしましょう。
■詳細を書ききれなかった箇所は、基本全部つっこまれると思っておこう!
企画の審査に関わっている人は(一部を除いて)世の中で発売されているほぼ全てのゲームにとても詳しいです。 なので「ここが新しい」とか言っておきながら実は他のゲームですでにあるシステムだったり、内容に矛盾点があったりしたらほぼ100%突っ込まれると思っておきましょう。
スルーされることも普通にありますが基本全部つっこまれると思っておいて損はないです。
■ゲームの面白さと商品としての価値について ※自分に対する戒め①
企画に対してお金を出す人は面白そうな企画だからお金を出すのではなく、「ユーザーが買ってくれそう」で面白そうな企画だからお金を出す。ということを忘れないようにしています。
企画書に対するビジネスとしての最優先事項は・・・ 「ユーザーを裏切らずに、むしろユーザーに支持されて、その支持はお金というかたちでユーザーに支えて頂ける。」要は稼げるかどうかであって、 ちょっと夢のない言い方になりますが企画(ゲーム)そのものが面白いかどうかが必ずしも最優先ではない。という現実があるのです。
■ゲームという「商品」を作るための考え方 ※自分に対する戒め②
そのため「少数の人が熱狂的に支持してくれる」タイプの企画は、基本的には「商品」としては成立しません。 そういう企画書の多くは「ユーザーを喜ばせたい」よりも、企画した人が作りたい、企画した人が誉められたいだけの方向に寄りがちです。 そんな人にお金を出してくれるユーザーはまずいませんので(余程の有名なクリエイター作品であれば別ですが) 、ユーザー第一で考えられてない企画は仕事ではありません。
企画を立てるときは「自分はこういうものが面白いと思う、作りたい」を最優先事項にはせず、「多くのユーザーが共感して楽しんでくれる→それによって出資者が潤う→開発会社が利益を得る→開発者、企画者がユーザーと出資者の評価を受け喜ぶ」という流れを意識するようにしています。
ゲーム制作者が喜んでいいタイミングは「企画が通った」や「案が採用された」やらの事柄ではなく、あくまでユーザーに対して結果を出せた後だと思っています。
最後に
以上までが、私がお仕事で企画書を作る際のあれこれとなります。改めて書いてみると学生さんが就活で作る企画書とは、かなり考え方が違いますね。
学生さんの作る企画書はここまであれこれ考えなくても大丈夫です。就活で作る企画書はおそらく自由形式のものが多く何を作ったらよいのか迷うと思いますが、言い換えれば何を作ってもよいということなので、各々が持つアイデアを自由な発想でぶつけてよいかと思います。
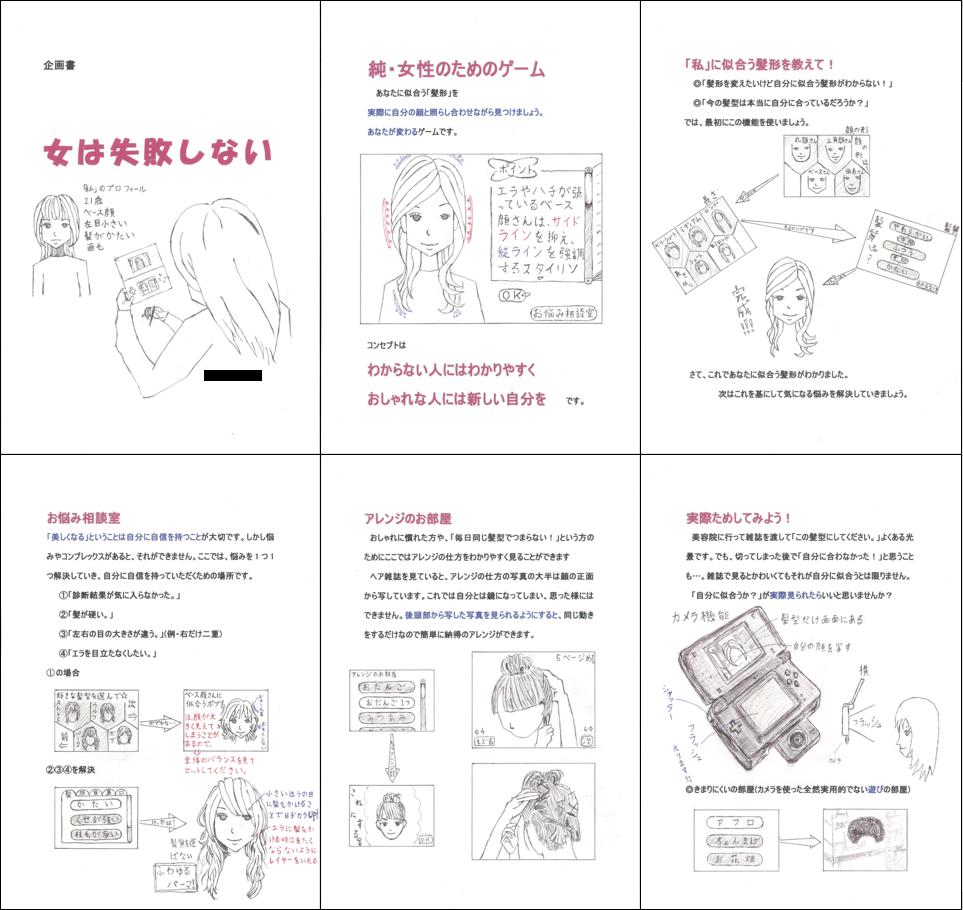
おまけ
もしこれを読んでいるのが学生さんで、もしゲーム会社を志しているとしたら、学生さんが作る企画書はどのようなものが良いのでしょう? この答えは正直わかりません…わかりませんので何かの参考になることを願って、実際に私が2008年度入社の就活で作った企画書の、二つうちの一つを載せておきたいと思います。
この企画書の良し悪しはぜひ各々がご判断をし、この企画書を踏み越えて独自のノウハウを築く糧にして頂けますと幸いです。踏む時はやさしくお願いします。ちなみにもう一つの企画書はファンタジーRPGでした。

この企画書で何社か面接には進みました。戦績は以下のような感じです。正直、履歴書でも相当ハッタリかましたので企画書だけで判断されたとは一概には言えません。
【戦績】
某大手ゲーム会社A ⇒ 役員面接で落ちる
某大手ゲーム会社B ⇒ 一次面接で落ちる
某中小ゲーム会社A ⇒ 書類選考で落ちる
某中小ゲーム会社B ⇒ 一次面接で落ちる
某中小ゲーム会社C ⇒ 書類選考で落ちる
某中小ゲーム会社D ⇒ 書類選考で落ちる
某中小ゲーム会社E ⇒ 書類選考で落ちる
某中小ゲーム会社F ⇒ 内定
それでは皆様の就活に幸あれ!ということで締めさせて頂きます。
最後までお読み頂きありがとうございました!
企画書の書き方【後編】
お世話になっております。前回「企画書の書き方」という記事を書かせて頂いた、RFプランナーのあもんと申します。 今回の記事は前回の続きとなります。
前回の記事では私が企画書を書く際に大切にしていることを書きましたが、今回は実際にどのような流れで企画書を書いているかを伝えられればと思います。
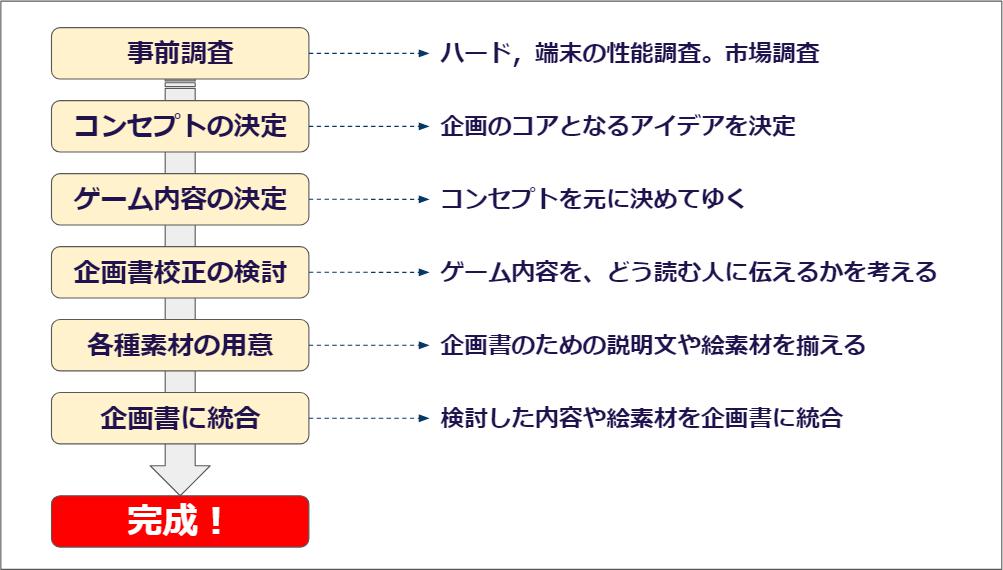
企画書ができるまでの流れ
企画書を書く際には、大体このような流れで作っています。

この辺の手順は人によって違うので、自分がやりやすい手法を探してみましょう。
企画書の構成
その企画書を「誰に出すのか」「どういうレベルのものが要求されているのか」は状況によって変わってくるため、それによって書く内容、ボリュームも変わります。ただ大体は以下の要素を満たすように作っていきます。

企画書の各要素
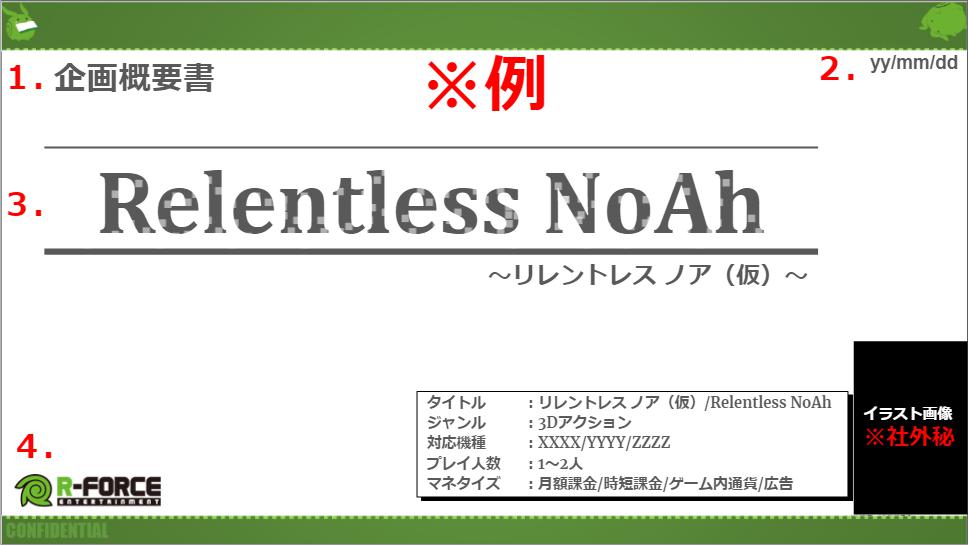
■表紙/タイトル
1.「企画書」または「企画概要書」:表紙のどこかに書きます。この書類が何であるかを示すのに必要です。
2.日付:作成年月日。企画書のバージョン更新があったらそのたびに入れなおします。
3.タイトル/タイトルロゴ:タイトルロゴを載せます。タイトル正式に決定してない際は(仮)をつけます。
4.社名または個人名:
社外向けのオリジナル企画 ⇒ 株式会社アールフォース・エンターテイメント/R-FORCE ENTERTAINMENT」
社内で回覧する企画 ⇒ 「部署名・個人名」

■コンセプト
1.コンセプト:
目を引く、勢いのあるメインコンセプト(キャッチフレーズ)を入れる。
できるだけ堂々と!派手に!楽しげに!
2.サブコンセプト:サブコンセプトを入れて、コンセプトのイメージをより具体的にする。

■ゲームデータ
ゲームの基本データ。今回は表紙に載せていますがコンセプトページに載せることもあり。
大体以下のような情報を書いておきます。
・タイトル:タイトル名+(仮)。英語タイトルがあれば併記
・ジャンル:内容を的確に示しイメージが膨らむように書きます。最近は独自のジャンル名をつけることも多い。
・対応ハード:あれば具体的に、なければ「未定」かカテゴリ(アーケード、携帯ゲーム機等)を書きます。
・プレイ人数:昨今はオンライン対応のありなしが重要なので、明記しておきましょう。
・マネタイズ:最近は販売形態や利益の出し方も多様化しているため、ここに書いておきます。
その他「ターゲットユーザー」「想定プレイ時間」等、ゲーム内容に応じて必要そうなものがあれば追記します。

■世界観の概略説明
世界観は企画内容を理解しやすくするためにのみ挿入します。
キャラ性主体のゲームなら、ここにキャラクター紹介も含めます。
設定好きの人はここをやたらと長く書いてしまいがちですが、あくまでゲーム内容への
フックのために書くものなので、必要な情報を的確に伝えることを第一とします。
書く内容については5W1Hを基本とし、「いつ」「どのような世界で」「誰が」「どうやって」
「何をする」のかをコンパクトに表現します。
この中では特にプレイヤーの目的意識(なぜそれをするのか、しなければならないのか、
した方がいいのか)を明確にすることが大切です。
■基本ゲームシステム
ゲームの基本的な「ゲームフロー」「ゲームルール」「画面構成」「操作」をなどを記載します。
システムやルールを文章で全て説明することはほぼ不可能なので、画像を多く盛り込んで可能な限り
ゲームのビジュアルやプレイ感覚を読んだ側が具体的にイメージできるようにすることが大切です。
特に「画面イメージ」はほぼ必須です。これがあるとないとでは企画書から感じられる具体性がかなり違います。

■応用ゲームシステム
基本ゲームシステムから派生する面白さの説明。つまり「ゲームとしてのウリ」の部分となります。
「ここが特徴」「これが新しい」「こうすると面白い」「こうすると派手だ」など、プレイヤーや
クライアントがこのゲームに価値を見出せる部分を提示します。
例えば、
破壊系アクションゲームであれば「いかにして破壊するか」「破壊するとどんな派手な場面になるのか」。
シナリオ、雰囲気系のゲームなら「どんなイベントが発生し、どんな感動的な場面が展開するのか」。
カードゲームなら「どんなカードの遊びがあるのか」「どのような組み合わせでシナジーが起こるか」。
などなどです。
■ステージ構成
ゲームスタートからクリアまでの展開と各ステージの設定を説明することで、読む側がゲームの
全体像を把握できるようにする役割があります。
また、全ステージ数が分かることで、開発時のゲームのボリュームを把握するという意味もあります。
各ステージの具体的な内容が決まってなかったとしても、以下の3点は押さえておいた方がよいです。
・どんなイメージのステージがあるのか
・どんな展開でゲームが進むのか
・全部でおよそ何ステージあるのか
■ネットワーク要素
最近のゲームでは、ネットワーク対応は検討しておかなければならない要素になっています。
もし想定しているのなら、応用ゲームシステムの後のページくらいで説明しておきましょう。
あえて「なし」にするにしても、考慮自体はしておいた方がよいです。
■〆のページ
ステージ構成までで企画書の要素としては十分なのですが、終わり方がぼやけた感じにならない
ように「ここで企画書は終わりです」という〆のページを最後に挿入すると企画書が締まります。
会社によっては最後のページに「以上。」とだけ書かれているのがフォーマットになっている
ところもあるので、それに習ってみるのもよさそうです。
また決まっていれば「エンディング+クリア後のやりこみ要素」を説明するページを入れるのもよいです。
ゲーム内のシステムの説明から外枠の説明へ移行することによって、読み手が「説明の終了」を意識できます。
まとめ
以上までが企画書の書き方の説明となります。 企画の内容によっては必ずしもこの書き方がベストという訳ではありません。
例えばシナリオや雰囲気重視のゲームであれば、「コンセプト」よりも先に「世界観」を説明した方が良いこともあります。 システムがシンプルなゲームであれば、基本システムと応用システムのページは一緒にした方が良くなることなどもあります。
企画の内容や状況に応じて、それぞれ最適な「より楽しく」「より見やすい」書き方を目指してゆくことが大切ですね。
続きは…もうちっとだけ続くんじゃ!
企画書の書き方【前編】
初めまして。RFプランナーのあもんと申します。 今回は自分が企画書を書く際に大切にしていることをまとめます。
おそらく学生の方の多くは課題や就活で"大体5ページくらいの企画書にまとめる"ということをやってることかと思います。 しかしお仕事で使う企画書は違います。まずページ数が違います、大体20~30ページくらい書きます。
業務で作成する企画書は色々な人が見て、色々なことを考えるために使われるので、色々書いてるとこのくらいのボリュームになっちゃうんですよ。
それではここからはその"色々"の一部を説明しながら、大切にしてることを紹介していきたいと思います。
大切なこと①_企画書はゲーム内容を説明する「だけ」のものではない
企画書は大きい意味での「商品企画」であり「プロダクト企画」になっていることが大切です。 企画書が「ゲームの説明資料」となっているだけでは不十分だと思っています。
もう少し詳しく書くと、企画書というのは「RFは現在の市場に対してこのように考え、この企画であれば勝算がある」という提案になります。 そのうえで「企画書のゲームは売れる自信があるので、この企画を買ってください」という内容になっていることが望ましいです。
企画書のメインは「ゲーム内容の説明」にはなりますが、その説明によってゲームを作ることで発生する「プロダクトを説明する」ことが目的となります。 あくまでゲーム内容の説明はその手段です。
よって「このゲームは売れる」という商品性を説明することが大切となります。

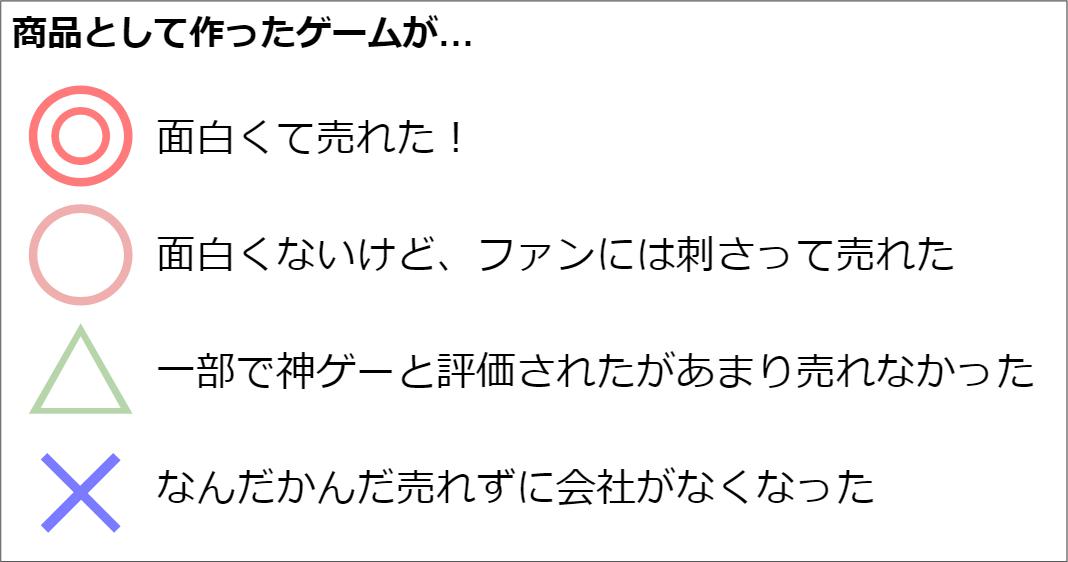
私は「△」を作りたがるので平社員です。正直なことを話すとユーザーのことを考えて作ったゲームが10万本売れるよりも、自分が好き放題作って1万本売れる方が、私は超嬉しい!
ですがやはりユーザーのことを考えて作り、ユーザーに楽しんで頂くことでご支持を頂き、そしてその支持をユーザーから「お金」という形で支えて頂く。そうして得たお金でさらにユーザーに楽しんで頂けるゲームを作る。これを続けることがゲーム制作というお仕事だと思っています。
お金って大切なんですよ。少なくとも私が「超嬉しい!」と思うことよりもはるかに大切です。得たお金でゲームを作り続けてゆくことができれば、いつか好き放題作ったゲームが100万本売れる日だって来るかもしれません。
大切なこと②_企画書は色々な方が見る
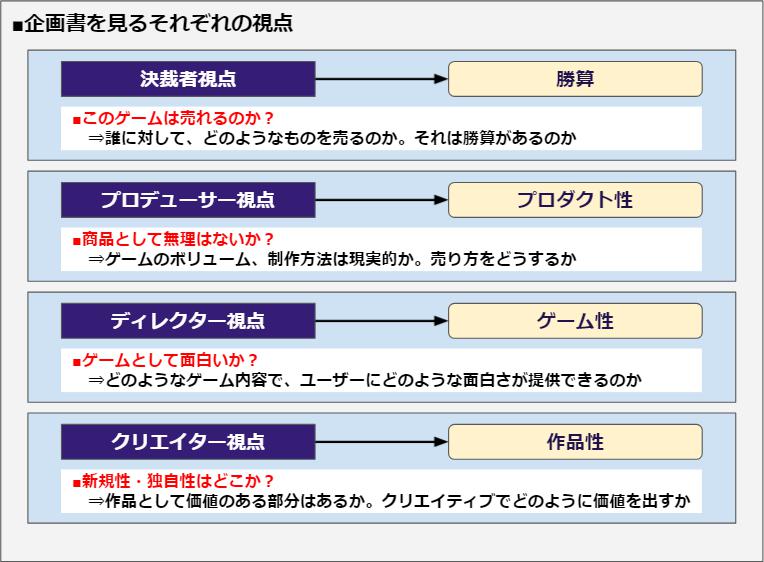
企画書を見るのは、上は決裁者からディレクター、下は現場の人まですべての人が目を通すことになります。 それぞれ見る人の立場によって重点を置く部分は異なります。
そのため企画書にはそれぞれの立場、視点の人が読んで理解できる内容を盛り込んでいることが重要です。
それぞれの視点から重点を置く部分について簡単にまとめるとこのような感じです。

プランナーは色々な人に色々なことを「伝える」お仕事なので、企画書作成においても皆に伝わるものを作ることが大切ですね。
大切なこと③_コンセプトを決めよう
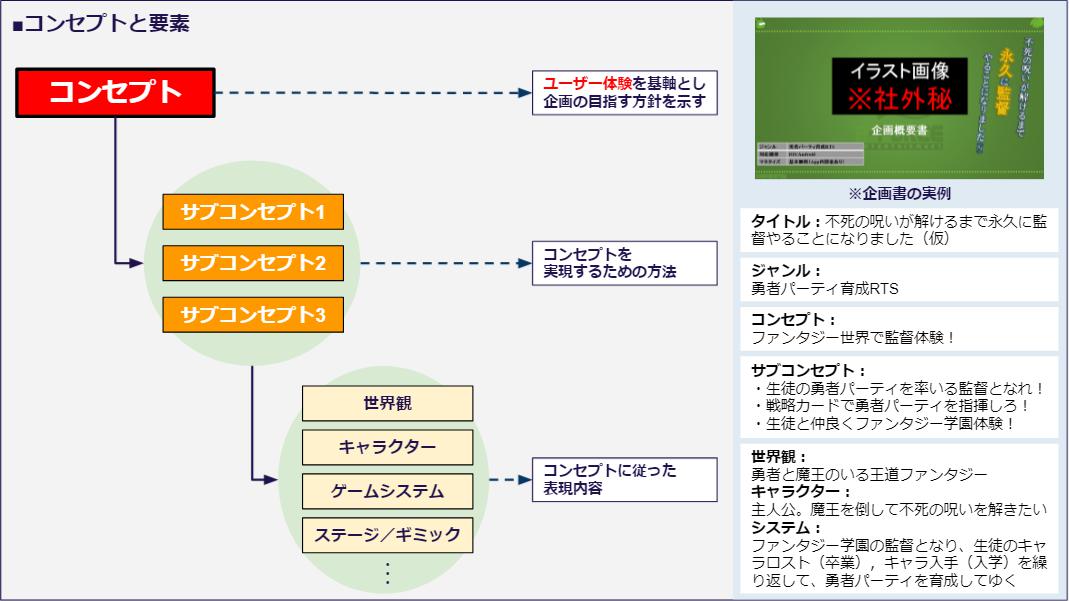
企画書は色々な人が目を通します。 そのため読んだ人がどんなゲームなのかをより解りやすくするために、まずはコンセプトを立てましょう。
企画アイデアを最終的に企画書の形に落とし込むためには企画に明確な「コンセプト」が定義されていることが重要です。 このコンセプトこそが企画書の核であり、コンセプトによって企画書の印象の大半は決定されると言っても過言ではありません。
私は企画書は基本的に「企画=コンセプト=ユーザー体験」と思っており、ジャンル、ゲームシステム、世界観などはそのコンセプトを表現するための部品と考えています。
またコンセプト一言だけでどんなゲームかを明確にするのは結構難しいため、手段としてを「サブコンセプト」を三つほど書くようにしています。 サブコンセプトは「コンセプトをどのような形で表現するかをより具体的する」「コンセプトの弱点を補う」ような補足を書くことを心掛けています。 補足することによってコンセプトが単なる妄想でなく、ゲームの中でどのように具体的に表現されるかをより伝えやすくなります。

続きは後編で!
今回は私が企画書を作る際に大切にしていることの説明でした。 次回は実際の企画書作成の流れを説明させて頂きます。
開発では必須!Gitを使いこなすには
目次
はじめに
初めまして!
去年新卒で入社したサーバーサイドエンジニアのOHです。
今回はGitについての記事を書いていきます。 具体的な内容は以下になります。
Gitの概要
Gitの学び方
これからGitの勉強を始める方や「Gitをどう学べばいいかわからない」と迷っている方のお役に立てるような記事になれば嬉しいです。
Gitの概要
Gitとは?
Gitとはソースコードなどのファイルのバージョン管理をしてくれるシステムの1つです。 Gitを使う事でソースコードなどファイルに対しておこなった変更を複数人で共有し開発を円滑に進めることが可能です。
テキストでは伝わりづらい部分もございますので、具体的にどういった流れで開発していくのか図にしてみました。
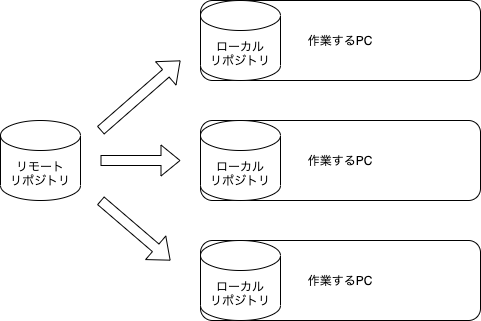
まずGitにはリポジトリというものがあります。
リポジトリとはファイルなどを格納、保管する場所になります。
サーバー上、インターネット上に置いてある(例 GitHubなどで作成した)リポジトリをリモートリポジトリと呼びます。
リモートリポジトリから自身のPCのローカル環境にファイルをコピーしてきます。
このローカル環境に持ってきたリポジトリはローカルリポジトリと呼びます。

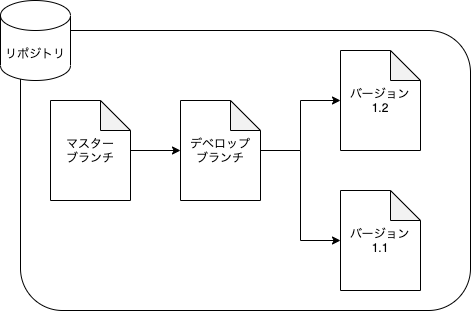
リポジトリの用意ができたら、自分が作業する為のブランチを作る必要があります。
ブランチとは作業した履歴を枝分かれさせ記録していくためのものです。 リモートリポジトリで区切られているブランチの例は以下です。
バージョン1.2で機能追加する際は、バージョン1.2から自分が作業するブランチを切ります。

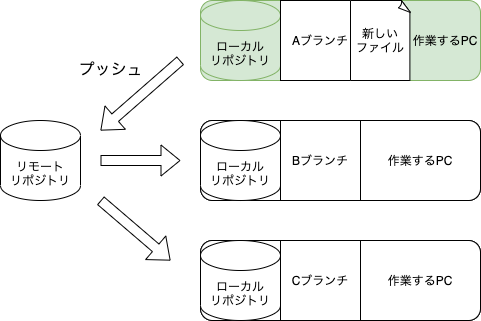
例えば作業者Aが新規ファイルを追加したいとなった場合
ブランチを作ってファイルを追加しただけでは、リモートリポジトリには反映されません。
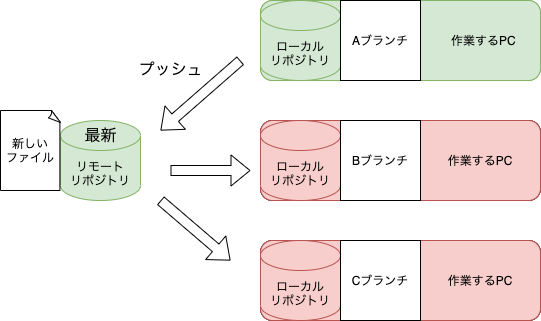
リモートリポジトリに反映させるには、Gitクライアントツールを使ったり、ターミナルにGitコマンドを入力して反映します。 反映すると、自分で作ったブランチがリモートリポジトリに追加されます。

リモートリポジトリに反映された自分のブランチを、マージ対象のブランチにマージします。
そうなった場合でも作業B、Cのブランチには影響はありません。その為続けて作業する事が可能です。

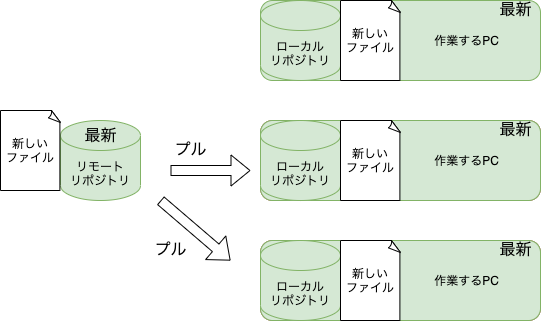
ただ安全に開発をするために自分のブランチをリモートリポジトリに反映する際には、最新の状態のファイルなどを取ると良いでしょう。

このようにしてGitでは同時に複数人で並行して開発することが可能です。
Gitの学び方
自分が学んだ方法
私が初めてGitを学んだのは学校の授業です。 TortoiseGitというGitクライアントツールを使いGitの基本を学びました。
これからGitを学ぶ人は、Gitクライアントツールから入ることをオススメします。 最初はGitの設定で手こずってしまったりするので、ツールを使えばGit設定なども一緒にやってくれます。 そのためすぐ使うことができるし、簡単操作、わかりやすいUIでGitをストレス無く学ぶことができます。
Gitクライアントツールっていっぱいあるからどれがいいかわからない人はとりあえずForkを使うといいですよ、 Windows、Macに対応しており、対応言語は英語しかありませんが使い勝手の良いさまざまな機能ありオススメです。
ただしForkは評価に関しては無料ですが、長期に渡る利用は有料になりますので
もし気に入って長く使いたいと思った場合は、購入をお願いいたします!
余談を挟みましたが、私がGitをしっかりと学んだのは入社してからになります。 それまではコミット、プッシュなど基本的な動作しかわかりませんでした。
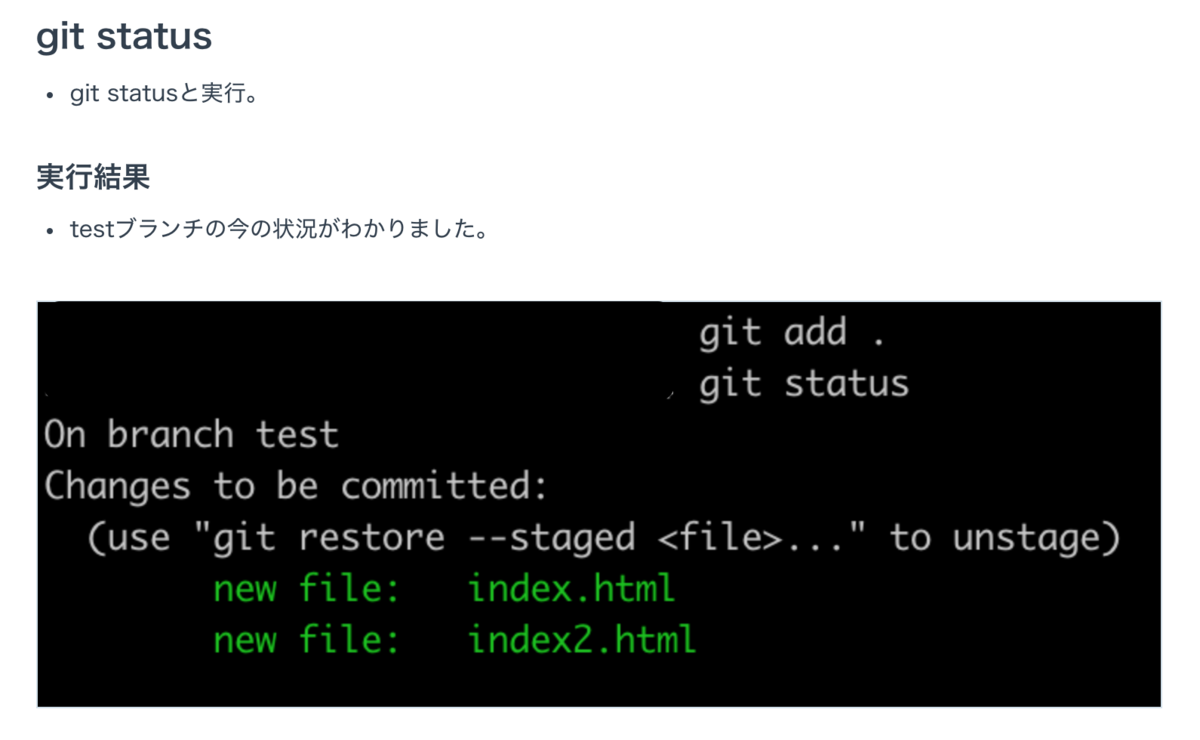
入社後初めてターミナルでGitコマンドを使いましたが、最初はコマンドを覚えれるかとても心配でした。 そんな中、どのようにしてGitコマンドを学んだのかというと、『実際に1つずつコマンドを打ち挙動を確認して、どういう挙動だったかを1つずつまとめて理解を深める』という方法です。

上記のように実行、その内容、結果をまとめる事で自分が何をやっているのかがわかります。
基本的なコミット、プッシュなどの動作を学びたい人はGitクライアントツールの方が学びやすいと思いますが、 慣れてきたり、もっと理解を深めたい人はGitコマンドで学ぶことをオススメします。
ちなみに現在私が開発をする時はターミナルでGitコマンドを使用しています。 「なぜ便利なGitクライアントツールを使わないの?」と思いますよね。会社からGitクライアントツールを禁止されている訳とかではないですよ。
確かに便利なのですが、GitクライアントツールではGitコマンドの細かい操作がしづらい為、ターミナルでGitコマンドを使っています。
Gitクライアントツールも全てが便利という訳ではないのでそこも考慮してどちらで学ぶか考えてみてください。
Gitを学ぶための準備
学び方を書いただけでは具体的な準備がないとできない!となりますので、リポジトリ作成まで記載していきたいと思います。
Gitを学ぶためにはまず一番大事なGitを自身のPCにインストールします。 これがないと何も始めることができないです。
MacはデフォルトでGitが入っていますが、最新のものにすることをオススメします。
インストール方法は下記のGit公式に書いてあります! git-scm.com
次にGitを学ぶ為に必要なリポジトリについてです。 自分のPC内でリポジトリを作ってもいいのですが、GitHub・GitLabを使った方が簡単にリポジトリを作ることできます。 実際の開発ではGitHub・GitLab使うことがあるので、学んでおくと良いでしょう。
簡単にGitHubでのリポジトリの作り方を説明します。 と、その前に!GitHubのアカウントを作成しておいてください。
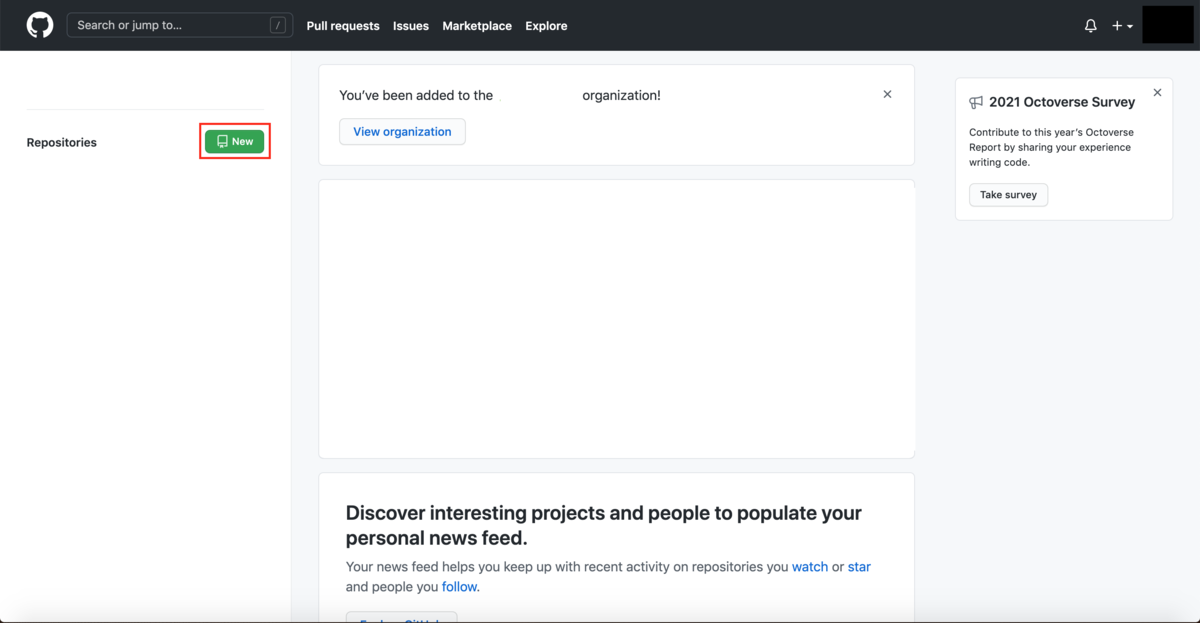
まずGitHubのトップ画面に行きます 赤枠で囲まれている、『new』というボタンを押してください。

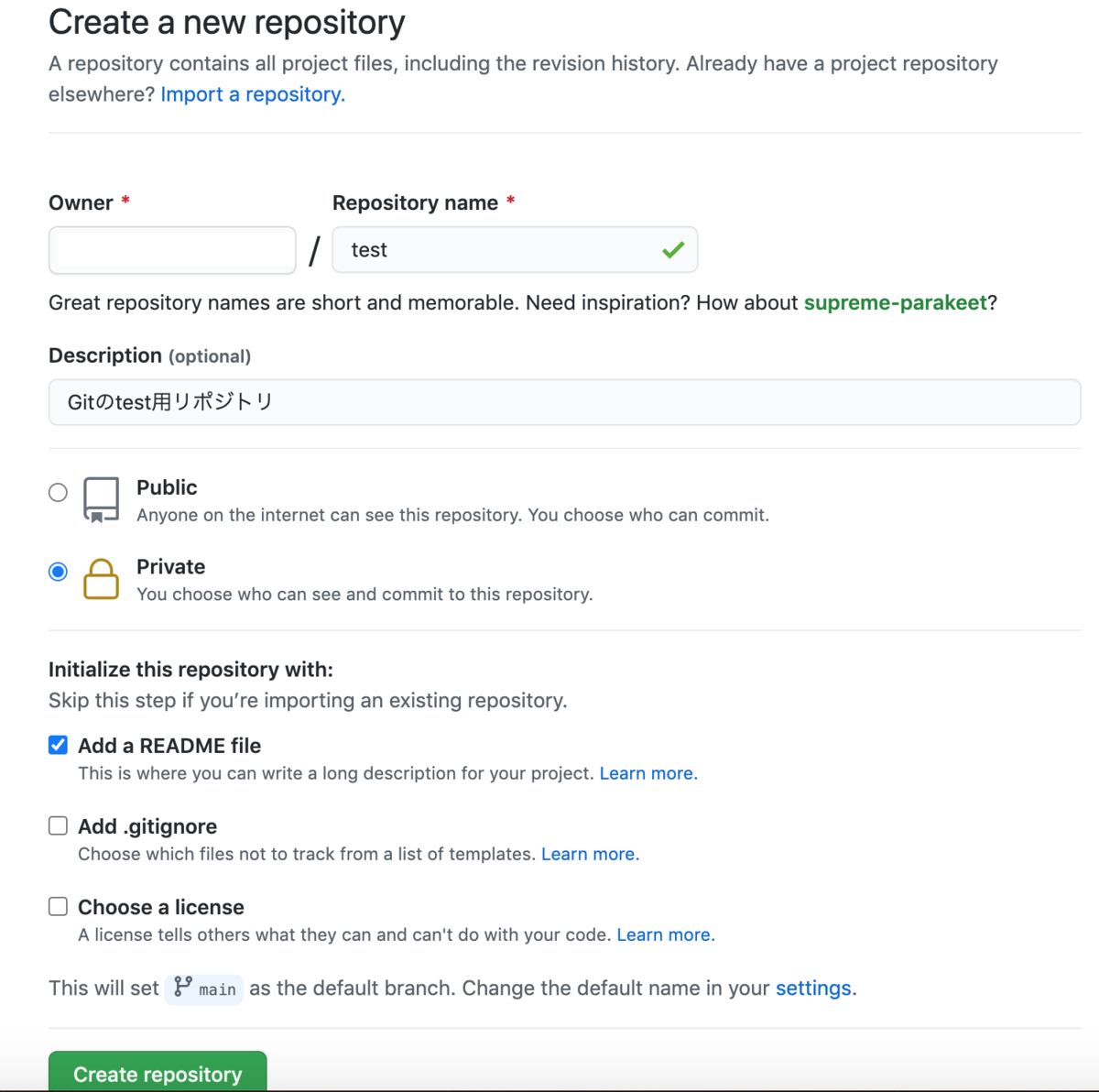
次にリポジトリの名前を決めます。ここではtestとしています。 descriptionはあっても無くても平気です。
Gitの学習のために使うのでpublicでもprivateでもどっちでもいいのですが、他の人に見られるのと困る場合(恥ずかしさ的に)があるのでprivateにしています。
下のチェックはAdd a README fileだけつけています。 (リポジトリと一緒にブランチを作成してくれて、READMEファイルをGitの練習として使うこともできるのでつけています。)
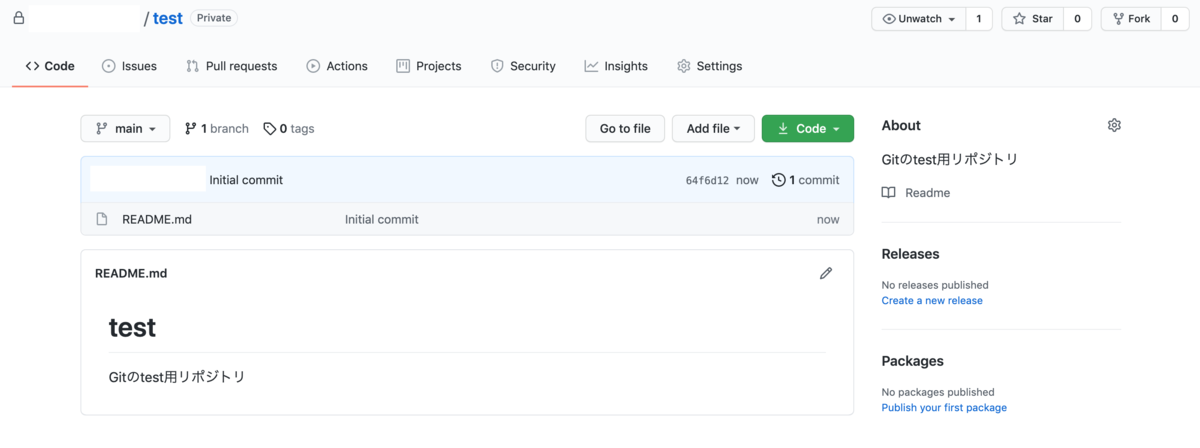
Create repositoryを押せばリポジトリの完成です。

完成したリポジトリ画面になります。

完成したリポジトリをGitコマンド、Gitクライアントツールを使う事でローカル環境にリポジトリを持ってくることができます。
覚えて損のないGitコマンド
ここからは自分がGitコマンドを使っていて便利だな、これ覚えないの損だなと思うGitコマンドを紹介したいと思います。
そのコマンドが rebase です。
今回はこのrebaseを使ってコミットメッセージを変えたいと思います。
テストリポジトリを作成し、indexファイルを追加しました。

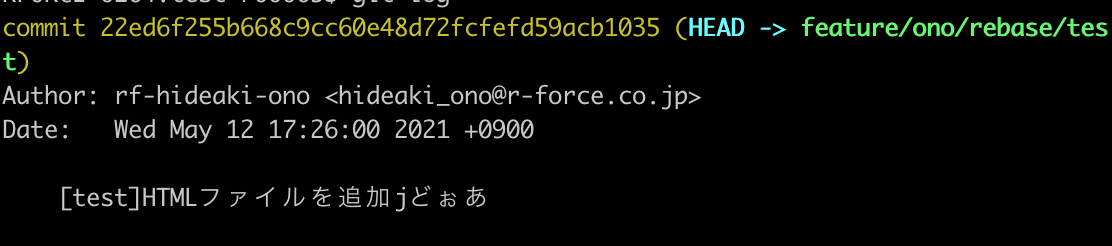
コミットメッセージをミスしてコミットします。

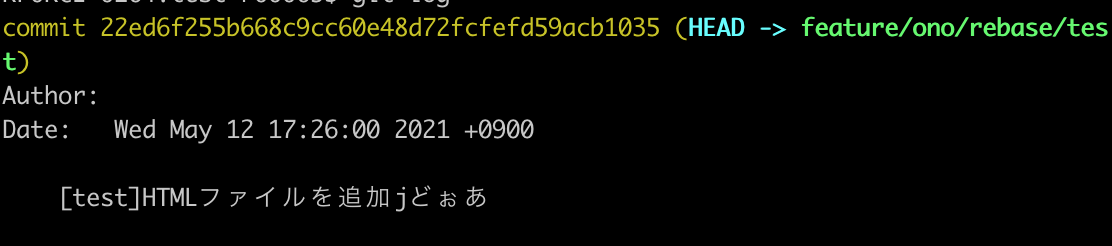
git logで確認してみるとコミットメッセージをちゃんとミスしてますね。

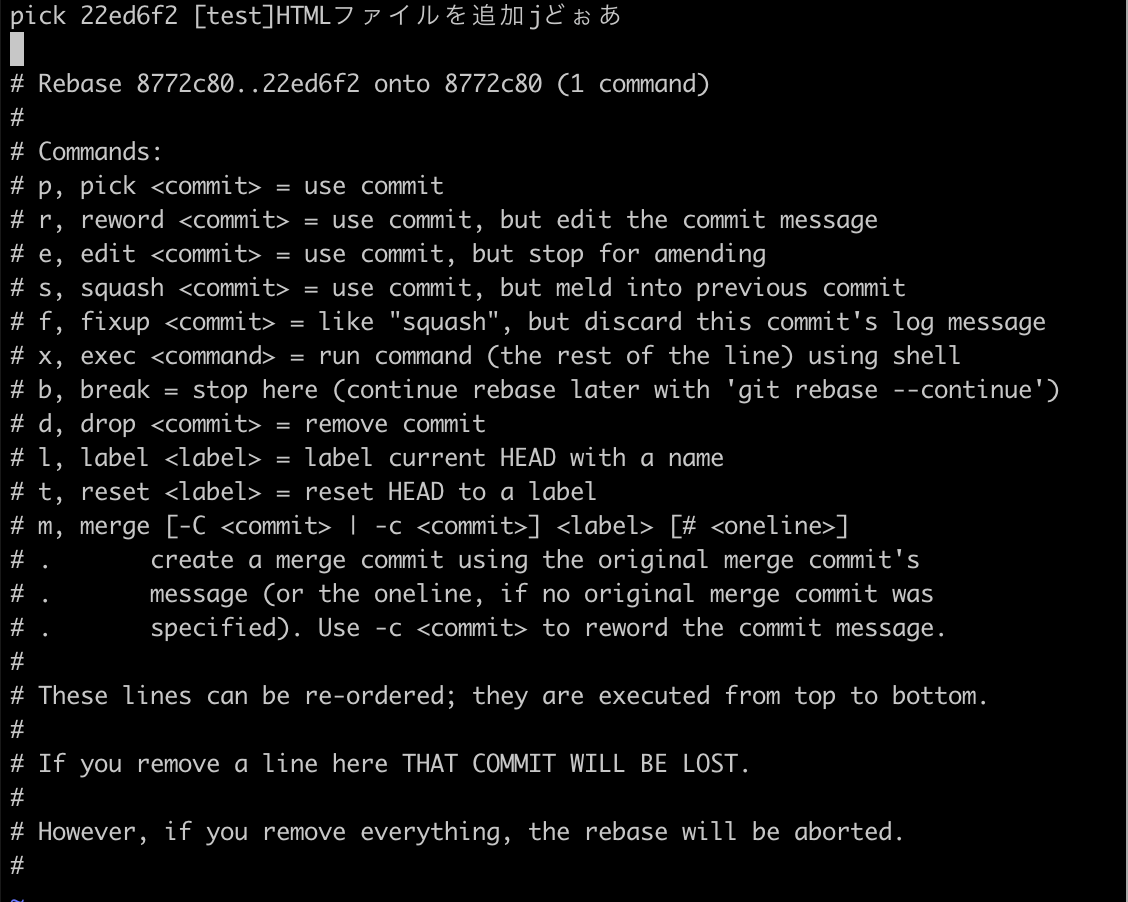
続いてgit rebaseにオプション -iを指定します、コミットメッセージを失敗したコミットを選択して実行。
実行をするとこのような画面に行きpickの部分を変えることで様々なモードに変えることができます。
今回はコミットメッセージなのでrのrewordを選択

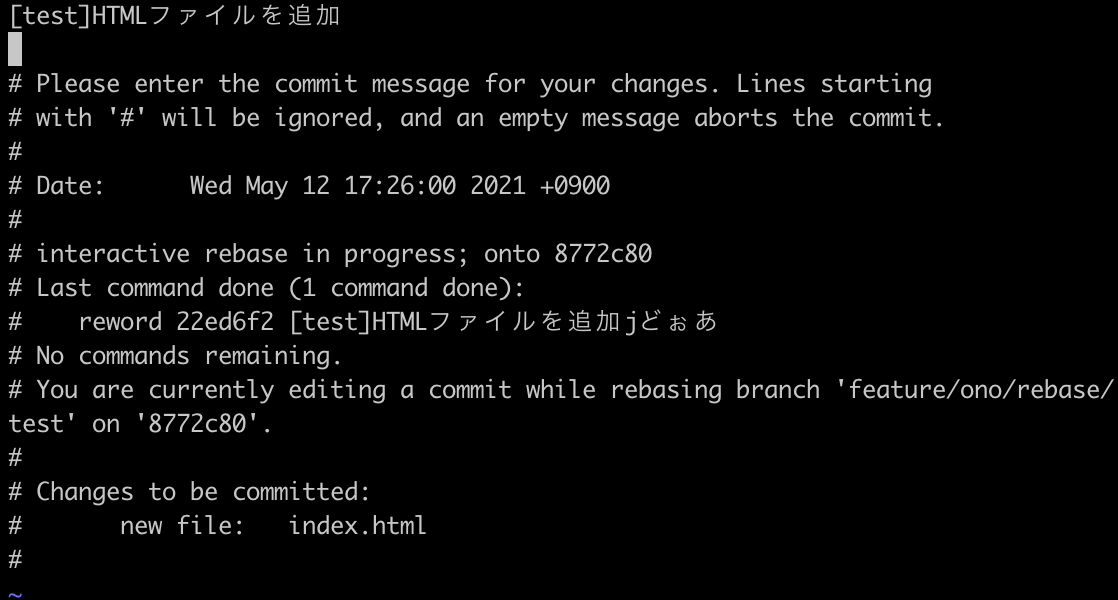
そしてコミットメッセージを整形
コミットメッセージを保存し、テキストエディタを終了させます。

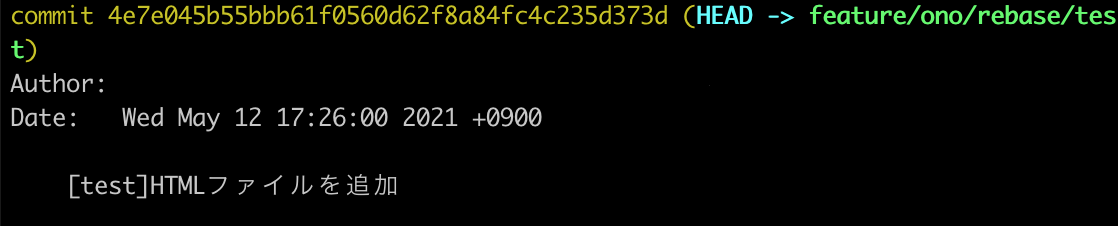
このように整形されたコミットメッセージに変わります。
とても簡単にコミットメッセージを変える事ができます。
git rebase をする事で複数のコミットメッセージを変えることも可能です。

そのほかにも複数のコミットを1つにまとめることができるsquash、コミットを内容(ソースコード)などを編集することができるeditなどがあります。 ぜひ覚えて頂きたいです!
まぁコミットメッセージだけならgit commit --amend -m "コメント"で編集することできるんですけどね...
まとめ
コマンドの動作検証を行い、自分が理解しているか確認をするために実行結果を見て何かに書くことは大事だと思います。 自分がどこで詰まって理解ができないかの確認もする事ができるので、今Gitを理解できずに悩んでいる人、これから勉強する人はぜひ試してみてください!
プランナーの腕の見せどころ!「レベルデザイン」について
目次
- 目次
- ごあいさつ
- 「レベルデザイン」とは?
- 難易度という意味でのレベデザについて、例を挙げて考えてみる
- ■CASE.A「初心者向けクエストの1バトル」
- ■CASE.B「上級者向けクエストの1バトル」
- 世界観からくるレベデザについて、例を挙げて考えてみる
- ■CASE.C「世界観設定がはっきりしている場合」
- ■CASE.D「世界観設定が曖昧な場合」
- 総括
ごあいさつ
はじめまして。
株式会社アールフォース・エンターテインメント プランナーの横角です。
好きなダメージは「高高度攻め継300ダメージ」です。
今回の記事では、プランナーの業務の中でも、
学生の方にはあまり馴染みがない「レベルデザイン」について、
具体例を交えてご紹介させていただきます。
就活生、特にプランナーを目指している人向けに、
実際の業務をイメージする助けになれれば幸いです。
「レベルデザイン」とは?

まずはじめに、「レベルデザイン」とはなんなのか?
よく略して「レベデザ」というものですね。
これは非常に幅広く使われる言葉で、
・RPGにおける、キャラの強さや使うわざ
・アクションゲームにおける、マップの広さや宝箱の場所
・リズムゲームにおける、ノーツの位置
などなど………
本当に、とてもとても多岐にわたって使われます。
それもそのはず、上記では「RPG」「アクション」「リズムゲーム」と例を挙げましたが、
「ゲームの内容によってデザインしなくてはならない項目がガラッと変わるから」というのが大きな理由です。
また、プレイステーションなどのハードで遊ぶ買い切りのゲームなのか、
スマートフォンで運営されているアプリゲームなのかによっても、
ゲーム性は大きく異なり、デザインしなくてはならない項目は変化してしまいます。
なので今回は「スマートフォンアプリゲーム、コマンド選択式RPG、ある1バトルのデザイン」
という条件を設けたうえで、具体例を挙げて、実際にレベデザを行ってみましょう。
(某F●O的なものを想像して頂ければ分かりやすいかと思います。)
難易度という意味でのレベデザについて、例を挙げて考えてみる
さっそく、難易度についてデザインしていきましょう。
ここはプレイヤーのストレスに直結する部分で、
絶対に失敗できない最重要なポイントといっても過言ではありません。
ドラ●エの最初の敵はスライムですし、ポ●モンの最初の敵は同レベルのライバルです。
これがダークド●アムだったり、ミュ●ツーだったりしたら
そこでゲームを辞めてしまいますよね。冒険終了!
ここで重要となるのは、「難易度」というものを観測するのは誰なのかです。
それはレベルデザインをしている自分ではなく、
もちろんそれを指示、監督しているリーダーでもディレクターでもなく、
そのゲームを遊ぶプレイヤーひとりひとりです。
ですが、スマートフォンで運営されているアプリゲームの場合には、
始めた時期やプレイの頻度、課金の量で、プレイヤーごとに立場が違います。
そして、
全プレイヤーに等しく同じ体験をしてもらえる「難易度」をデザインすることは、
基本的には不可能です。
(某ファイナルファン●ジー8などで採用されている、
自分のパーティのレベルに応じて敵の強さが変化するシステムなんかでは、
理論上はこれを実現させることも可能です。
しかし「よりプレイしたから強くなれた」「より課金したから強くなれた」という感情は
アプリゲーム運営の上で不可欠なため、この部分を疎かにする場合がある前述のシステムは、
今回は考慮から外します。)
では一体どうするのか、ということですが、
先述した「プレイヤーひとりひとり」というのものを可能な限り想定したうえで、
ターゲットユーザーを仮想して設定します。
(マーケティング用語に「ペルソナ」というものがありますが、
それを調べていただくとわかりやすいかと思います。)
それに基づいて、いくつかの段階分けをしたうえで、
バトルを設計していきます。
この段階分けが、いわゆるアプリゲームでよくある
「初級・中級・上級・超級」といった難易度分けになります。
では、実際にレベデザをする際の考え方や、作業をご紹介します。
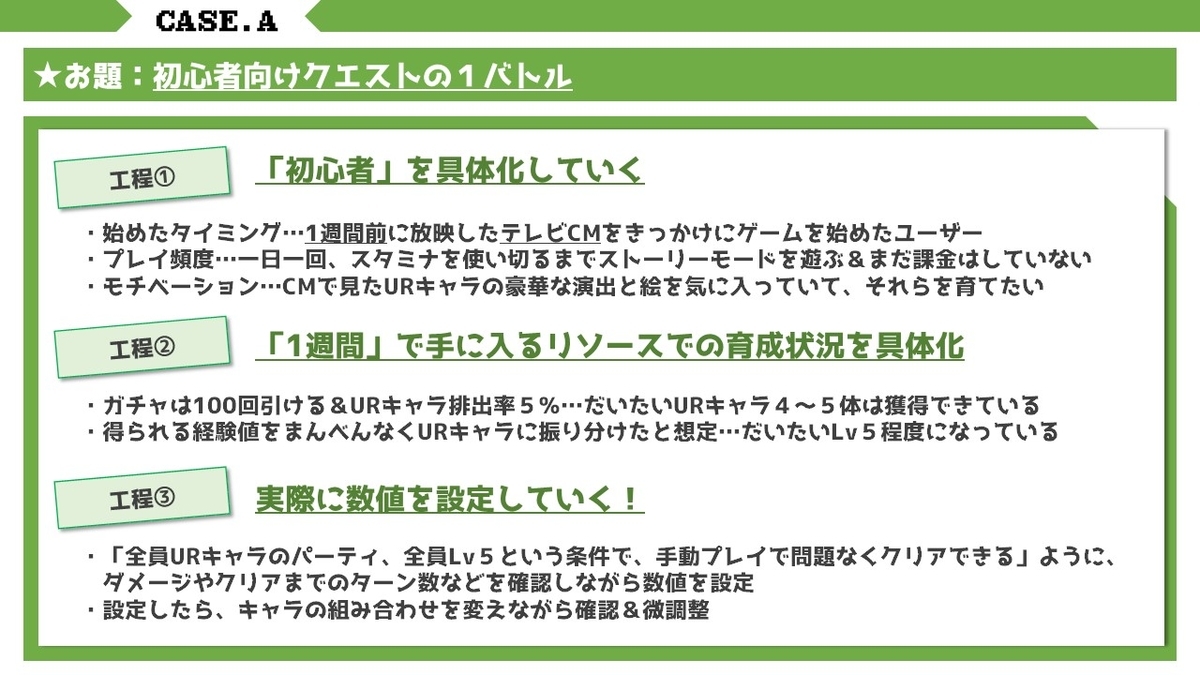
■CASE.A「初心者向けクエストの1バトル」

■CASE.B「上級者向けクエストの1バトル」

世界観からくるレベデザについて、例を挙げて考えてみる
さて、上記の工程を踏むことで、強さはちょうどよくなります。
ですが、レベルデザインとは、
ただ「プレイしててストレスを感じないように数値をいじること」ではありません。
プランナー、ひいてはゲームクリエイターの仕事は、
「ゲームに入り込んでいるプレイヤーの体験・感情」をデザインすることです。
・そこで現れる敵は、どんな見た目の敵なのか
・その敵は、どんな行動をとるのか
など、よりプレイヤーをゲームに没入させるための工夫を凝らす必要があります。
(本来であれば、これは強さのレベルデザインより前にやらなくてはならない工程ですが、
あくまで1バトルをデザインするということで、わかりやすいように順序を逆にしています。)
では、さっそくこちらもやっていきましょう。
■CASE.C「世界観設定がはっきりしている場合」

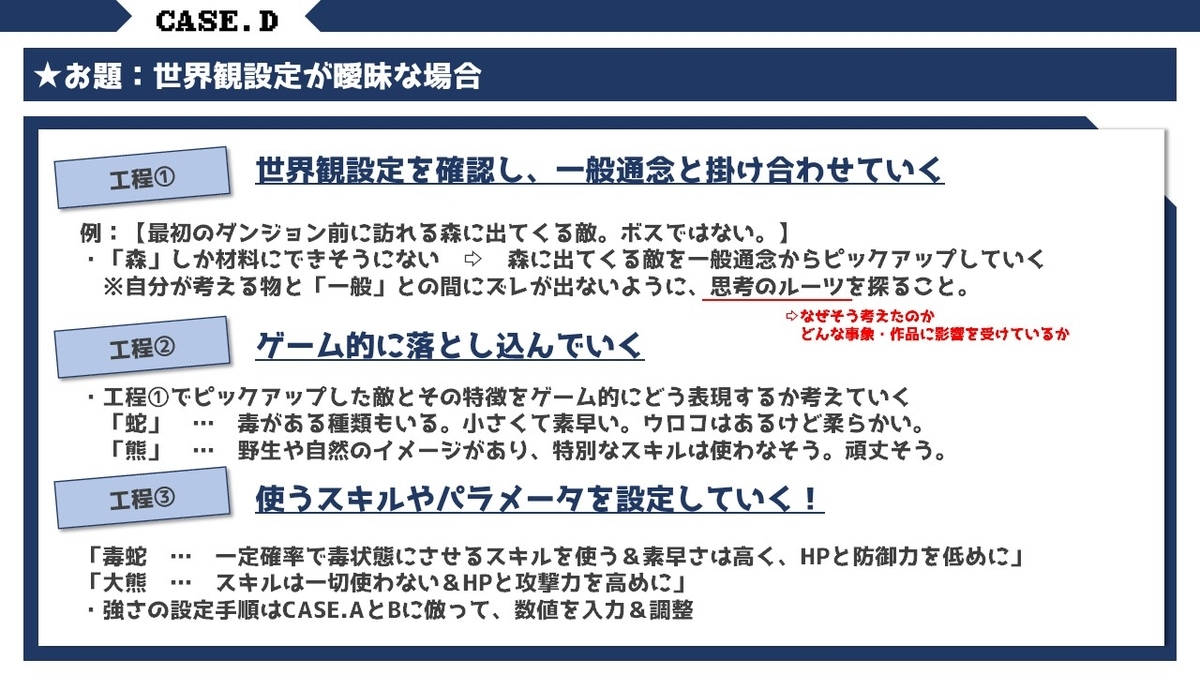
■CASE.D「世界観設定が曖昧な場合」

総括

今回は、いくつかの条件付けをしたうえでのレベルデザインの方法と
その際の思考についてご紹介させていただきました。
CASE.AとBでの強さのデザインと、CASE.CとDでの世界観からくるデザインを
うまくミックスさせることで、レベルデザインを成り立たせる方法です。
ただ、あくまで条件を絞った上での、ミクロな視点での話になっているので
例えば、クエストを周回させるようなイベントをデザインする場合には
「どれくらいのパーティがあればどれくらいの速度で周回出来るのか」
「どれくらいの周回で、どんな報酬が得られるのか」
など、デザインのための要件や領域は拡がっていきます。
上記の理由から、条件やゲームジャンルを限定しない形でまとめますと、
プレイヤーは、挑戦する時点でどのような状況、状態なのか
プレイヤーは、どのような欲求からそのゲームに挑戦するのか
ゲームにプレイヤーを没入させるためには、どのような工夫を凝らせばよいのか
これらを意識することが重要となります。
この記事が、ゲームプランナーを目指している方、特に学生や就活生の皆様にとって
レベルデザインについての知見を広げるきっかけになれれば幸いです。
以上、ありがとうございました。
